ランディングページ制作を学ぶ上で海外サイトunbounceの「The Landing Page Conversion Course」を参考に数回に分けてお伝えします。
今回はランディングページの基礎中の基礎を学んでいきます。
1.ランディングページとは?
ランディングページとは、ネット広告などのオンラインマーケティング上にあるCTAをユーザーがクリックした際に着地するページのことをいいます。このコースでは、ある特定のマーケティングキャンペーン用にデザインされたランディングページに注目していきたいと思います。
ランディングページとは、あなたのウェブサイトへのリンクや、グローバルナビゲーションなどが一切なく、あなたが提供するコンテンツ(メール内に含まれるCTAなど)上にあるリンクからしかアクセスすることの出来ないページのことを指しています。
ランディングページを作成することの目的は大きく2つに分けられます。
- 将来のマーケティング対象となるリードを獲得するため
- 見込み客をセールスファネルに流し込む前に、自分が売りたい商品についてまずは詳しく知ってもらうため
ということはつまり、2種類のランディングページが必要になってくる、ということです。ひとつは「リードジェネレーション」のページ(見込み客の情報を取得するページ)で、もうひとつは「クリックスルー」のページ(広告を通して表示するページ)です。
「リードジェネレーション」用のランディングページ
リードジェネレーションのページで得られる最も貴重な情報は何かというと、見込み客のメールアドレスです。それを得ることで見込み客へのマーケティングを続けていくことが出来ます。
リードを獲得したら、それを顧客にコンバートしていく必要があります。そうするためには、パワフルな1対1のコミュニケーションツールであるメールとランディングページを利用します。
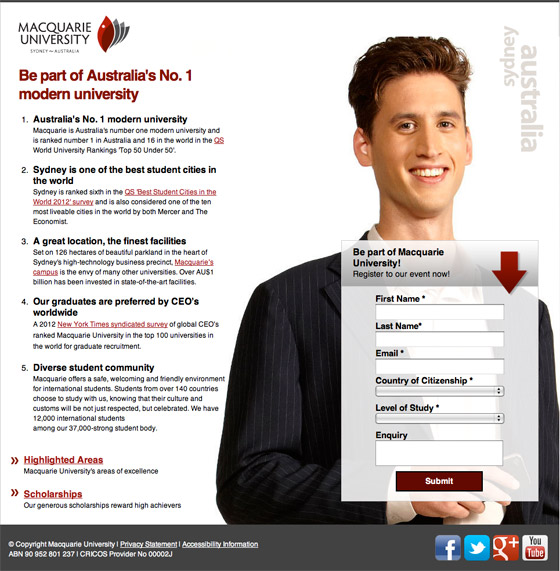
こちらはリードジェネレーションのフォームの例です。見込み客となるユーザーや会社の情報を提供してもらう代わりに、eブックを提供する、という内容のページです。

「クリックスルー」用のランディングページ
クリックスルーページ(ジャンプページと呼ばれることも)は、広告と最終的な目的地をつなぐ役割をします。クリックスルーページの目的は、見込み客にあなたが販売する商品について知ってもらうことです。
クリックスルーページはeコマースでよく使われます。買い手をショッピングカートや支払いページへと誘導する前に、まずは商品について詳しく理解してもらうための情報がぎっしり詰まったページのことです。
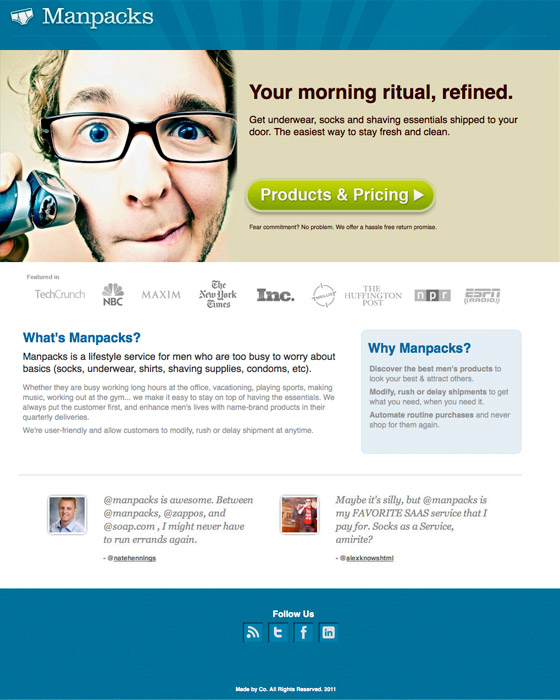
こちらはクリックスルーページの例です。商品の詳細やベネフィットについての説明とともに、動画や商品画像があるとCTAをクリックしてもらいやすくなります。

【覚えておこう】
ランディングページとは、対象となるキャンペーンのトラフィックを得ることだけを目的に作成されるページであり、ウェブサイトとは別物です。これらを分けることで、ランディングページの分析やテストをより簡単にし、達成すべき目標に集中することが出来るのです。
2.ランディングページとホームページの違い
ランディングページとホームページを見比べれば、マーケティングで成功するためにはランディングページは必須であるということが分かるでしょう。
ホームページというのは、そのブランドの全体的な価値を提供するもので、たいていの場合はサイト内の他ページへと誘導するリンクやナビゲーションバーが所々に設置されています。ページ内を色々と探検してもらうことが目的です。
それとは反対に、ランディングページの目的はひとつしかありません。
ランディングページ上にリンクが多く貼り付けられているということは、見込み客を逃がすのと同じことです。あなたが伝えるべきメッセージがしっかりと伝わらず、コンバージョン率も下がってしまいます。
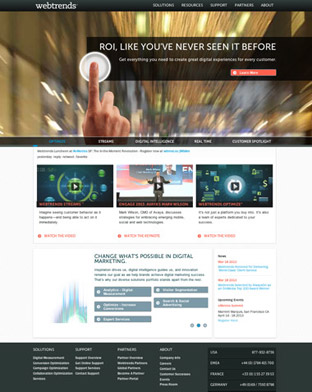
ホームページ
下記の「WebTrends」というホームページを例にあげてみます。このページだけでリンクが60個も貼られています。誤解しないでください、ホームページとしては素晴らしいのですが、ランディングページとしては良くありません。

こんなにリンクがあっては、何をしたらよいか迷ってしまいませんか?
ランディングページ
次は「WebTrends」のランディングページを見てみましょう。ここでのキャンペーンの目的はひとつしかないので、CTAもひとつしか設置されていません。完璧です。

「フォームに登録してデータをダウンロードしてもらう」のがこのページの目的であるということが一目で分かります。
【覚えておこう】
ランディングページにはリンクを貼り付けたりナビゲーションバーを設置するのは避けましょう。訪問者にとってもらいたい行動はただひとつ、「CTAをクリックしてもらう」ということです。
3.ランディングページの使い方
ランディングページの使い方はほぼ無限に存在する、と言ってもよいくらいたくさんあるのですが、ここでは最も一般的な使われ方の例を紹介したいと思います。
見込み客の個人情報を提供してもらう(リードを獲得する)代わりに、こちらは以下のようなものを提供します。
- 重要な事例資料や統計資料などが記載されたレポートやホワイトペーパー
- あなたのビジネスが持つ様々な方向性が記されたeブック
- あなたが得意とする分野に関するアドバイスなどが載ったニュースレター
- 通勤中やワークワウト中に「聴いて学ぶ」ことを好む人のためのポッドキャスト
- 自分の成果を確認したい人のためのチェックリストやスコアカードなど
- メールやRSSを通して最新のコンテンツを得られるブログ購読サービス
- 特別ゲストを招いたり、Q&Aも行えるライブウェビナーへの参加権
- 動画やスライドを利用したプレゼンや、録音済みのセッションなど
- コンサルテーションやミーティング
- 今あなたが読んでいるようなオンラインコース
そして、最終的には
- あなたの商品やサービスを購入してもらう
- あなたのオンラインビジネスの顧客もしくは購読者になってもらう
といった目標を達成するために、見込み客をより深いセールスファネルに流し込む前のウォーミングアップ法としても使われています。
【覚えておこう】
ランディングページというのは、全ての販売キャンペーンにおいて利用することが可能であり、利用されるべきです。ランディングページなしのキャンペーンなど、絶対に行ってはいけません。
4.メッセージ・マッチの重要性
メッセージをマッチさせることは、ランディングページを利用して成功するための重要なポイントでもあります。メッセージ・マッチとは、見込み客がランディングページにたどり着く前にクリックしたリンクに記されたメッセージをランディングページの内容とマッチさせる、という意味です。
訪問者の意図とマッチするヘッドラインやページ内容で素早く彼らの興味を引かない限り、たいていの訪問者はあなたのページにたどり着くや否や、すぐに去ろうとしてしまいます。
下記では、PPC広告で使用されたメッセージの良い例と悪い例を紹介します。
| CTAに記されたメッセージ | ランディングページのヘッドライン | |
| 悪いメッセージの例 | Dell Inspiron 9000を通常の半額で購入 | Dave’s Computer Storeへようこそ |
| 良いメッセージの例 | Dell Inspiron 9000を通常の半額で購入 | Dave’s Computer StoreならDell Inspiron 9000を通常の半額で購入可能です |
メッセージを強調し、ランディングページの内容とマッチさせることで、訪問者に「このリンクをクリックして正解だった」と思ってもらえるのです。
メッセージが弱いとページ離脱率が高くなり、それ故にコンバージョン率は下がります。
もうひとつ、メッセージ・マッチの良い例を紹介しましょう。
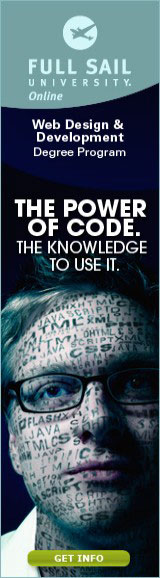
以下はバナー広告とランディングページがしっかりとマッチしている良い例です。
| 広告ソース | ターゲットとなるランディングページ |
 |
 |
| 広告のキャッチコピー
コードのパワーとそれを駆使する能力
サブキャッチ Webデザイン/Web開発が学べるプログラム
|
ランディングページのキャッチコピー
コードのパワーとそれを駆使する能力
サブキャッチ Webデザイン/Web開発の学士号を取得 |
バナーとランディングページそれぞれのキャッチコピーがマッチしているだけでなく、デザインにおいても良くマッチしています。ランディングページで使用しているデザインをバナー広告にも使用することで、双方のつながりを強めています。
【覚えておこう】
ランディングページのヘッドラインと、訪問者がランディングページに訪れる前にクリックしたCTAのキャッチコピーがマッチしていればいるほど、「自分の探していた情報にたどり着けた」というふうに感じてもらうことができるのです。自分のメッセージがしっかりとマッチしているかを確認する方法をひとつお教えしましょう。