ランディングページの制作において役立つ情報というのは数多くあります。その中から僕が特に注目すべきと判断した情報をご紹介しています。ランディングページ作成の参考にしてみてください。今回HUBSPOTの記事が参考になりましたのでご紹介します。
========================
人が感じる直感というものは、とても強い力を持っています。それと同時に人間自身が持つ直感というのも不思議な能力だと思います。その直感は過去の経験、知識といったものが基となっています。自分の直感を信じて、周囲からの助言を受けなくても決断を下すことができます。しかし逆に、どうしてもマーケティングにおいてはマイナス面として現れることが多いのです。
ランディングページをデザインする場合には、データに基づいた決断を下す、もしくはあなたの直感を最後まで信じ抜くのか、というバランスの取り方がとても重要になります。ランディングページの出来栄えを良くしたいからといって、憶測だけで物事を考えようとするのではなく、成功するうえでなにが必要なのか、どれだけ試行錯誤し、知識を増やすのかということが重要になるのです。
一人ではなく業界全体が試行錯誤をした結果が1つの経験となり積み重なっていきます。すでに業界全体が試行錯誤したランディングページ最適化における結果はかなり積み重なっています。その実績に基づいてランディングページ最適化のためのベストの実践法をまとめてみました。
直感に頼りすぎるのは良くない、試行錯誤するだけの結果にも頼れない、という場合にはなにに頼れば良いのかと悩んでしまうと思います。そんな時には両方に頼ってみてはどうでしょうか。直感を少しだけ信じて、さらに試行錯誤して出た結果の両方を組み合わせることで、業界向けに最適なランディングページと、自分の具体的なビジネスにとって最適なランディングページを区別することが出来るのです。
ただし、業界向けに最適であるとされているやり方に沿っているのだからライティングページは最適化できていると思い込んでしまうのは危険です。
1.CTA(Call To Action)の重要性
CTAが与える影響というのは非常に大きいです。どこに設置をするのか、どのようなフレーズを使用するのか、これらによって大きく左右されます。まずはどこに設置するのがベストなのか、その重要性について考えてみましょう。
CTAはアバブ・ザ・フォールド(ページをスクロールしなくても目に入る位置)内に設置をするというのが最適だといわれています。
しかし、その方法がどのような状況においても必ず効果的かといえばそうではありません。
最近では次のような研究結果も出ています。「アバブ・ザ・フォールドの範囲内に置かれているコンテンツは、訪問者80%の注意を引いた」とされているのです。マーケッターの多くは、この研究結果を「価値があるコンテンツは常にアバブ・ザ・フォールド内に置くべきである」というサインだと判断したのです。しかし、CTAを常にその部分に設置するのが必ずしも良いとは限りません。

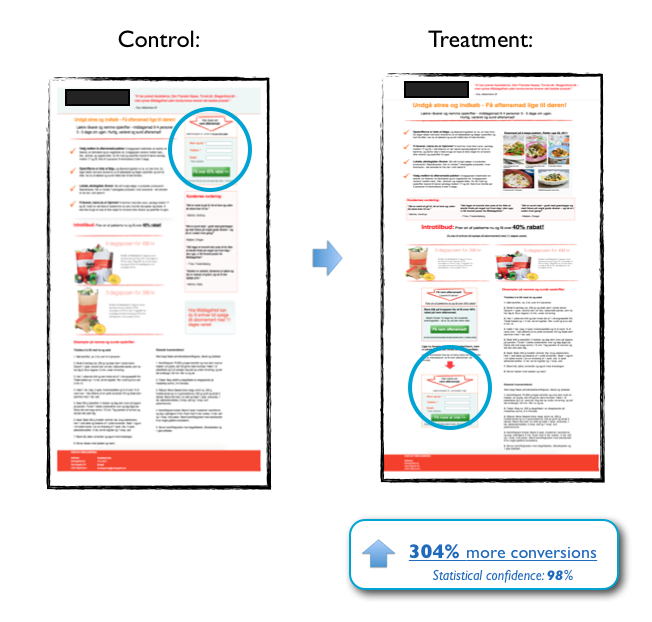
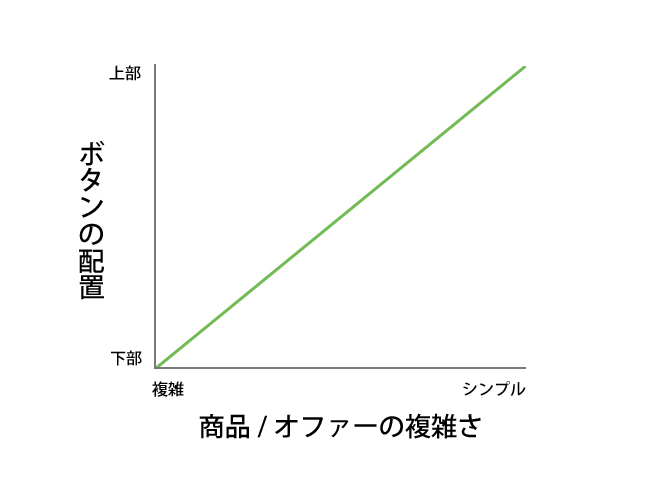
この画像は、Content Verveと呼ばれるサイトの設立者、マイケル・アーガルドという人物がページ上におけるCTAをスクロールしなければ見ることができない部分に置いたことで、コンバージョン率が304%も増加した、ということの証明です。アーガルド氏は、提供をする商品の複雑さ、そしてランディングページ上における商品が置かれている場所の相互関係によって結果が変わる、とも言っています。

日常生活においてもそうなのですが、複雑な物事であればそれだけ対処するまでに時間がかかってしまうものです。あなたがどのような商品を提供しているのか、ということも明確にされていないうちに、サイト訪問者をCTAに誘導するよりは、わかり易い説明等を加えつつ商品やサービスの内容を紹介していく方が効果的だといえます。
もしもあなたの商品、サービスのメリットを理解してもらうために、詳しい説明が必要なのであればCTAボタン、画像といったものはランディングページ下部分に設置をするというのがおすすめです。そうすれば、サイト訪問者に対して余計な警戒心を抱かせることなくあらゆる情報を吸収してもらうために多くの時間をしっかりと与えることができます。
二つ目のCTAの重要性は、どのようにして言葉選びをするのか、ということです。言い方を変えることで何通りもの表現をすることができるからです。それはあなたのCTAにおいて言えることです。何通りもの表現の中から選ぶ1つの表現が、サイト訪問者に対して非常に大きく影響するのです。
次の画像は、注文する(ORDER INFORMATION AND PRICES)、そして受け取る(GET INFORMATION AND PRICES)という言葉の違いがコンバージョン率に対してどのように影響をするのかということを表しています。

画像からも分かりますが、受け取るという言葉をCTAに使用するとコンバージョン率は14.8%もアップしています。両方のCTAが同等のものを提供しているのですが、それがどのような言葉で提供されているのか、ということによって結果は変わってきます。
最適な方法とされているのは、行動を促す言葉をそのままCTAに盛り込むことです。サインアップをする、ダウンロードをする、注文をする、といった言葉が使用されています。注文という言葉はサイト訪問者がするべきことを強調しています。その一方で、受け取るという言葉はサイト訪問者が何かしらの利益を受け取ることができる、ということを強調しているのです。
このような、サイト訪問者が得ることができる利益に焦点をおいたアプローチの仕方はCTAに限らずランディングページにおいて全体に取り入れられるべきマーケティング戦略なのです。
2.画像の重要性
ランディングページにおいて画像が使用されるというのは珍しいことではありません。次の実験は元となっているランディングページ、そして画像付きのランディングページとを比較したものになります。どちらがより高い効果を得られたと思いますか?

大半の方はBであると答えるのですが、実はBは不正解です。
信じられないかもしれませんが、Aの方が24%もフォームにおける登録者数が増加したのです。Bバージョンの女性の画像が、ページ全体の印象を良くしたことには違いありませんが、コンバージョンとなるとページの見た目が全てというわけではないのです。
ランディングページの他のものと同じように、画像を使用する時には画像の持っている意味というものが非常に重要になります。
Bにある画像は目立つことはもちろんですが、オプトインフォームがページ下部に押しやられています。これも決して悪くはないのですが、あなたの提供している商品の複雑さ次第で大きく左右される、ということも考えておかなければなりません。アバブ・ザ・フォールドの範囲内に置かれているフォームのほうがCTAは良かったということです。
ただ単に画像を取り入れるのでなく、あなたが提供する商品、サービスをしっかりと引き立ててくれる画像を使用するようにしましょう。
T-Mobileのランディングページを例にチェックしてみましょう。

このランディングページには、有名女優のキャサリン・ゼタ・ジョーンズの写真が使用されています。
このことに問題があると思う人はいないと思うのですが、T-Mobileの電話を持っている姿が素敵だ、という事以外にはキャサリン・ゼタ・ジョーンズがページにいる意味はありません。つまり、その画像はサイト訪問者に対して特に利益を与えているわけではありませんし、T-Mobileが彼らに伝えたいメッセージが訪問者にはしっかりと伝わっていないのです。
このランディングページはミレニアル世代の人口の統計を表すには効果的かもしれません。
しかし、年齢層が更に上の、テクノロジーに関する知識の少ない世代の人には電話の写真、特徴、さらには機能面について表されているものであった方が良いでしょう。
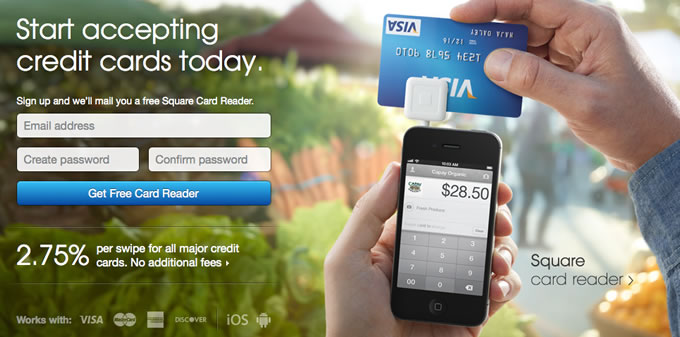
その一方で、下で紹介しているランディングページというのは効果的に画像を利用しており、まさにお手本となる例だといえます。見た目が良いだけではなく、実際の商品を確認することができます。そしてどのように使用するのかも明確に表現されているのです。

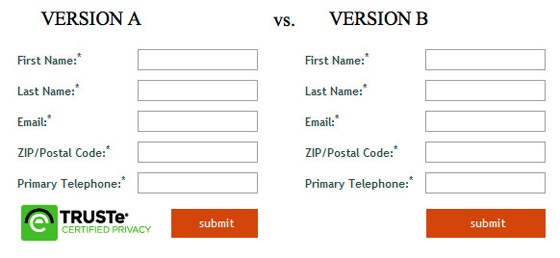
画像というのはその画像上の人物、商品のことを指し示しているわけではありません。下記のA/Bテストというのは、eTrustの画像があることで登録フォームにどのくらいの影響を与えたのか、ということを表しているのです。

前にあげた例を見てもわかりますが、多くの方が不正解でした。
Bの方がより高い効果を期待でき、12.6%も登録フォーム提出率はアップしました。これは、信じられないかもしれませんが、セキュリティバッジの画像があればランディングページに対して悪影響を及ぼす可能性があるのです。
訪問者に対して、これは安全性の高いサイトであると安心をして利用してもらうためのものであっても、時にお金を請求してくるサイトであると間違った解釈をされてしまうことがあるのです。
サイト訪問者はチェックアウト時に普段からセキュリティバッジを見慣れています。その画像がフォーム近くにあると、警戒心が一気に高くなってしまうのです。
日頃から頻繁にウェブを利用している人はそのような解釈をしませんが、大半のサイト訪問者がそうであるとは限らないのです。そのため、セキュリティバッジの画像というのはセールスファネル用にとっておくかライティングページの他の位置に利用するのがベストです。
3.ランディングページと広告
グーグルアドワーズが登場してからは、広告とランディングページとの関係性が非常に重要になっています。この相互関係というのはサイトのクオリティ、そして検索エンジンの順位に影響を受けていますが、サイト訪問者から見た場合の重要性というのはどういったものなのでしょうか。

(Aヘッドライン)
あなたが理想とする最高のサービスがここにあります
(Aサブヘッド)
あなたに最も合う方法で最高のお部屋に
詳細はお電話、又はクリックで
(Bヘッドライン)
きれいに、明るく、整理整頓
(Bサブヘッド)
無料コンサルテーションのご予約はこちらからどうぞ
訪問者から見た重要性というのは、広告とランディングページの内容とがマッチしている、ということです。
Bのほうが魅力的なヘッドラインで、サブヘッドラインに関してもわかりやすいといえます。にも関わらずAのコンバージョン率というのは115%も向上しました。
Aのヘッダー、サブヘッダーとを見てみると、ヘッダーはビジネスとは無関係の内容でありサブヘッダーも曖昧です。
では、どうしてAのほうが効果があったのでしょうか。
それは、ユーザーがあなたのランディングページにたどり着くよりも前の段階でクリックした広告、そしてランディングページとが上手く結びついているという点です。
サイト訪問者の注意を引くためには、ページに入って最初の7秒間が勝負であると言われています。
そのため、訪問者に対して、正しいサイトに来たということを一瞬で理解させることが重要になるのです。
Aのタイトルはサイト訪問者が正しい場所に来たということがすぐに分かるようになっています。
それでは次にあなたのランディングページとPPC広告とがどのように提携すれば良いのかが判断できる例をご紹介します。

ランディングページが広告内に記されている内容を引き立てていれば、ライティングページはより良いコンバーション率を得ることができるはずです。語弊があるかもしれませんが、広告とランディングページとを効率よく提携させるコツは、サイト訪問者を犬のように扱うことが重要です。
犬というのは鼻をきかせて、臭いのあるものには素直についていきます。自分が探しているものがある方向へ導かれている、と感じさせることが重要になるのです。そうしなければ自分が間違った方向へ行っている、違う場所を探すべきだと思われてしまうのです。
4.社会的証明
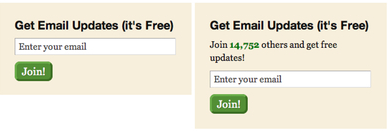
社会的証明の価値というものが重要であるというのはもちろん言うまでもないのですが、単にみんなもしているから、というだけで行動をする人も多いです。そのため、下記の実験結果を確認したうえで、どちらが効果的なのかを考えてみましょう。

明らかに分かり易い答えである右側を選択した人は不正解になります。みんなもしているからという理由だけで真似をする人がたくさんいますが、それはあなたが正しい方法を理解して実践していれば、という話しです。
近年では何百万人というフォロアー数を持っているフェイスブックページもあります。フォロアー数は過去に比べると非常に重視されるようになっています。そのため、少ないフォロア―数を知られるならいっそのことなにも公表しない、というのも1つの手段だといえます。

フォロア―数などの社会的証明は、サイト訪問者の高い期待に沿えるものでなければランディングページの最適化を妨げることになってしまいます。下手にフォロア―数などを公開してしまえば、サイト訪問者から信頼を失ってしまいます。
それはフォロアー数はもちろん、シェアされた数にも同じことが言えるのです。このような社会的証明をランディングページから省いたとしても問題はありません。フォロアー数やシェアされた数が少なすぎる場合にはそれらのボタンはしっかりと残しておくというのも良いのですが、公開するのはおすすめできません。
5.ナビゲーションバー
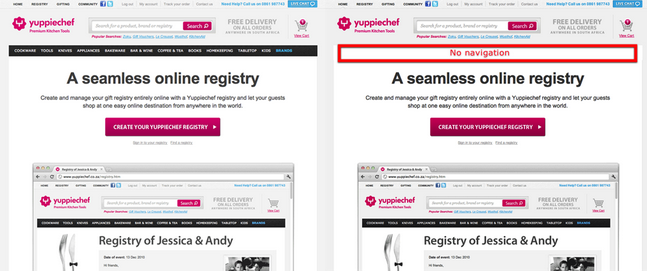
ランディングページ上のナビゲーションバーを除去するというのは良い方法であると言われています。ウェブサイト上の手助けにはなるのですが、ランディングページ上にあると訪問者がそれに気を取られてしまって、実行してほしいアクションをしてくれなくなることが多いのです。
それにも関わらず、84%ものランディングページ上にナビゲーションバーが使用されています。それでは、一体ナビゲーションバーがランディングページにどのくらい有害なのか、ということをチェックしてみましょう。

上記の違いは、左のページにおいてはナビゲーションバーが、そして右のものにはそれが無い、ということです。どちらがより効果的なのかが分かると思います。ナビゲーションバーがなければ、サイト訪問者の気が散ってしまうこともありませんし、サイトにやってきた理由から逸れてしまうこともなく集中してもらえると思います。
この実験結果でわかるのは、ナビゲーションバーを削除したことによってコンバージョン率が3%から最大で6%もアップしたということです。たったこれだけで、非常に高い効果を得ることができるのです。ランディングページはシンプルであればそれだけ良いのです。シンプルであれば当初の目的から逸れることもなくただの訪問者から顧客に変えることができます。
以上となりますが、今回の記事からどのようなことを学べましたか?
ご紹介してきたABテストの結果と同様の結果がランディングページに出るとは限りませんが、多くのテスト結果を積み重ねていくことによってより良い新しいアイディアが生まれてきます。
このように、ランディングページをより良いものにしていく、というのは簡単なことではありません。しかし、諦めるのではなく常に新しいものを考え、悩み改善していくための努力を惜しまないことがとても重要になります。
訪問者から顧客へと変えることができるかどうかは、どれだけランディングページの質を高めようと努力したのか、ということが大きく影響するといえるのではないでしょうか。