CTA(Call To Action)は、ランディングページにおいて最も重要な要素であるといってもよいでしょう。訪問者を顧客へとコンバートする最後のチャンスでもあります。
CTAは、見込み客があなたとの契約に同意した際にする握手のようなものです。
しっかりと握手を交わし、相手の期待に応えられるよう努力しましょう。
【本日のコース概要】
今日のコースでは、あなたのランディングページを成功へと導くか、それとも失敗に終わらせるかを左右する重要な部分を学んでいきますので、集中して学びましょう。
本日学ぶ内容は以下の通りです。
CTAの配置
CTAの配置は大きく2つに分けることが出来ます。ファーストビュー内に配置する場合、ファーストビュー以下の部分に配置する場合です。これはあなたのオファーの内容によって変わってきます。
ということで、詳しく見ていきましょう。
a. ファーストビュー内にCTAを配置する場合の6つのポイント
ファーストビュー内にCTAを配置するのは最も一般的な方法だといえるでしょう。しかし、あなたのページにたどり着いたばかりの訪問者にいきなりCTAを表示するのはどうなのか?という疑問を抱くかもしれません。訪問者をそのように感じさせないようにするには、ファーストビュー内に今から紹介する重要な要素を上手く取り入れることです。それ以外の補助となるコンテンツはファーストビュー以下の部分に表示させるとよいでしょう。
これをすることの利点は、訪問者にあなたのページ概要を素早く理解してもらえるということです。そしてページ離脱率も低くなるはずです。
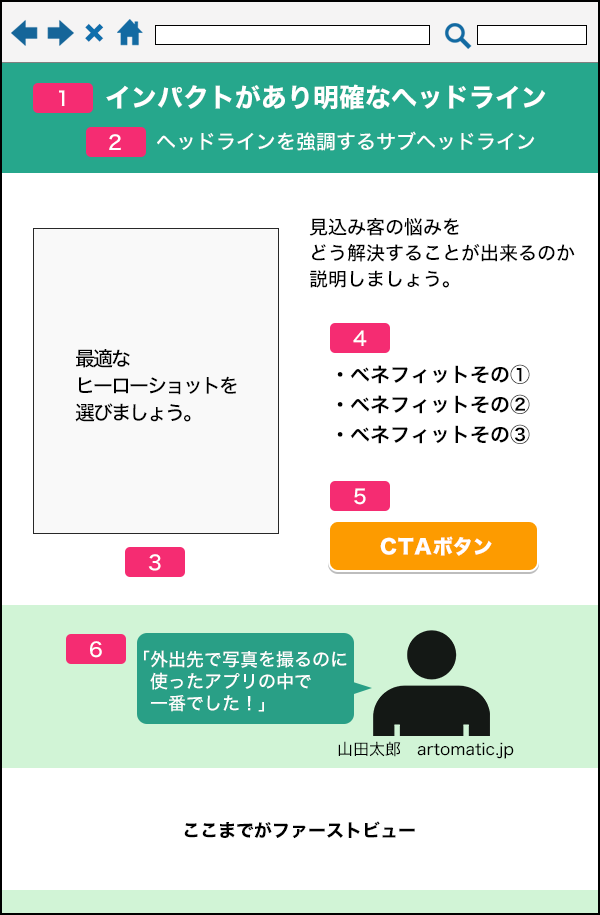
それでは、6つのポイントに注目しながら進めていきましょう。

- インパクトがあり明確なヘッドライン
新聞の見出しなどを参考にしてみましょう。自分でもつい目を留めて読み進めたくなってしまうようなヘッドラインにします。
- ヘッドラインを強調するサブヘッドライン
これがあることによって、ヘッドラインを短くすっきりとまとめると同時に、ヘッドラインの内容も強調することができます。 - ヒーローショット
オファーの内容を表す画像や動画のことをいいます。実際にあなたが提供する商品やサービスが使用されている場面を見せるようにしましょう。例えば、折り畳み可能なはしごが商品だとしたら、高い棚の上の物をはしごを使って取り、そして折り畳んで収納するところまでの一連の画像を載せるとよいでしょう。 - あなたが提供するオファーによって見込み客が得られる利益
あなたが提供する商品もしくはサービスのベネフィットや、それらがどのように見込み客が抱える悩みを解決できるのか、ということを詳しく説明しましょう。 - 明確なCTAボタン
あなたのランディングページの内容に合った言葉を選ぶとよいでしょう。 - お客様の声などの、社会的証拠
お客様の声や顧客である企業のロゴなどを利用して、社会的証拠をアピールしましょう。
これら6つのポイントを頭に入れてランディングページを作成すれば、ファーストビュー内で獲得できるコンバージョン率も上がるはずです。
b. ファーストビューより下の部分にCTAを設置する場合
AIDAと呼ばれるコンセプトを覚えている方もいると思います。
AIDAとは何の略かというと、Attention(関心)、Interest(興味)、Desire(欲求)、Action(行動)を表します。見込み客がCTAをクリックするという行動を起こすまでには、こういった一連のプロセスをたどるのです。
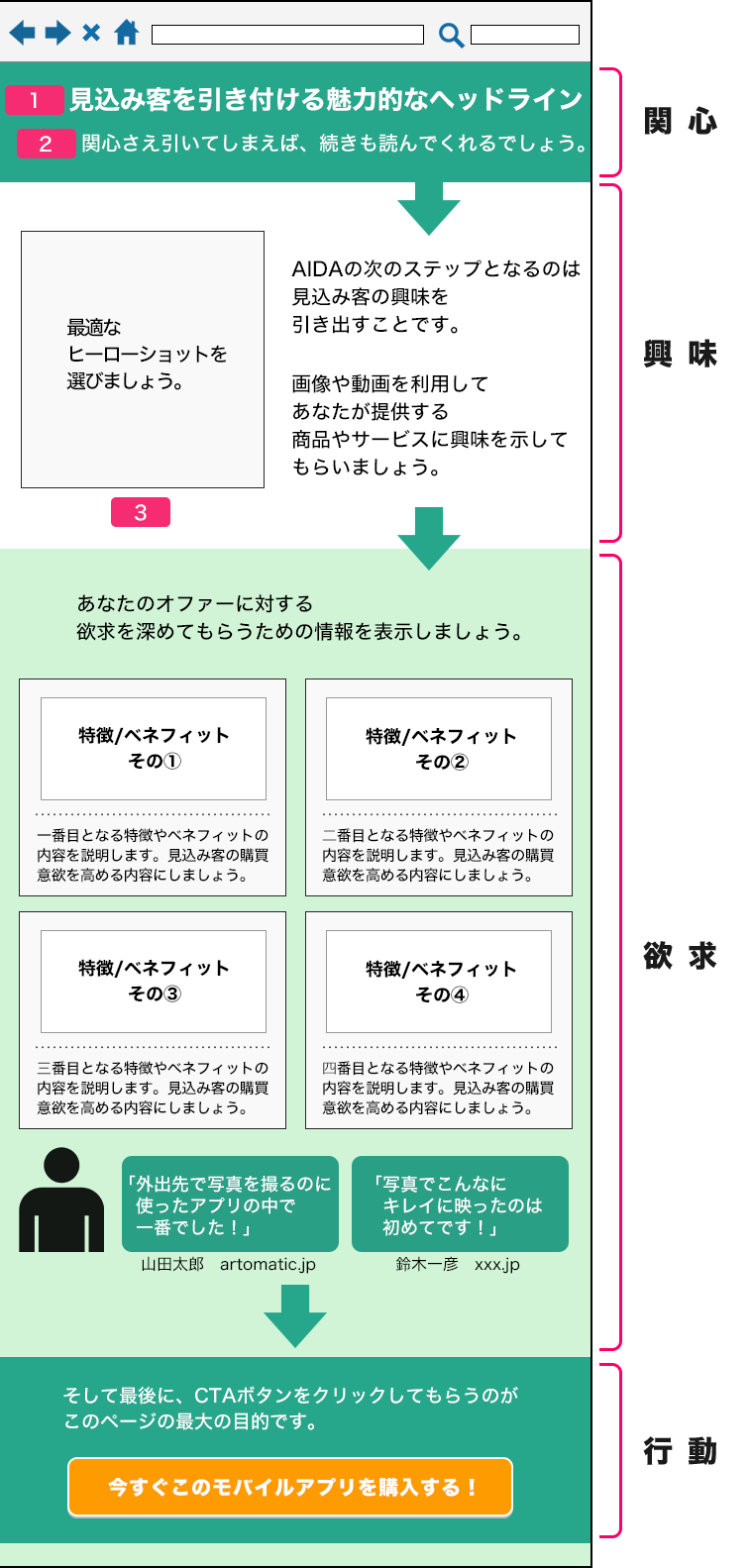
下記で紹介するイラストは、見込み客にあなたのランディングページを一通り読んで、理解してもらった後でCTAに誘導するための良いページ例です。

それでは、AIDAの法則を詳しく見ていきましょう。
- 「関心」
インパクトのあるヘッドラインで見込み客の関心を引きましょう。 - 「興味」
動画を利用するなどして、見込み客の興味を引き出しましょう。 - 「欲求」
あなたのオファーの特徴やベネフィットを詳しく説明することで、見込み客の欲求を深めましょう。 - 「行動」
そして最後に、ページを全て読んで理解してもらったら、CTAボタンをクリックするという行動を起こしてもらいましょう。コントラストのある色を使用したり、ボタンをクリックするとどうなるのかが明確に分かるキャッチフレーズを使用するなどして、工夫しましょう。
あなたがランディングページ上で伝えたいメッセージをひとつのストーリーにまとめるとよいでしょう。そうすることで、AIDAのアプローチ法もより一層効果が期待できることでしょう。
c. ファーストビューより下の部分にCTAを設置するのはどういった場合か?

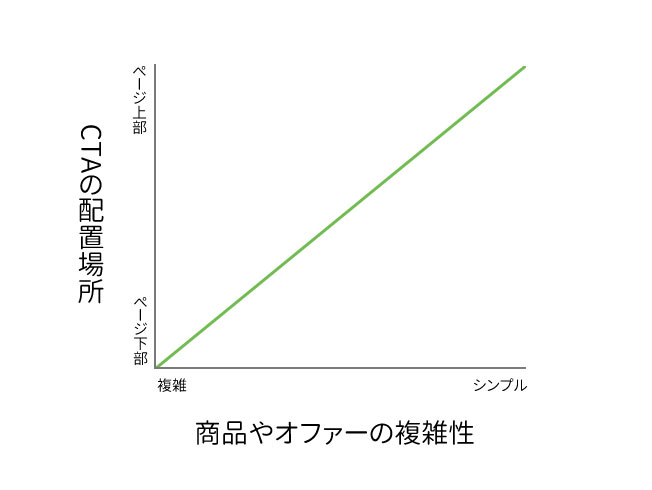
商品やオファーの内容が至ってシンプルなもので、見込み客があまり考え込まなくても購入する決断に至れる場合は、ファーストビュー内にCTAを配置するのがベストでしょう。
反対に、商品やオファーの内容が複雑なもので、見込み客が購入を決断するまでに多くの情報を理解する必要がある場合には、ページ下部にCTAを配置するのが良いといえるでしょう。
あるテストによると、医療業界などで使用される商品など、高度な信頼性を必要とするものを売る場合には、見込み客にページを全て読んでもらい、商品についての理解を完全に深めてもらってからCTAへ誘導すると効果があるということが分かっています。
また、Marketing Experienceというサイトが行ったテストによると、長いランディングページの場合には、ページ上部でいきなりフォームへの入力を求めるよりも、CTAをページの一番下に配置したほうが読み手がページ内容をしっかりと理解することができるということが分かっています。
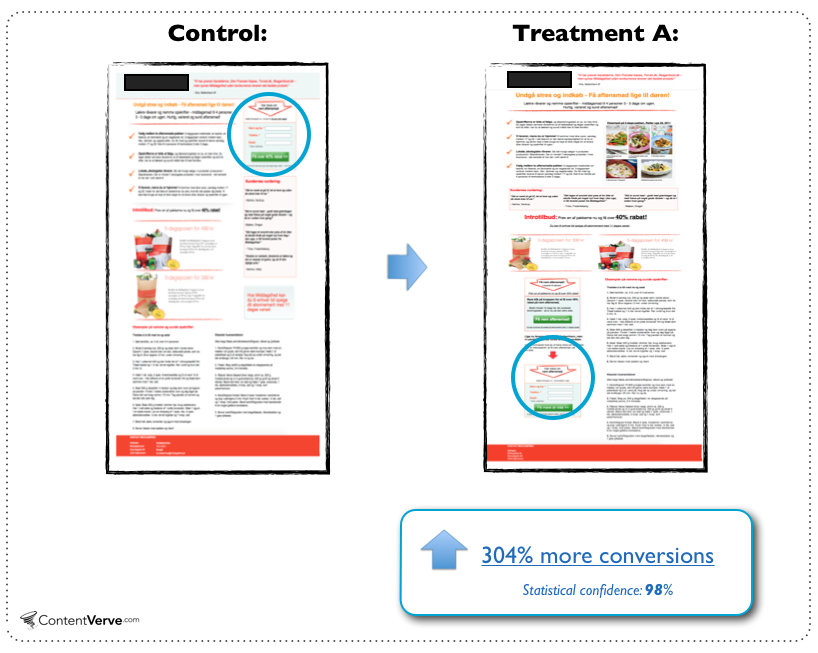
ContentVerveというサイトが行ったテストでも、フォームをページ下部に移動したことにより同じような結果が出たそうです。

このページではCTAをページの下に移動することで、コンバージョン率が304%も上がったそうです。
【覚えておこう】
時には、見込み客をいきなりCTAに誘導しないほうがよい場合もあるのです。CTAの配置場所はページ上部が良いのか、それともページ下部のほうが効果があるのか、それを知るにはやはりABテストすることが必要不可欠です。
CTAボタンのデザイン
ランディングページのCTAボタンを作成する際には、過去に何度もテストされ効果があると証明されているデザインを参考にするとよいでしょう。
効果的なCTAボタンのデザイン作成のための8つのガイドライン
これらの基礎的なルールを参考にして、訪問者の目を引くようなCTAボタンを作成すればクリック率もあがることでしょう。
- コントラストをつける
CTAボタンを目立たせるには、コントラストカラーを使用するのが最も一般的でベストな方法といえるでしょう。自分の好みの色を選ぶのではなく、ページ背景と対照的な色を選ぶようにしましょう。 - クリックされやすいか
当たり前のことですが、ボタンだということが一目見て分かるようなデザインにしましょう。真っ平らなデザインではページに埋もれてしまい、気付いてもらえません。立体的なデザインにしたり、マウスオーバーするとボタンの色が変わったり、ボタンがへっこんだように見えるようにすると分かりやすいでしょう。 - サイズ
ボタンのサイズも重要です。小さすぎてページに埋もれてしまっては、コンバージョンを獲得できるチャンスも減ってしまいます。訪問者にとって、見やすく大き目のサイズにするとよいでしょう。 - 矢印などでわかりやすく誘導
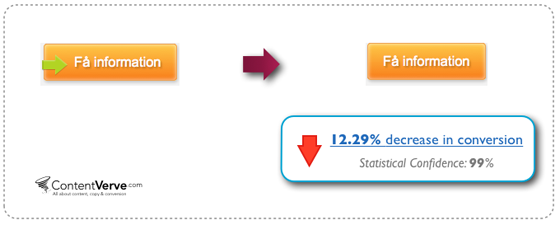
矢印などを用いてCTAボタンの位置を知らせてあげるのも一つの手です。下記の画像は、矢印でボタンの位置を示したほうが、コンバージョン率に良い影響を与えた例です。矢印を使用しなかったCTAボタンでは、コンバージョン率が12.29%下がってしまったようです。
- キャッチコピー
CTAボタンのキャッチフレーズは、ボタンをクリックしたら何が起きるのかということを明確に表現するものでなければなりません。「eブックを無料でダウンロードする」や「コンサルテーションに申し込む」などは良い例です。「登録」もしくは「ここをクリック」などといったキャッチコピーでは、何が起こるのかはっきりと伝わらないので避けましょう。 - CTAの補助的説明
CTAボタンのすぐ下などにボタンの補助的な説明を加えるとよいでしょう。そうすることでCTAボタンをクリックすることの目的も明確になり、ボタンのキャッチコピーも短くまとめることができます。 - 緊急性を高める
もしもあなたのオファーに期限があったり、数量が限られている場合には、ボタンの近くにそのことを明記しておくのがよいでしょう。そうすることでクリックされやすくなります。キャッチコピーに「今日」や「今すぐ」などという言葉を加えるのもよいでしょう。 - ボタンの周りには適度な余白を
「CTAボタンはどこにある?」と訪問者に思わせてしまうようなら、改善が必要です。簡単に見つけやすくするために、ボタンの周りは程よいスペースを保つとよいでしょう。
ボタンのデザイン例
効果的なCTAボタンを作成する際のルールを理解したところで、いくつかの例を見てみましょう。参考にできるものがたくさんあると思います。
例1
このボタンのデザインは、先ほど説明した「ボタンを立体的に見せる」という要素を取り入れています。また、ボタンのすぐ下に補助的説明が加えられています。
例2
こちらのボタンには、「コントラストカラーを使用」、「明確なキャッチコピー」、「矢印を利用してボタンに誘導」という要素が全て取り入れられています。「FREE」という文字から矢印が伸びてボタンへと繋がっていますが、これも効果的であるといえるでしょう。

例3
こちらも上手くコントラストカラーを使用し、明確なキャッチコピーに加えボタン下に補助的説明も表示されています。

例4
このボタンは周りを白で囲い、少し余白を持たせることで目立たせている良い例です。コントラストカラーを使用し、ボタンの補助的説明も加えられています。

ランディングページを作成するときには、一つ一つ重要な要素を確認し、取り入れていきましょう。今回の重要な要素は、「行動喚起=CTA」です!
さあ、実践するときがきました。今日は、CTA以外のことは置いといて、いかに魅力的なCTAを作成できるかということだけに集中して進めてみてください。