僕は、A/Bテストは色々なテストの中でも、基本的で最も重要なテストだと考えています。今回ご紹介するサイト(unbounce.com)は、A/Bテストで意外な結果が出た例を教えてくれています。ぜひ、あなたもAとBのどちらのコンバージョンが良かったのか、考えながら見てみてください。
(以下の12個のテストはWhich Test Wonの許可の元、使用されています)
========================
- 1.テスト1:ヘッドラインで無料トライアルの登録を増やしたのはどちらでしょう?
- 2.テスト2:ランディングページでのリードジェネレーションが24%多かったのはどちらでしょう?
- 3.テスト3:B to Bのリードを368.5%も増やしたのはどちら?
- 4.テスト4:ヘッドラインとボディーコピーを変えるだけでどんな違いが出るのか?
- 5.テスト5:ローン申込数が64%も多かったサイトはどちらでしょう?
- 6.テスト6:サイトにお客様の声を入れると売上アップにつながるのか?
- 7.テスト7:「社会的証明」を入れるだけで顧客が増える?大手ブランドの価格比較VS顧客レビュー
- 8.テスト8:個人情報保護認証のマークを入れた方が、フォームを送信してくれる確率は上がるのか?
- 9.テスト9:PPCトラフィックから439%多くのリードを獲得したのは、どちら?
- 10.テスト10:無料アカウント登録で、89.8パーセントのリフト値を獲得したのはどちらでしょう?
- 11.テスト11:ボタンの色のA/Bテスト - リードジェネレーションにおいて効果があったのはどちらだと思いますか?
- 12.テスト12:体験版ダウンロード率が98%高かった、PPC用ランディングページはどちらでしょう?
以前、「コンバージョンのためのランディングページ評価」という記事の最後で、全てのルールを無視して、成功したランディングページについて書きました。もしかすると、あなたはそれを読んで、「コンバージョン率に影響するルールなんてない」と思ったかもしれません。でも、それは間違いです。
それは、あなた自身でテストをして、「ルールが関係ない時もある」ということが確認できた時の話です。ですので、A/Bテストはやるべきテストです。
今回この記事では、12個のA/Bテストの結果を見比べて、成功と失敗の鍵を解明していきます。
また、なぜ「直感では違うと思ったアプローチ」が、時として成功するのかも見ていきたいと思います。A/Bテストの結果はあなたの思っている通りだったり、期待を裏切ったりします。あなたにとって、当たり前だと思っていることが、サイトを見る人にとっては、違うということもあるのです。
(ここで紹介する、それぞれのテストは、ランディングページやメール、バナー広告など、様々なマーケティングツールを使った結果をネットで公開しているサイト「Which Test Won?」から引用しています。)
テスト1:ヘッドラインで無料トライアルの登録を増やしたのはどちらでしょう?

バージョンAは、簡潔なヘッドラインを使っていて見やすいですよね。あなたも直感でAの方がより良いデザインだと思ったかもしれません。しかし、実はバージョンBの方が、なんと38%もコンバージョン率がアップしたのです。
なぜ、バージョンBの方が優れていたのでしょうか?
それは、レイアウトが優れていたからです。ヘッドラインは短く、サブヘッドラインでは、伝えたいことが太文字で強調されています。見た目はそれほど美しくないかもしれません。ですが、読み手にヘッドラインで伝えたいことが、よりビビットに伝わるようになっているのです。このテスト結果から、ランディングページは、「必ずしも美しければいいというわけではない」という事が分かります。
テスト2:ランディングページでのリードジェネレーションが24%多かったのはどちらでしょう?

驚いたことに、ただ単に画像をなくしただけで、バージョンAのページの方が24%もコンバージョンが良かったのです。
画像には伝える力があります。しかし、このランディングページのケースでは、全く逆効果になってしまったのです。その理由として考えられるのは、
1)写真が登録フォームをページの下の方に押し下げてしまい、登録フォーム自体が目立たなくなってしまった。
2)使われている写真も、よくあるウェブサイト用の素材写真っぽくインパクトがない。
時として、こういう結果が起きるからこそ、自分自身でA/Bテストをして検証することが大切なのです。
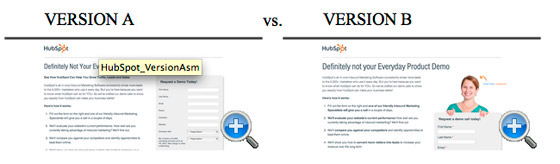
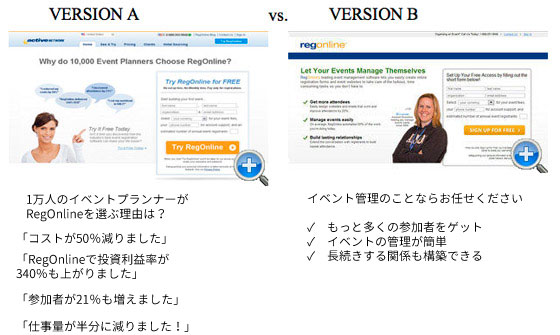
テスト3:B to Bのリードを368.5%も増やしたのはどちら?

このテストでは、パッと見ではどこが要因なのかわかりにくいのですが、明らかな違いが出ました。
目を引く赤いCTAボタンとわかりやすいヘッドライン、そして、いくつかの画像があるといった違いがあります。しかし、コンバージョン率にインパクトを与えたのは、実はこの「入力フォーム」そのものなのです。
このテストでは、フォームに入力しなければいけない情報量に、大きな違いがあります。まず、バージョンAは、項目をグループ分けして数を減らし、全体をコンパクトにしています。こうすることでバージョンBと比べて、ユーザーがフォームに記入することへの負担が感じにくくになっているのです。
ランディングページをデザインするときに、ユーザーに根気を求めることは禁物です。
テスト4:ヘッドラインとボディーコピーを変えるだけでどんな違いが出るのか?

このテスト結果は、「なぜA/Bテストが重要か」を教えてくれます。
どちらのページがより効果的かと聞かれて、私を含む100%の人が間違った方を選びました。バージョンBの方がヘッドラインも気が利いているし、サブヘッドも明確で分かりやすいです。しかし、実はバージョンAの方が、リードが115%も増加したのです。
なぜ、このような結果になったのでしょうか?
実は、ユーザーをバージョンAに誘導した元々のPPC広告と抱き合わせになるようにデザインが統一されていたからです。このランディングページの結果は、セールスファネルの色々な要素から作られているのです。
つまり「ページの効果を高めるうえで、要素をうまく組み合わせることが一番大切」ということをランディングページ製作者に教えてくれているのです。
(訳注:PPC広告=Pay Per Click、クリック課金型広告。クリックに応じて費用が発生する広告のこと)
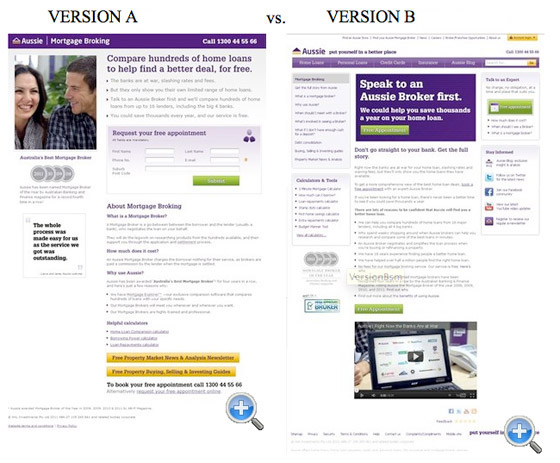
テスト5:ローン申込数が64%も多かったサイトはどちらでしょう?

サイトに最新の流行を取り入れることは簡単です。例えば、動画は多くの情報を手軽に伝えるためとして効果的な手段であることは間違いありません。しかし、バージョンBは動画を取り入れたにも関わらず、サイトの改善にはつながりませんでした。実は、バージョンAの方が64%も多く顧客を獲得したのです。
この例は「レイアウトがサイトの価値を左右する」ということを、明確にしてくれています。
このサイトの場合、動画がページの下の方に置かれたため、ほとんど効果が出なかったと考えられます。また、とても目立つデザインのCTAボタンが、ページの一番上にあります。商品の説明が、その下に書かれていることも問題です。
これでは、どんなメリットがあるのか?申し込みに何が必要なのか?ということが分からないので、ユーザーが申し込みボタンを押せるはずがありません。
「まずは、オージーブローカーに聞いてみよう!」というコピーには、何の説得力もないのです。
(訳注:CTA=call to actionサイト訪問者を具体的な行動に誘導するためのボタン)。
テスト6:サイトにお客様の声を入れると売上アップにつながるのか?

この2つのサイトは、デザインがとても似ています。しかし、1点だけ違う部分があります。それは、バージョンBは、商品の説明の下に「お客様の声」が入っているのです。
これだけでは、あまり効果が出ないように思えます。しかし、実際にはバージョンBの方が34%も売上アップにつながったのです。
なぜ、このような違いが出たのでしょうか?
実は、「お客様の声」という明確な「社会的証明」を入れるだけで、信頼感が生まれているのです。それが読み手に、他にも自分と同じような人がいることを意識させ、購入が正しい選択だと思ってもらうことができるのです。
これは、とても簡単な方法です。だからと言って甘く見てはいけません。
「社会的証明」に関する実験はこれだけではないのです。面白いことに「お客様の声」をサイトの一番下に配置してみたところ、売上への効果はほとんど見られませんでした。ということは、ここでもやはり、「レイアウトが重要である」ということが分かります。
効果のあるサイトにするためには「お客様の声」を、すぐ目に入るところに配置しておく必要があるということです。
(訳注:社会的証明=social proof、社会心理学用語で、あるものに対して賛同者が多くなることで信頼性が増すこと)
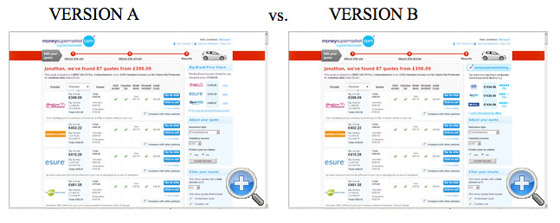
テスト7:「社会的証明」を入れるだけで顧客が増える?大手ブランドの価格比較VS顧客レビュー

「社会的証明」は顧客獲得のための強力な手段です。
それならば「どんどんやろう!すべてを社会的証明とつなげていこう!」と考えてしまいがちです。しかし、やり過ぎは禁物です。
テスト2でも言ったように、採用する方法が最適なアプローチなのか、必ず確認する必要があります。ここでは「社会的証明」の例を挙げていますが、もしこの方法を実際に採用する場合、毎年何十万ドルものコストがかかるのです。
この2つのサイトは、ほぼ同じに見えますが、バージョンBには「大手ブランドの価格比較」に加え、各企業に対する「お客様の声」が盛り込まれています。このわずかな違いが、結果に驚くべき大きな差をもたらしているのです。
大手ブランド名のところに、「お客様の声」を入れたことで、サイト訪問者の助けになるどころか、逆に混乱させてしまいました。サイト訪問者が購入を検討するためには、どの企業が安いのか価格を比較したかっただけだったのです。
顧客満足度という追加の情報が与えられたことで、サイト訪問者は価格での単純比較ができなくなり、購入をためらったと考えられます。この事例は、「顧客が購入する時に、何が知りたいのか」を理解することが重要なのかを知ることができます。
このケースでは、「シンプルが一番」ということを教えてくれています。
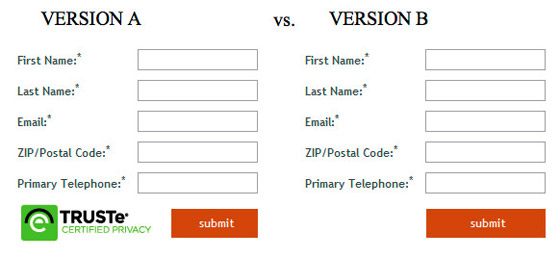
テスト8:個人情報保護認証のマークを入れた方が、フォームを送信してくれる確率は上がるのか?

このシンプルなランディングページは、私たちの「思い込みが、いかに間違いであるか」を見事に語ってくれています。テスト4の例でもそうでしたが、どちらが効果的かと問われると、大半の人が間違った方を答えます。この例でも「TRUSTe」のマークがある方が安全で守られていると感じ、あなたもフォームを送信する率が上がると思うことでしょう。
でも、答えはノーなのです。
12.6%という小さい差ではありましたが、「TRUSTe」のマークがない、バージョンBの方が効果的であるという結果が出ました。「TRUSTe」のようなマークは支払い(特にクレジットカードなど)を連想させるため、「お金がかかる」と勘違いされ、このマークを見ただけで入力を取りやめてしまうのです。
ウェブに精通した人ならバカバカしく思えることかもしれません。ですが、あなたとサイト訪問者が同じだと思ってはいけません。インターネットに疑心暗鬼になっている人は少なくないのです。
私たちはウェブの世界に生きているので、当然のように知っていることでもサイトの訪問者が知っているとは限らないのです。
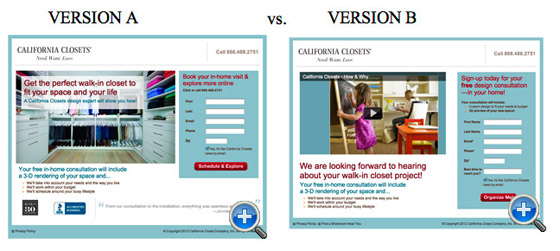
テスト9:PPCトラフィックから439%多くのリードを獲得したのは、どちら?

このお洒落なサイトは、両方ともカリフォルニアに拠点をおくカリフォルニア・クローゼットのものです。
あなたはどちらのバージョンを選びますか?
バージョンBを選びましたか?ビデオを売りにして、ヘッドラインも上手くできているので、コンバーション率も上がったと思ったかもしれません。
でも、あなたがBを選んだのならハズレです。
実は、バージョンAのほうが439%も多くのリードを獲得したのです。
ではなぜ、バージョンAの方がよかったのでしょうか?それは、次の3点が理由だと考えられます。
- 画像の中に文字を配置することで、メッセージに目をひくようにしている。
- 入力フォームの項目が少なく、見た目の印象もスッキリしている。
- 左下の2つのアイコンを付けることで、このサイトが詐欺ではないとう信頼感を持たせている。
あなたも、デザインもよくて出来のいいサイトが2つあれば、迷ってしまうでしょう。でも、迷ってはいけません。定期的に微調整しデザインを更新して、A/Bテストを継続的に行うことで効果は大きくなります。
「サイトができたから仕事は終わり」ではないのです。
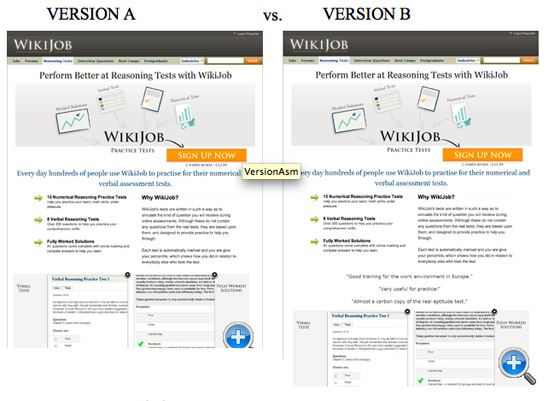
テスト10:無料アカウント登録で、89.8パーセントのリフト値を獲得したのはどちらでしょう?
(訳注:リフト値-ある関連購買傾向の比率を表すもの
)
これはとてもわかりやすい例です。実際に、どちらが効果あったのか正解を見破れたのは少数の人だけでした。
効果的なランディングページは、情報を素早く効率よく伝えるものです。それには、優れたヘッドラインとデザイン・レイアウトが必要です。その点で、バージョンBがAに勝っているのです。Bは伝えたいことを箇条書きにして強調しています。一方、Aは吹き出しの中に書いてしまっていることで、分かりにくくなっています。
また、バージョンBはナビゲーションメニューを無くしたことも後押ししました。「不要なものをサイトからなくす」ことで、ユーザーがこのサイトから移動してしまうリスクを減らしているのです。
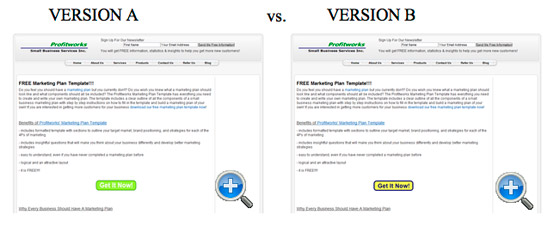
テスト11:ボタンの色のA/Bテスト - リードジェネレーションにおいて効果があったのはどちらだと思いますか?

「お!ボタンの色テストですね。」
ご覧の通り、ページ上にある入力フォームを送るだけの「たった1つのボタン」が、コンバージョン率に大きな影響を与えます。
バージョンAの方は、ボタンとして不向きな例です(ここでは「Get it now」のボタンの事です)。
緑は「積極的な行動」を意味する色ですが、この場合、白い文字にしてしまったことで、ひと目では見づらく、何のボタンなのがわかりません。一方、バージョンBの黄色と黒文字のボタンは、見た目はよくないかもしれません(正直、私にはとても不快な配色ですが)。しかし、見やすいために、コンバージョン率を14.5%も増加させたのです。
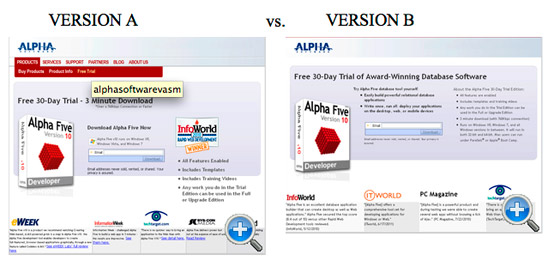
テスト12:体験版ダウンロード率が98%高かった、PPC用ランディングページはどちらでしょう?

最後の例は、ランディングページの A/Bテストの専門家には常識的なことです。 A/Bテストをすることによって、ランディングページを最適化することで、あなたのサイトのコンバージョン率を、さらに5%アップできるのです。
A/Bテストは、作成したサイトがよいものかを知るためにも役立ちます。どうすればあなたのサイトが効果的になるかを判断することができるのです。
バージョンBは、基本を押さえていて、とてもよくできています。シンプルでわかりやすく、いらないナビゲーションもありません。また、ヘッドラインとサブヘッドでメリットが示されています。さらに、もっと読みたくなるような補足情報(レビュー)がついています。その結果、ライバルを抜いて、体験版のダウンロードが98%も増加したのです。
私たちが常識と思っていることは、「正しいときもあるが、間違っていることもあると」お話ししてきました。
しかし、次の2点は、常に正しいということを覚えておいてください。
1つ目は、テストを始める前に「基本を正しく理解する」こと。
2つ目は、「常にテストする」こと。
テストなしでは、絶対的な確信を持つことはできないのです。
あなたもA/Bテストの結果にショックを受けたことはありますか?ぜひ、あなたの経験をシェアしてください。そして覚えておいて下さい、
「思い込みで決めつけると、あなたも私もバカを見ることになりますよ。」
― ジェームス・ガードナー
いかがだったでしょうか。あなたは、AとBどちらのコンバージョンが高かったのか、当てることができましたか?マーケティングには正解がありません。結果は予想していたものと違うことがあります。だから、テストが必要なんですね。A/Bテストはそれを知るための基本的なテストだと、僕も考えています。