ここまで学んできた皆さんは、かなり力がついてきたはずです。ランディングページについてしっかりとした知識を持っておくことで、周囲のマーケターと差をつけることができます。
ということで、今日は参考にすべき素晴らしいランディングページの例を見ていきたいと思います。それぞれのランディングページのお手本にしたい部分と、ABテストすべき部分を指摘しています。
それでは始めましょう。よろしければ最後にコメント欄でご意見、ご感想などお待ちしています。
ここで紹介する全てのランディングページはOli Gardnerが評価したものです。
- 1.Right Signature
- 1-1.参考にしたい点
- 1-2.ABテストを行うべき点
- 2.Monetate
- 2-1.参考にしたい点
- 2-2.ABテストを行うべき点
- 3.Alta
- 3-1.参考にしたい点
- 3-2.ABテストを行うべき点
- 4.Manpacks
- 4-1.参考にしたい点
- 4-2.ABテストを行うべき点
- 5.PPC Analyzer
- 5-1.参考にしたい点
- 5-2.ABテストを行うべき点
- 6.Falcon Social
- 6-1.参考にしたい点
- 6-2.ABテストを行うべき点
- 7.Givigiv
- 7-1.参考にしたい点
- 7-2. ABテストを行うべき点
- 8. Demand Force
- 8-1.参考にしたい点
- 8-2. ABテストを行うべき点
- 9.Cheezburger
- 9-1.参考にしたい点
- 9-2.ABテストを行うべき点
- 10.Carfax
- 10-1.参考にしたい点
- 10-2. ABテストを行うべき点
- 11.Oprah
- 11-1.参考にしたい点
- 11-2. ABテストを行うべき点
- 12. Intuit
- 12-1.参考にしたい点
- 12-2. ABテストを行うべき点
- 13.Adobe Test & Target
- 13-1.参考にしたい点
- 13-2. ABテストを行うべき点
- 14.Camera +
- 14-1.参考にしたい点
- 14-2. ABテストを行うべき点
- 15.Webtrends Analytics
- 15-1.参考にしたい点
- 15-2. ABテストを行うべき点
- 16.UPS
- 16-1.参考にしたい点
- 16-2. ABテストを行うべき点
- 17.Loop 11
- 17-1.参考にしたい点
- 17-2.ページ最適化のための提案
- 18.Smooth Sailing
- 18-1.参考にしたい点
- 18-2. ページ最適化のための提案
- 19.Shopify
- 19-1.参考にしたい点
- 19-2.ABテストを行うべき点
- 20.American Bullion
- 20-1.参考にしたい点
- 20-2.ABテストを行うべき点
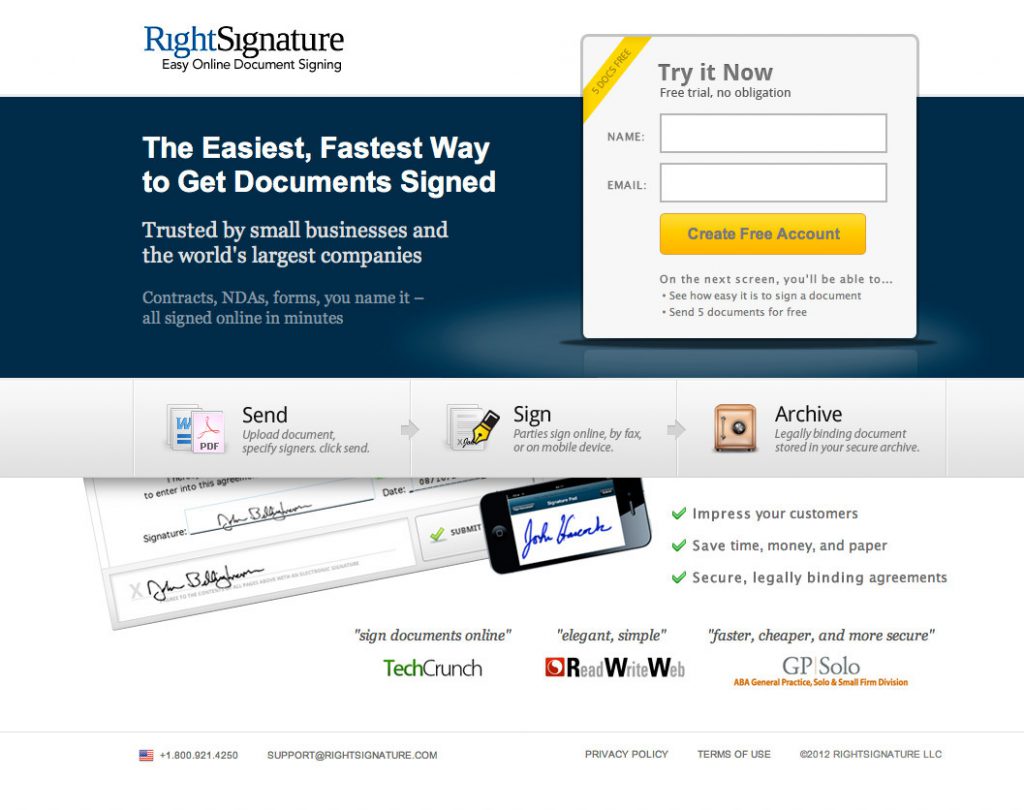
Right Signature

参考にしたい点
・カプセル化されたフォーム
このページでまず初めに目に入るのがフォームです。配置場所、デザインともによく考えられています。常にフォームがファーストビュー内に表示されるのも参考にすべき点です。
・何を得ることが出来るのかが明確である。
フォーム下のボタンに、登録すると「無料でアカウントを作成することができる」と書かれています。
・サービスの内容を明確に記載したヘッドライン
「書類の署名をより早く、簡単に」というヘッドラインを読めば、サービス内容をすぐに理解することができます。
・サービスのシンプルさを強調
サービスの使用方法を分かりやすく3つのステップで説明しています。
「送る」ドキュメントをアップロードし、署名者を明記したら送信するだけです。
「署名」オンライン上、ファックス、モバイル上などで署名してもらいます。
「保管」これで大切な書類は安全に保管されます。
・質の高い顧客証言
実際にサービスを利用した顧客たちからの証言を載せることで得られる信用は大きいです。
ABテストを行うべき点
・ありません!
このランディングページの良い点をいくつも挙げることもできるのですが、他にも評価するページがあるのでこの辺で終わりにしておきます。
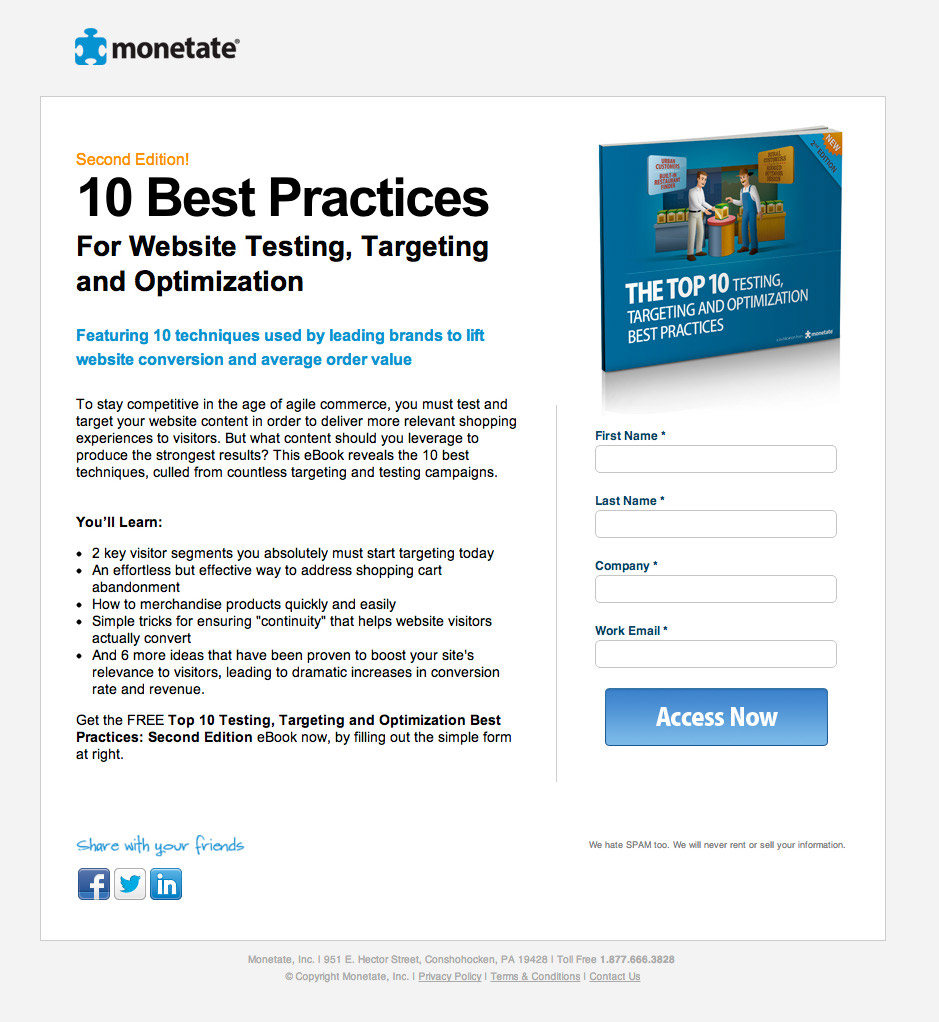
Monetate

参考にしたい点
・eプロフェッショナル感のあるeブックのデザイン
時間をかけて作成したことが伺えるようなeブックのデザインです。
・eブックを読むべき理由が箇条書きで分かりやすく表示されています。eブックに書かれている内容ではなく、「こんなことが学べます」といった感じで学べる情報を箇条書きにしています。
・何を得られるかが明確に記されたヘッドライン
「10個のアドバイス」を得られることがヘッドラインから読み取ることができます。だらだらと長く書かれたeブックよりも、このように簡潔にまとめられたもののほうが読まれることが多く、コンバージョン率が上がることも期待できるでしょう。
ABテストを行うべき点
・ソーシャルメディアボタンの位置
ソーシャルメディアで共有してもらうためのボタンは、確認ページに設置すると良いでしょう。メインページにそのようなボタンがあると、見込み客の気を散らす原因にもなってしまいます。
・見本を追加する。
見込み客が自分の個人情報を提供する前に、得られるものは何なのかを知りたいと思うのは当然のことです。eブックの最初の数ページをサンプルとして読めるようにすると良いでしょう。
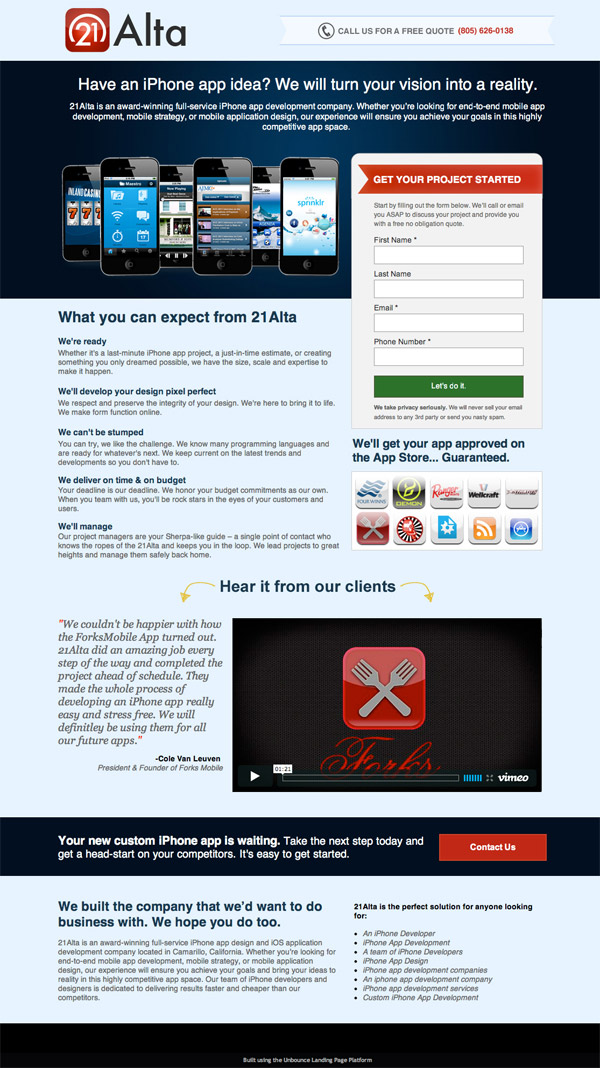
Alta

参考にしたい点
・なんとも明確なヘッドライン
ヘッドラインから「iphoneアプリを作成してくれる会社」であるということがすぐに分かります。全てを任せられるという安心感が感じられます。
・行動を促すフォームのヘッドライン
「今すぐプロジェクトを開始する」というヘッドラインを見て、実際に行動を起こす見込み客も増えるのではないでしょうか。
・動画の顧客証言
とても良い内容の顧客証言です。実際に顧客が作成してもらったアプリを動画で見ることができ、Altaのサービスの質も確認することができます。
・顧客に満足してもらえる自信がある
質の高い仕事をする会社であることをページ内でしっかりと伝えています。
ABテストを行うべき点
・特にありません。
とても良く出来たランディングページだと思います。ページ下部の「連絡する」と書かれたボタンをクリックすると別のページへ飛ばされてしまうのかと心配しましたが、フォームに戻るだけでした。
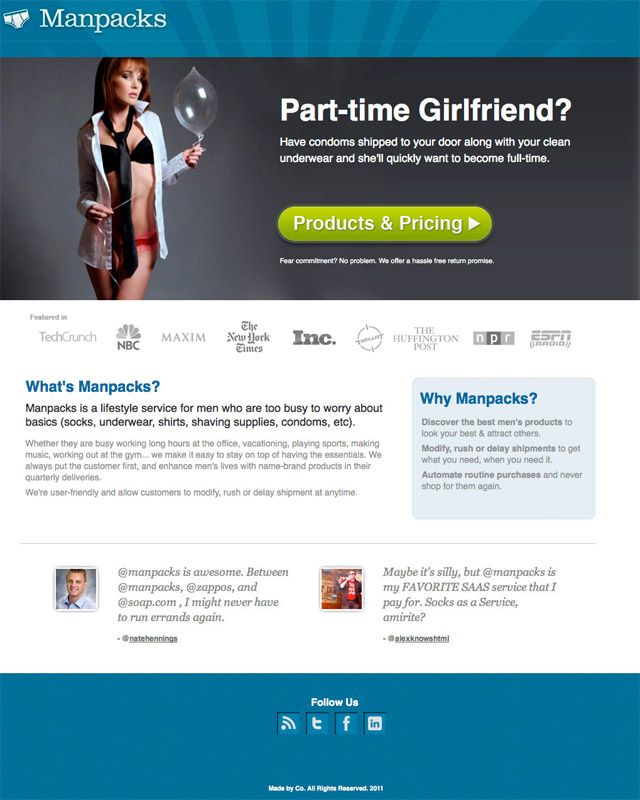
Manpacks

参考にしたい点
・人目を引く写真
訪問者の目を引くような写真が使用されています。
・社会的証明
このサイトの特集を行った会社などを社会的証明としてページ中央に載せて目立たせています。デザイン的にはグレーを使用してCTAを目立たせているのが良いと思います。
・価値提案
「どのようなサービスなのか?」「どこに利用する価値があるか?」という2つの重要な質問の答えが明確に書かれています。
・不安を取り除く
CTAボタンの下に見込み客の不安を取り除く内容が書かれています。これによりクリックスルー率も上がるでしょう。
ABテストを行うべき点
・キャッチフレーズ
ページの目的をより明確にするためにも、ロゴの隣にキャッチフレーズとなるものを加えるとよいでしょう。
・ヘッドライン
ヘッドラインを上手く活用する方法は2種類あります。A. ヘッドライン内で商品の内容を明確にする。B. ヘッドラインに工夫を施して見込み客を引き付ける。このサイトではBの方法を利用しています。Aのほうも試してABテストしてみるとよいでしょう。
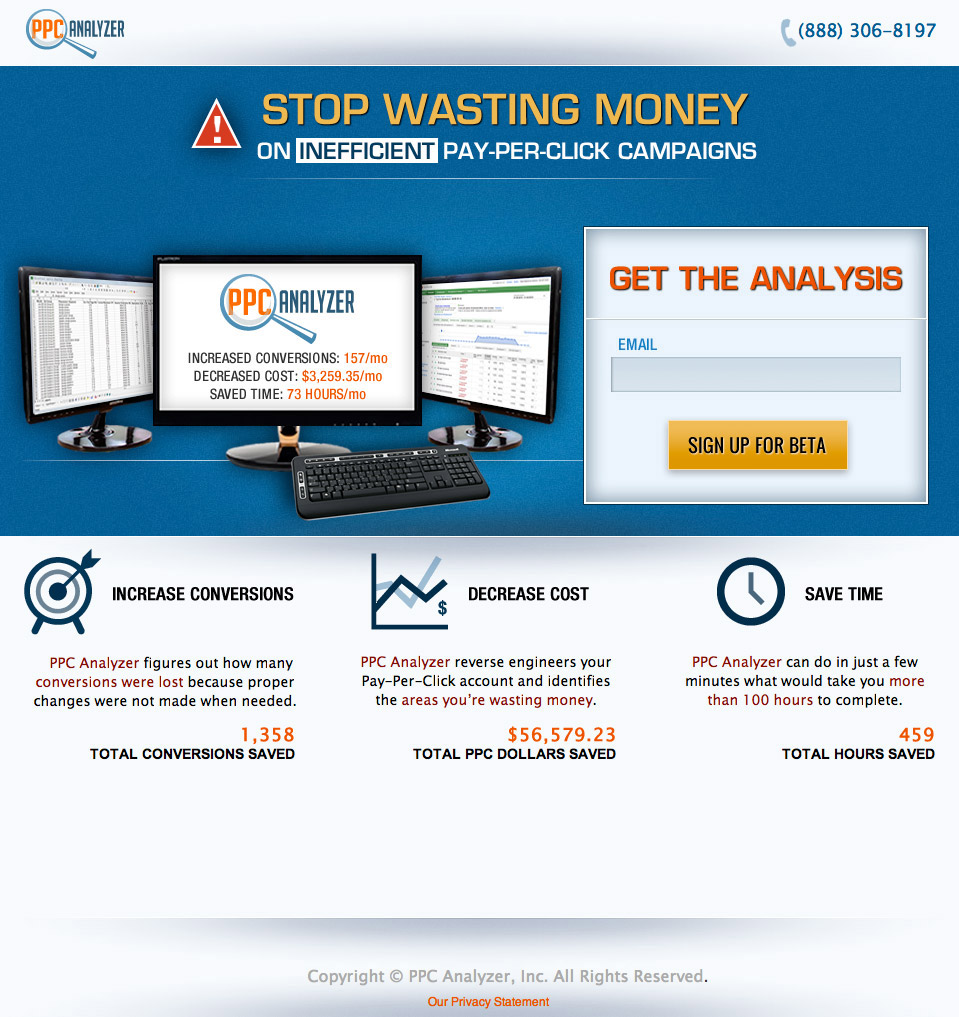
PPC Analyzer

参考にしたい点
・文字のハイライト
「INEFFICIENT=非効率的な」という言葉にハイライトを入れています。この場合はサブヘッドラインのほうが重要なので、こうすることによりサブヘッドラインに注目を集めています。
・フォームのカプセル化
フォームはカプセル化をうまく利用し、色のコントラストの使い方も上手です。
・ベネフィットの説明
顧客が得ることの出来るベネフィットが簡潔にまとめられています。サービスの特徴ではなく、ベネフィットを強調することでアピールしています。
ABテストを行うべき点
・ヘッドライン
「お金を無駄にしないでください」という言葉でスタートするヘッドラインですが、それだけでは意味が分かりません。下にあるサブヘッドラインを読んで初めて意味が分かります。「PPCのためにお金を無駄にするのはやめましょう」などと一言PPCという言葉を加えるだけでも分かりやすくなります。
・「分析してもらう」
というフォームのヘッドラインでは、何の分析なのかが分かりません。一般的な分析なのか、ウェブサイトに基づく分析なのかなど、明確にするとよいでしょう。
・「登録する」
分析してもらえるということが書かれているにもかかわらず、CTAボタンには「登録する」と書かれています。これでは実際には分析はしてもらえず、ただリストに追加されるだけなのでは?とも思われてしまいます。
・ハイライト
サブヘッダー全体をハイライトしてみるとよいでしょう。
Falcon Social

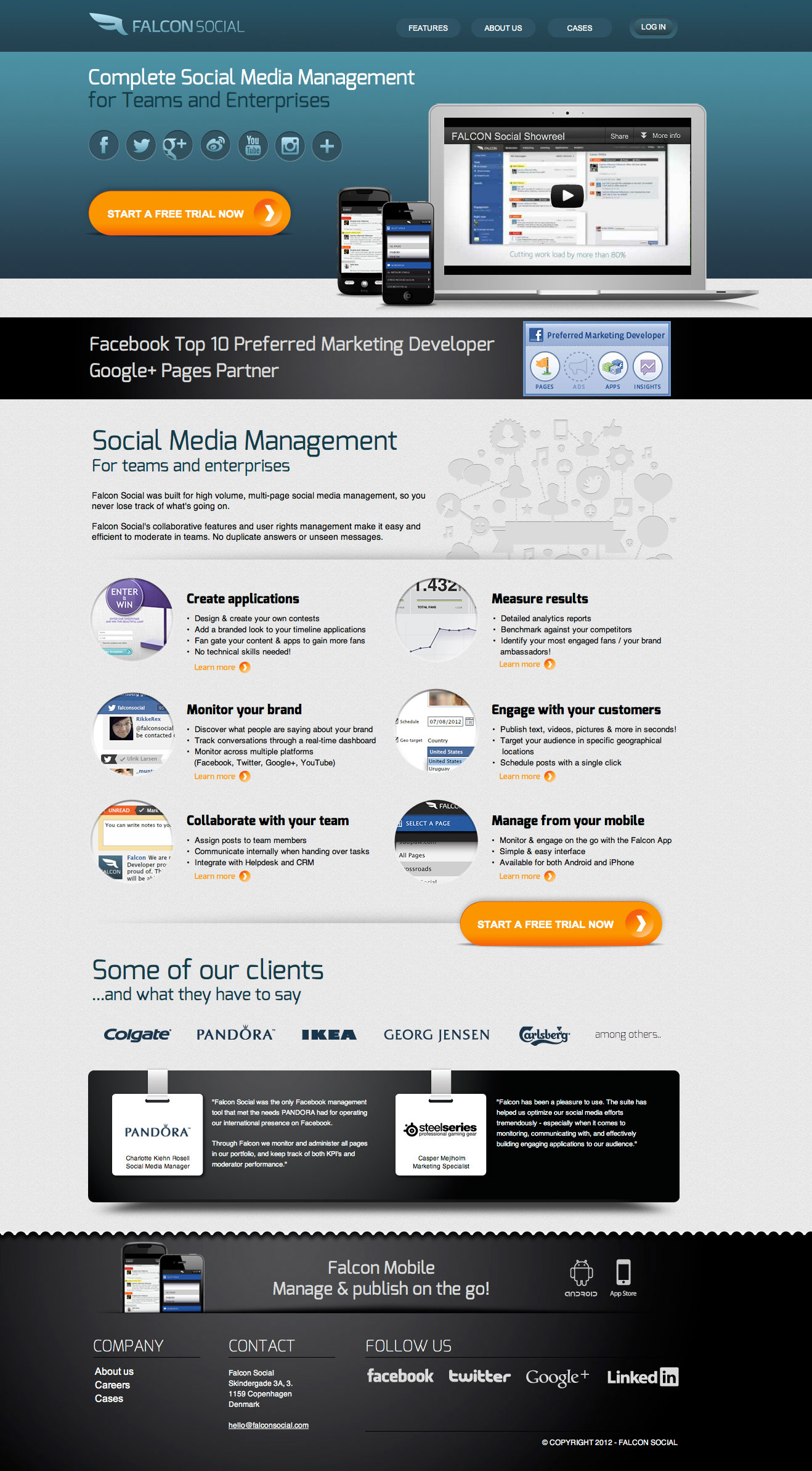
参考にしたい点
・明確な価値提案
「ソーシャルメディアを管理」というメインヘッドラインからサービス内容が明確に分かります。そしてサブヘッドラインでは「チームや企業向け」であると補足を加えています。
・内容、デザインともによく考えられたCTA
「無料でお試し」することができると明確に記されています。常にファーストビュー内に表示されるようになっていて、コントラストカラーを使用しているのもよいです。
・顧客証言
顧客証言から大企業にも利用されている商品であるということが分かります。これにより得られる信頼も大きいでしょう。
・2つ目のCTAへの誘導につながるように書かれたベネフィット
商品の説明を読んでもらった後で、もう一度CTAに誘導しています。
ABテストを行うべき点
・フッターにあるリンク
目的はCTAをクリックしてもらうことなので、訪問者の気を散らす原因となるリンクは取り除いたほうがよいでしょう。
・「詳細を見る」というリンク
ベネフィット説明部分の下にそれぞれ「詳細を見る」というリンクがあります。これでは登録フォームから離れてしまうので、詳細説明にはライトボックスを使用するとよいでしょう。
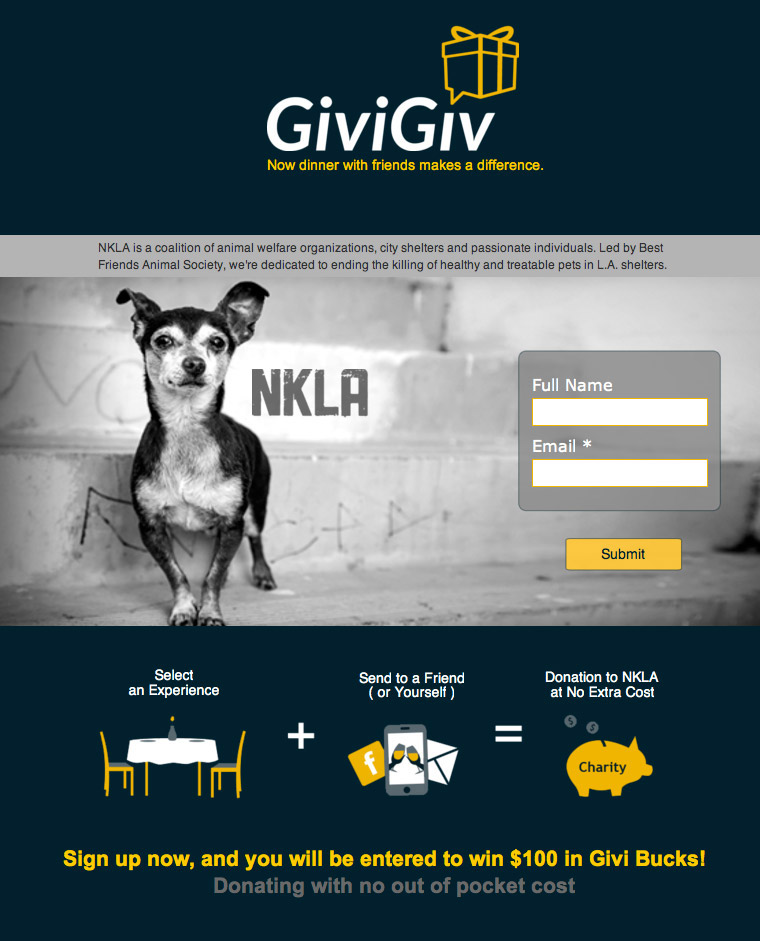
Givigiv

参考にしたい点
・人の心に訴えかけるような写真
訪問者をじっと見つめるかのような犬の写真が印象的です。これは訪問者をページに留まらせる効果もあるでしょう。
・プロセスを分かりやすく説明
ページ下部で3つのプロセスを説明し、どのような仕組みになっているのかを簡単に理解することができます。
ABテストを行うべき点
・フォームの目的が明確でない。
何のヘッドラインも無いフォームでは、何のために登録するのかが分かりません。実はフォームに登録する目的はページ下部に書かれています。これをフォームのヘッドラインにするとよいでしょう。
・CTAのキャッチフレーズを変える。
ただ単に「登録する」と書かれたCTAボタンはインパクトに欠けます。
・プライバシーポリシーを記載する。
メールアドレスを提供してもらう場合には常にプライバシーポリシーを記載すべきです。記載する位置はフォーム上のメールアドレス入力欄のすぐ下がよいでしょう。
・サブヘッドライン
サブヘッドラインの内容が明確ではありません。ブランドの目的を説明するとよいでしょう。
・サービス内容の詳細
サービス内容に関する説明がとても小さくて分かりにくいです。もっと目立たせてサービスの目的をすぐに理解してもらえるようにするとよいでしょう。
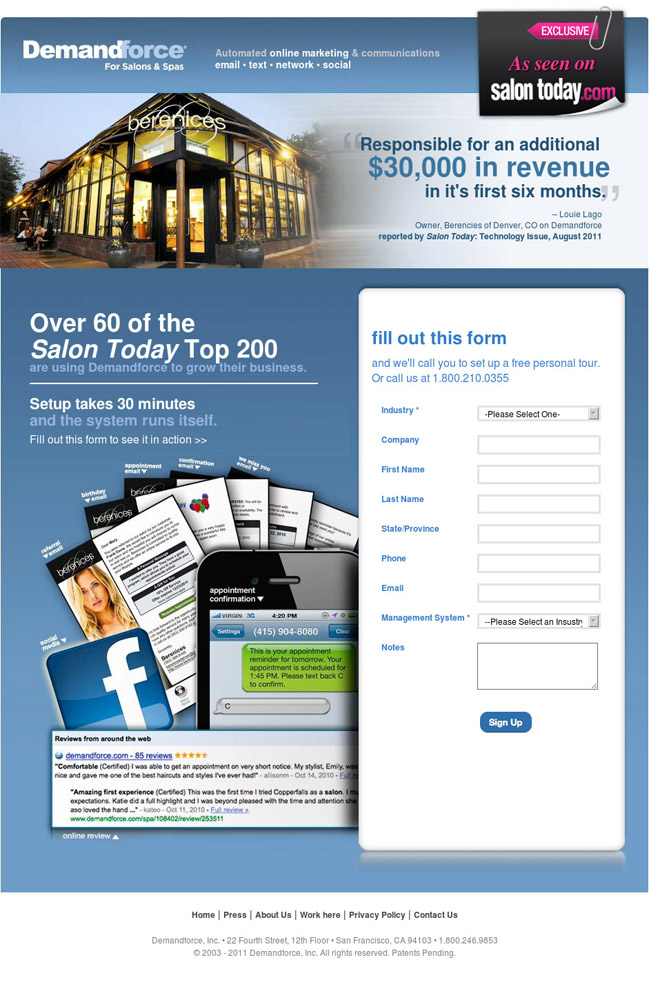
Demand Force

参考にしたい点
・「○○で紹介されました!」
ページ上部に顧客証言を載せて目立たせ、ベネフィットも説明しています。
・市場シェア
すでに市場シェア30%を占めているようです。これは投資すべきです。
・実例
実際のサービス内容を画像にして紹介していて分かりやすいです。
ABテストを行うべき点
・大きすぎるフォーム
必須項目は2つしかないのでフォームが大きすぎます。名前と電話番号だけ提供してもらえばよいのではないでしょうか。「このフォームに入力してください」と言うのも当たり前のことなので省いてよいと思います。
・CTA
訪問者は登録しようとしているわけではないので、CTAのフレーズは「早速開始する」などのほうがよいでしょう。
・フッター
フッターにあるリンクはプライバシーポリシー以外省きましょう。リンクがありすぎるとコンバージョン率が下がってしまいます。
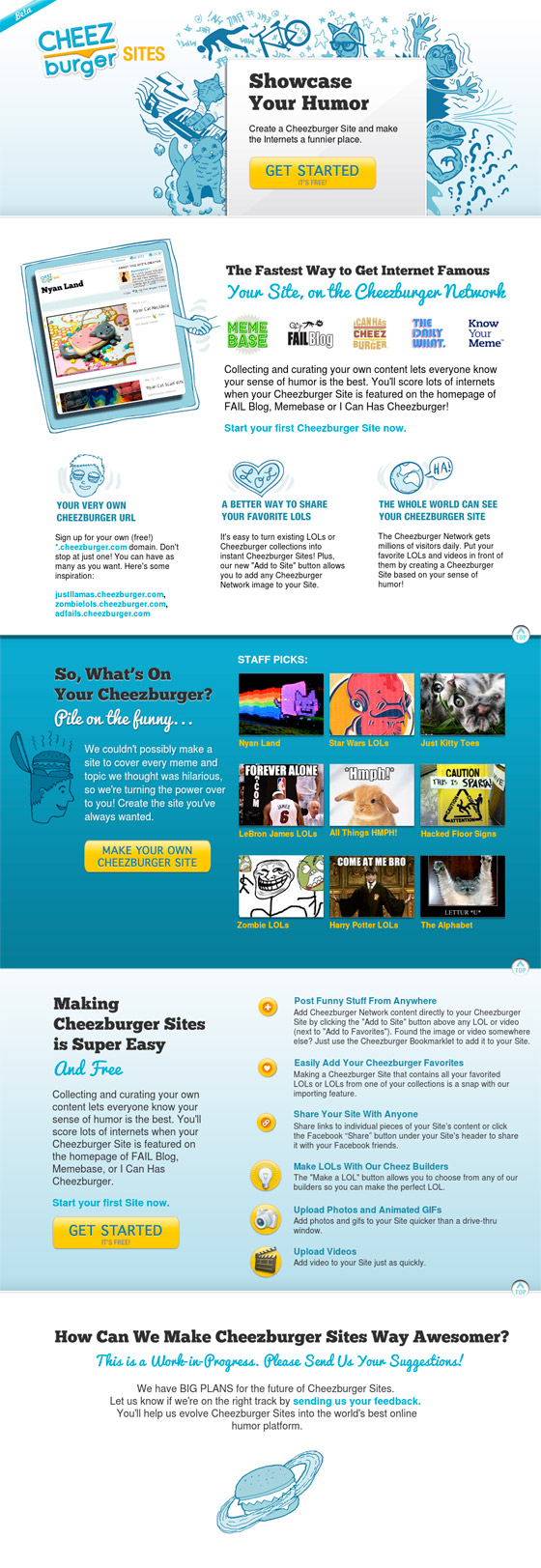
Cheezburger

参考にしたい点
・CheezburgerファミリーもUnbounceを利用しています!
本当のチーズバーガーは嫌いなのですが、CheezburgerがUnbounceを利用してくれているのは嬉しいことです。
・見やすいコンテンツ
ページが縦に続いていて見やすいです。それぞれのセクションの終わりにページトップへ戻るためのCTAが設置されています。
・明確な価値提案
ヘッドラインはシンプルかつ、人目を引く内容です。2つ目のコンテンツとCTAの内容から、無料のサイトを作成することができるということが分かります。
・数か所に設置されたCTA
長いランディングページではCTAをいくつか設けるのがよいでしょう。このページでは3回CTAが登場しますが、そうすることでコンバージョン率も上がるはずです。
ABテストを行うべき点
ありません。
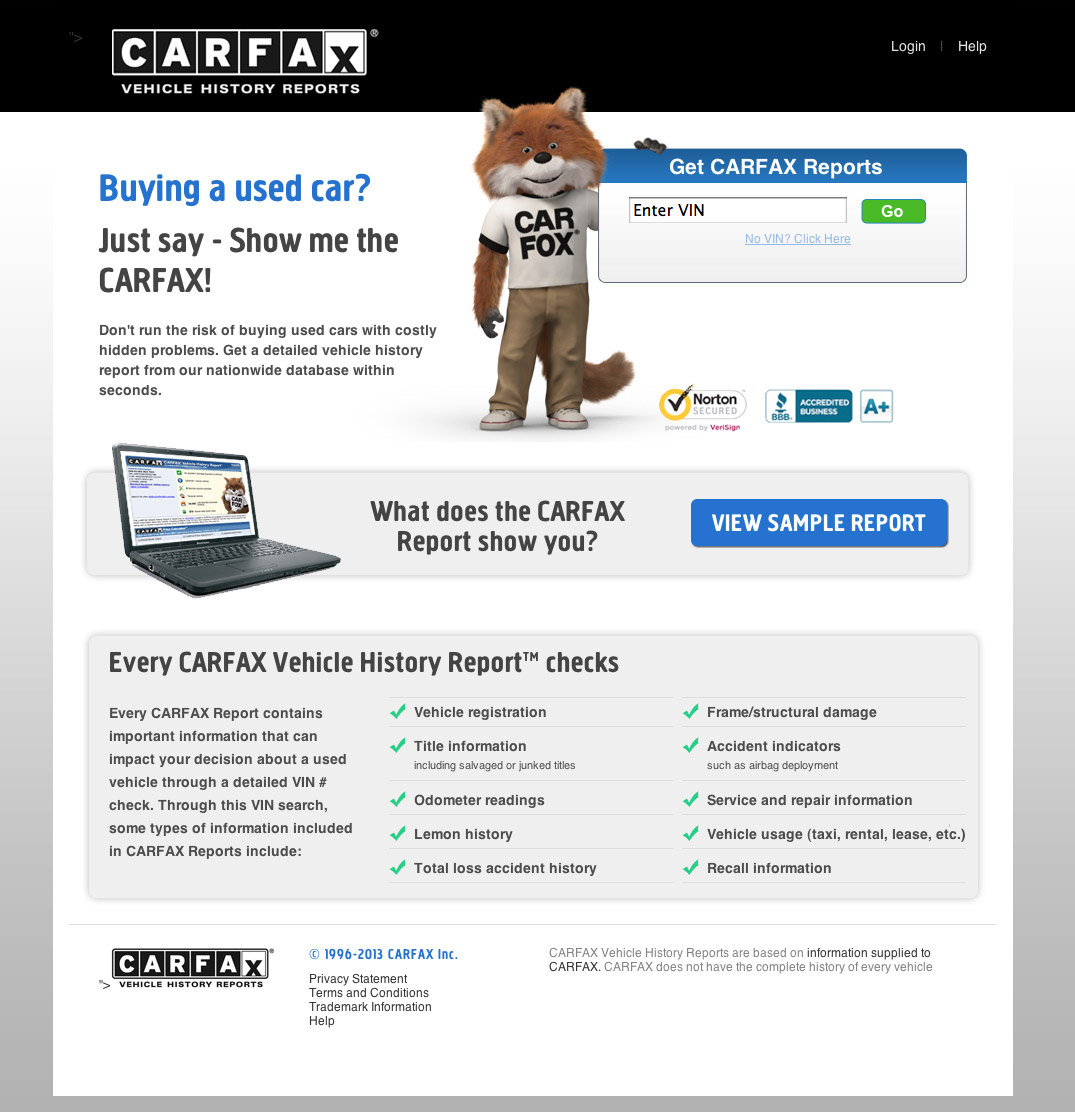
Carfax

参考にしたい点
・まずはお試し
試しに見ることができるサンプルレポートが用意されています。こうすることで見込み客も自分にとっての利点は何なのか、理解することができます。
・ヘッドライン
「中古車を購入予定ですか?」という質問タイプのヘッドラインですが、この一文だけで訪問者は自分が正しいサイトへ訪れたのか、そうでないのかすぐに分かります。
・モバイル端末にも対応
車の車両登録番号を訪ねるページがありますが、この番号は実際に車を確認しないと分からないと思います。モバイルにも対応しているサイトなので、スマートフォンなどからもアクセスすることが可能です。
ABテストを行うべき点
・何もありません。本当によく出来たページだと思います!
・CTAボタン
でも一つ言わせてもらうなら、CTAボタンは「次へ」ではなく「レポートを見る」などにするとよいでしょう。
Oprah

参考にしたい点
・メディア感溢れるページ
雑誌の表紙のようなランディングページです。Oprahがアイコンタクトをとってくれているかのようなデザインが素敵です。
ABテストを行うべき点
・CTAボタン
「提出する」と書かれたCTAボタンについては何度も繰り返し言っていますが、これではクリックしたあと何が起こるのか分かりません。次のように変えてみるとよいでしょう。1行目「O magazineを購読する」、2行目(小さめの文字で)「250万円の賞金に応募する」などとするとよいでしょう。
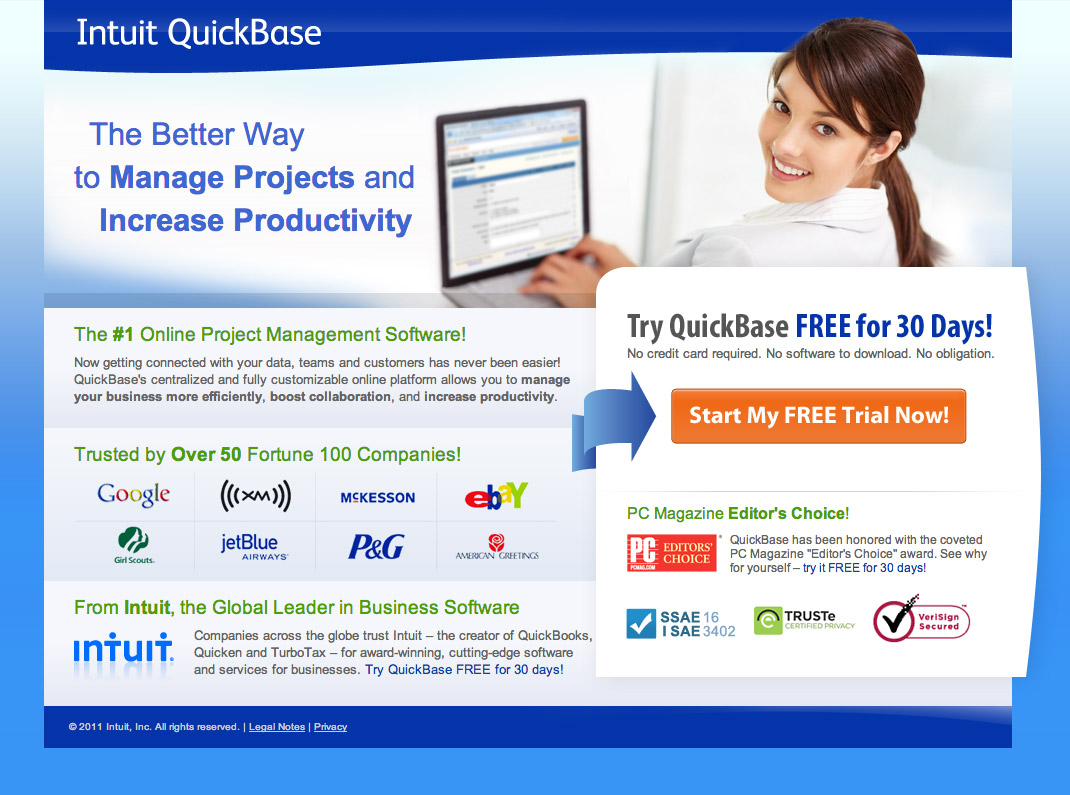
Intuit

参考にしたい点
・ヘッドライン
「他にも方法はあるけれど、この方法が一番」だということを訴えかけるヘッドラインです。
・矢印
デザインについてのコースでも学んだことです。矢印を使用して上手いことCTAへ誘導しています。
・CTA
CTAボタンのフレーズから、クリックすると無料トライアルをスタートできるということが明確です。
・社会的証明
企業ロゴを使用して、様々な企業からも利用されているということをアピールしています。
ABテストを行うべき点
・費用はいくらか?
30日間の無料トライアルが終了したあとの費用について詳しく書かれていません。上手な書き方としては「まずは無料お試し、その後○○円の○○プランを開始」などと付け加えるとよいでしょう。
・「クレジットカードは必要でない」
という重要な情報が小さい文字で書かれていて読めません。ボタンの隣に移せば登録率も上がるのではないでしょうか。
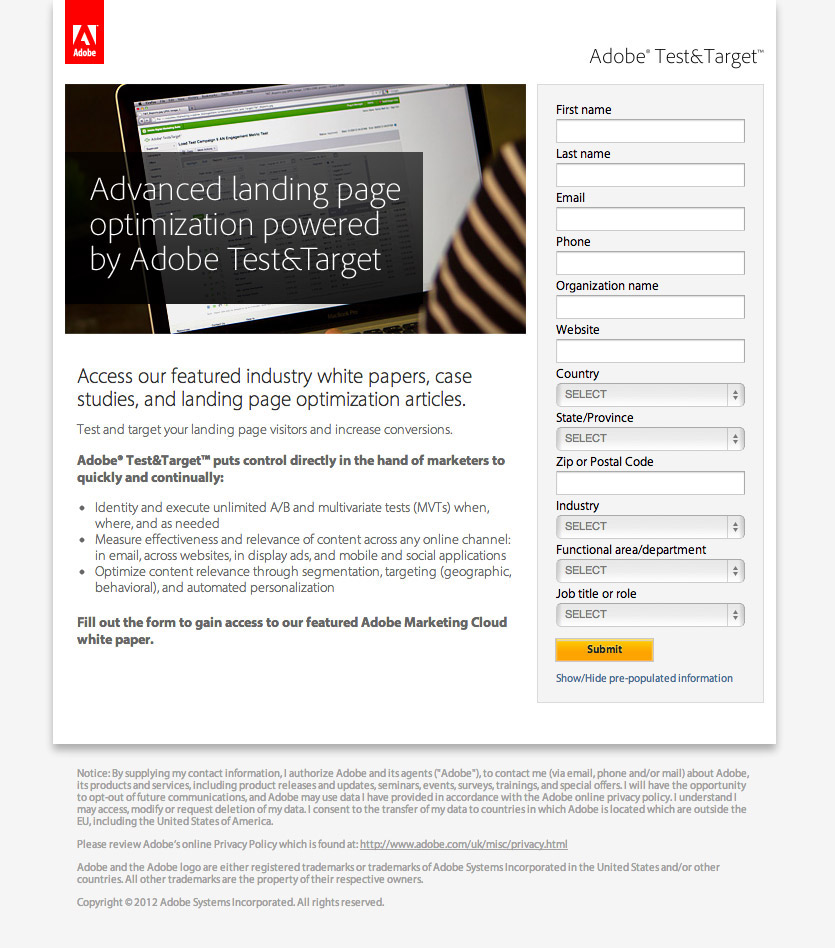
Adobe Test & Target

参考にしたい点
・フォーム
ページが表示され、さらに2秒後にフォームが表示される仕組みになっています。こうすることで人々はフォームに注目します。個人的にはかなり説得力のあるやり方だとおもいます。
・ヘッドライン
ヘッドラインの周りのスペースを上手く利用して、ヘッドラインを目立たせるようなデザインになっています。
・コンテンツの順序
ページの目的、箇条書きにしたベネフィット、フォームの登録を促す言葉という順に上手くまとめられています。この流れを真似してページを作成するとよいでしょう。
ABテストを行うべき点
・CTAボタン
「提出する」ではなく「資料請求する」などに変えるとよいでしょう。
・フォームの必須項目
長めのフォームなのでどの項目が必須項目なのかはっきりさせるとよいと思います。
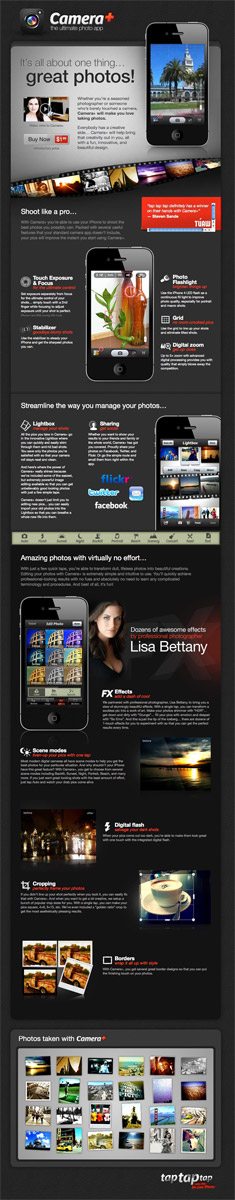
Camera +

参考にしたい点
・客の欲望や期待とページ全体のデザインがマッチしています。
・使用方法
最初のiPhoneの画像内でアプリが実際に使用されている動画が流れます。これがあるだけでも購入の決断をしやすくなるでしょう。
・価格の表示とCTAが常にファーストビュー内に表示されています。
・コンセプトの証明
ページ下部のフォトギャラリーを見れば、このアプリを利用して素晴らしい写真が撮れるということが分かります。
・レビューを赤くハイライトして目立たせています。通常ならCTAをこのくらい目立たせるとよいとアドバイスしますが、他人のレビューも大切なのでこれはこれでよいでしょう。
ABテストを行うべき点
・このページの短いバージョンも作成して
ABテストしたらどのような結果になるか興味があります。10ページもの長さではなく、1つの動画にまとめたものと比べてみてもよいでしょう。
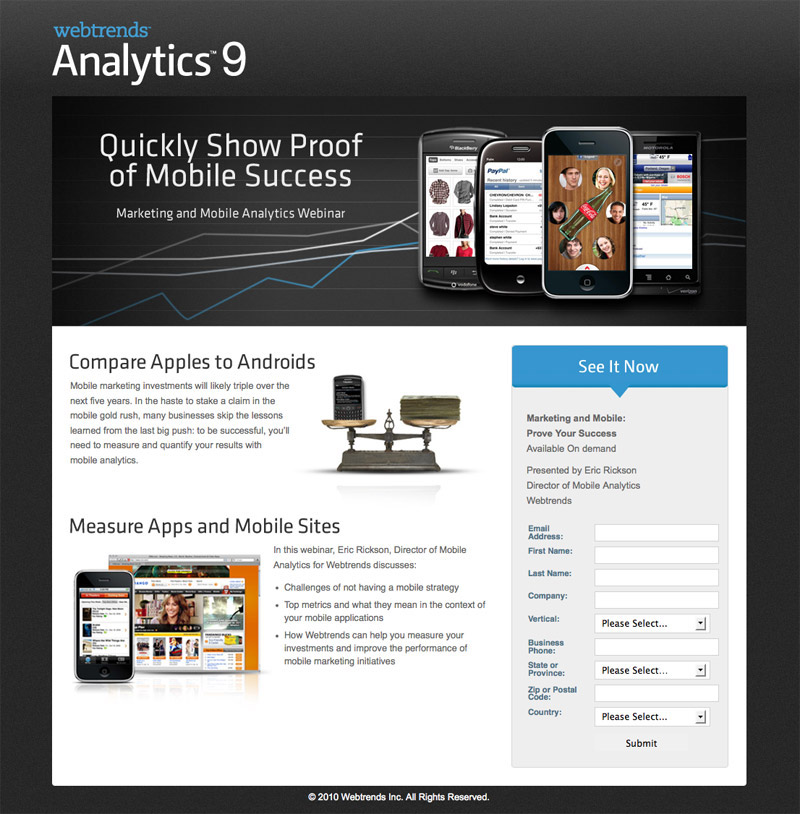
Webtrends Analytics

参考にしたい点
・ページの構成
ロゴとヒーローショットを上手く組み合わせた「モバイルマーケティングで成功したいなら」というヘッドライン、ウェビナーから得られる利益、リード獲得用フォームというように、上手くまとまったページになっています。
・フォームに注目してもらうために矢印のサインを利用しています。
ABテストを行うべき点
・CTAボタン
フォームのヘッダーとマッチするようにCTAボタンの色も青にするとよいと思います。現在のままでは背景の色に埋もれてしまって分かりにくいです。
・CTAボタンのフレーズ
ボタンをクリックしたら何が起こるのか、明確にしましょう。「ウェビナーに登録する」などとするとよいでしょう。
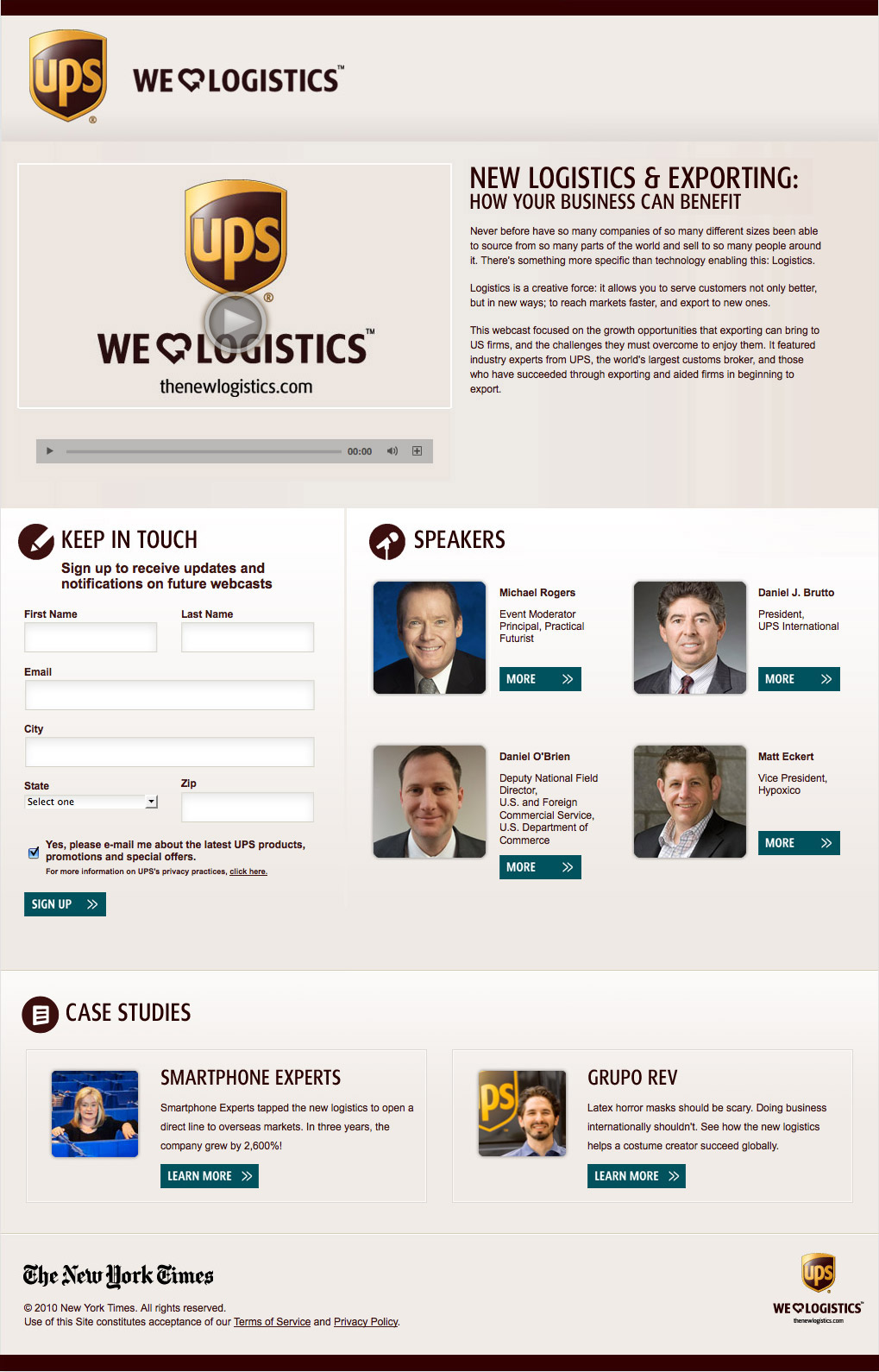
UPS

参考にしたい点
・ライトボックスの使用
スピーカーたちの詳細を別のページで紹介するのではなく、ライトボックスを使用して紹介しています。こうすることで、同じページ内に留まってもらうことが可能です。
・動画
動画があることによってコンバージョン率が上がります。Eyeviewdigital.comというサイトの研究によると、動画を利用することで80%もコンバージョン率が上がるそうです。動画はYouTubeにもアップして再利用するとよいでしょう。
ABテストを行うべき点
・ページ下部にあるリンク
これらのリンクは訪問者の気を散らす原因となるので、リンクの代わりにライトボックスを利用するとよいでしょう。
・CTAボタンのフレーズ
「登録する」ではなく「今後のウェブ放送の情報を知らせてもらう」などに変えるとよいでしょう。
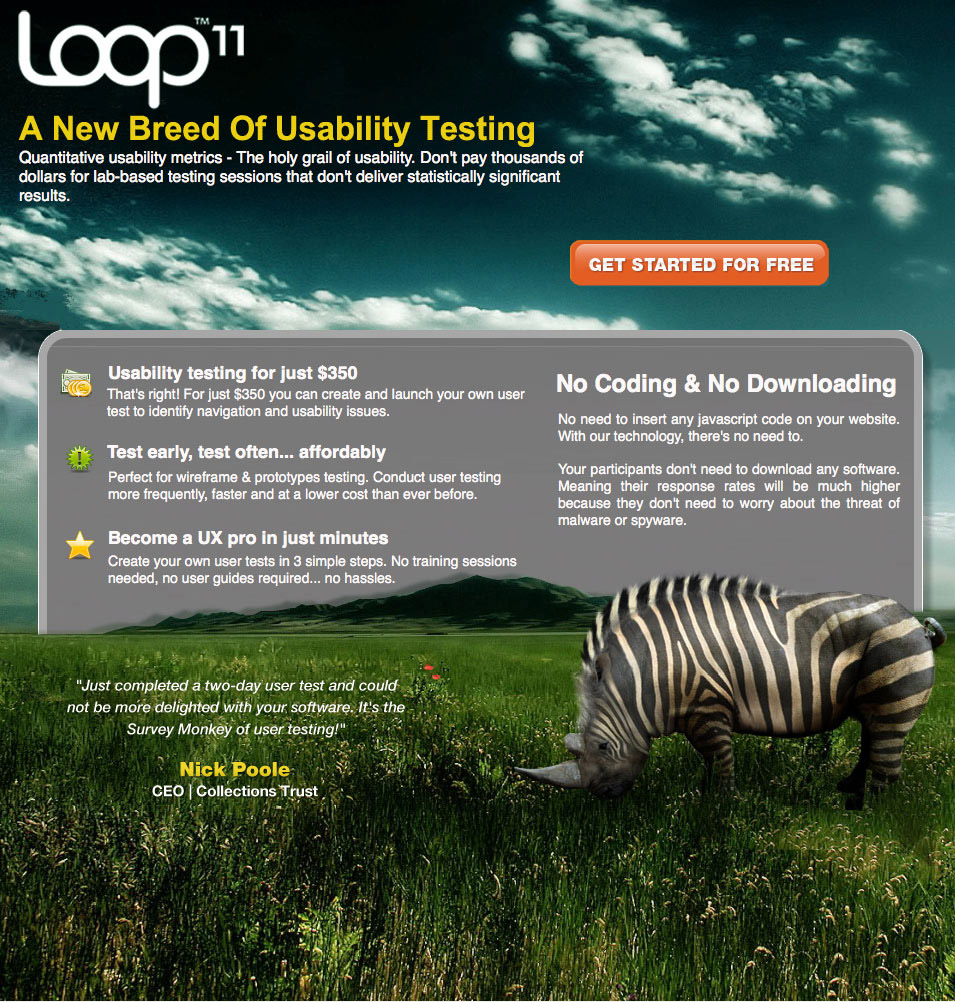
Loop 11

参考にしたい点
シマウマとサイが一つになった動物の写真は人々の関心を引くことでしょう。画像とヘッドラインの内容が上手くマッチしています。CTAボタンも目立っていてフレーズもよいです。このランディングページには長い時間滞在しましたし、他の人にもシェアしたくなりました。
ページ最適化のための提案
・FacebookやTwitterなど、ソーシャルメディアの共有ボタンを設置してみるとよいかもしれません。
・アプリが実際に使用されている動画をページ内に盛り込んでみるのもよいでしょう。
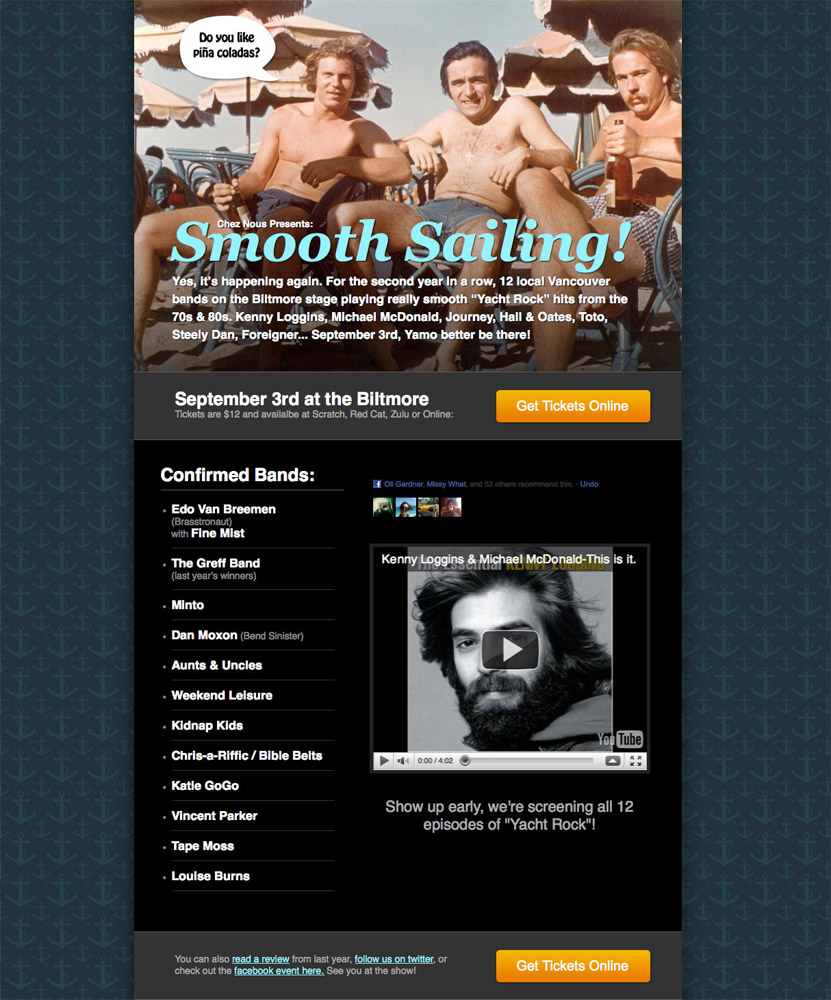
Smooth Sailing

参考にしたい点
・動画
バンドリストをチェックしている間に心地よい音楽を聴くことができるようになっています。
・社会的証明
Facebookの知り合いでこのページを「オススメ」している人や、このページのファンである人たちを知ることができます。
・2つ目のCTAボタン
たいていの場合、CTAボタンは1つあればよいと思いますが、このページのようにフッター内に2つ目のCTAボタンを設置するのもよいでしょう。
ページ最適化のための提案
・サブヘッドラインでイベントの内容を説明するとよいでしょう。「バンクーバーの12バンドが70年代のロックカバー曲を演奏」などとすると分かりやすいと思います。
・それぞれのバンド名の隣に「再生ボタン」を設置して、サンプル音楽を聴けるようにするとよいでしょう。
・Facebookの紹介部分が見えにくいので、そこの背景の色を変えるとよいでしょう。
・どこか調べるために訪問者がページを去ってしまわないよう、「The Biltmore」という場所の地図をライトボックスで表示させるとよいでしょう。
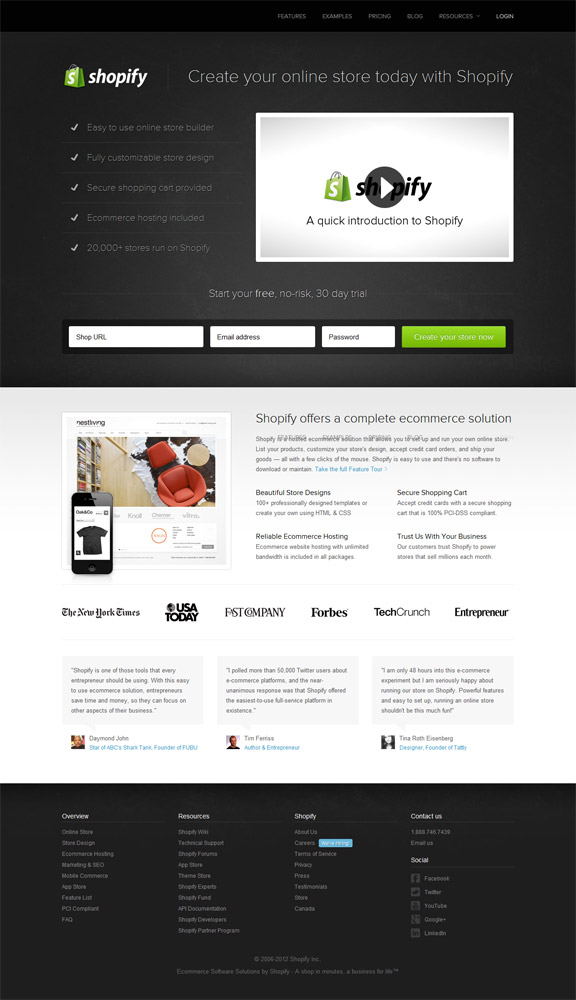
Shopify
このページはJames Gardnerが評価したページです。

参考にしたい点
・動画
動画を利用して多くの情報を素早く明確に提供しています。
・言葉の使い方
「使い方は簡単」、「安全」、「20,000以上のストア」など、訪問者にとって理解しやすい言葉を選んで使用しています。
・明確なCTA
配置もフレーズもよいと思います。入力項目も3つだけと少ないのがよいです。
ABテストを行うべき点
・ショップのURL
ショップのURLが含まれていると訪問者の気が散って混乱させてしまうかもしれません。これは登録ページに表示するとよいでしょう。
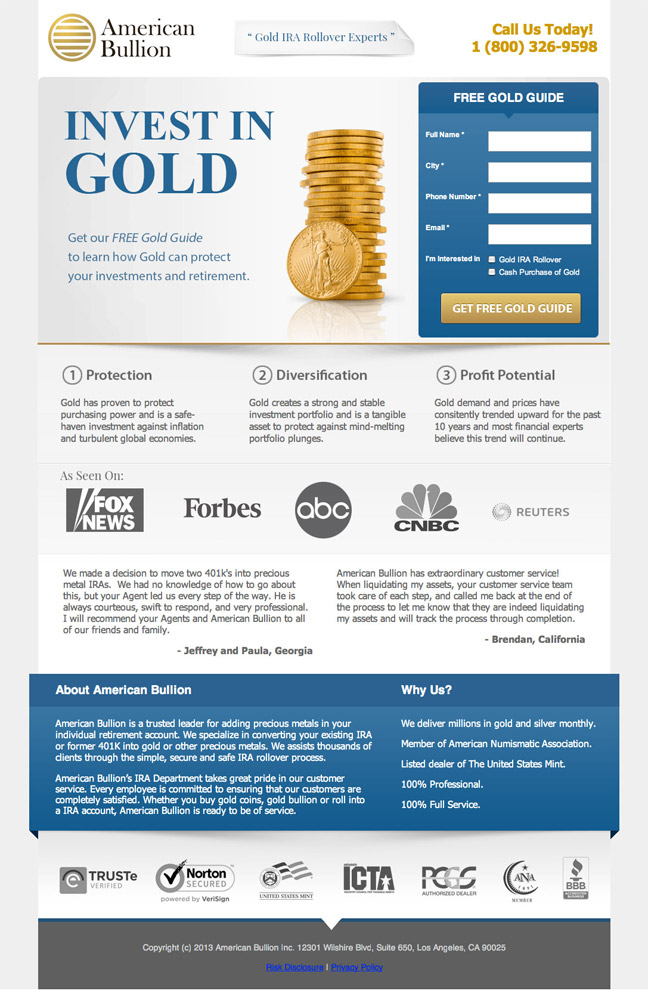
American Bullion

参考にしたい点
・明確なヘッドライン
「ゴールドに投資しましょう」というヘッドラインを見ればページ内容がすぐに分かります。
・シンプルな説明
フォームに登録することで「無料のゴールド投資ガイド」を得ることができるということが明確です。
・完璧なフォームのヘッドラインとCTA
フォームのヘッダーは明確で、CTAボタンのフレーズも分かりやすいです。
・補助的説明
知っておくべきことは全てファーストビュー内に書かれていますが、より詳しく知りたい人のためにページ下部に詳細説明があります。
ABテストを行うべき点
3つのステップが書かれたあたりに、「金投資について」などのサブヘッドラインを加えるとよいでしょう。