今日はランディングページの効果的なデザインについて学んでいきます。以前から使用されているデザインのアイディアを取り入れながら、コンバージョンを獲得することを目的としたページ作成の方法をお教えします。今日はまず7つあるうち、4つのデザインの法則をご紹介していきます。
ボタンそのものの色はたいして重要ではありません。大切なのは、ボタンの背景と対照的な色を使うことなのです。
コンバージョン獲得を目的とするデザインの法則とは?
ランディングページの目的はたったひとつ、「コンバージョンを獲得すること」です。その目的を達成するためには、訪問者を上手く誘導する必要があります。そのためには、説得力のあるデザインや人々に訴えかけるような心理学的な要素を利用することが重要なのです。
ランディングページが非常に効果的とされているのは、ページの目的が明確だからです。ページ内にある訪問者の気を散らすものは一切取り除き、彼らの意識をあなたの目的に向けるのです。「コンバートしてもらう」という目標達成のためにも、これから紹介するデザインの法則を上手く活用していきましょう。
デザインにおける4つの法則
あなたのランディングページにも使える4つのデザインの法則を紹介します。
残りのデザインの法則5,6,7は次のコースで紹介していきます。
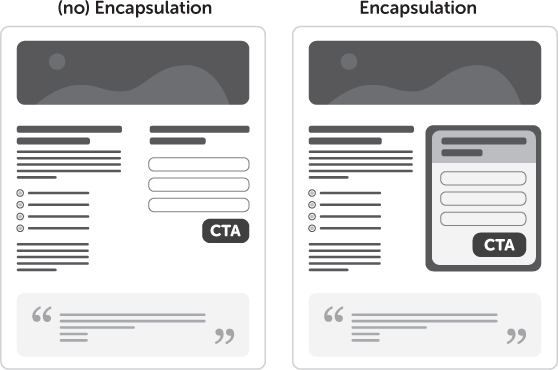
デザインの法則その① 「カプセル化する」
これは、訪問者の目を奪い、視野を狭めるためによく利用される典型的な方法です。イメージとしては、あなたのランディングページに窓を作り、その窓から見える景色がCTAとなるという感じです。
下記で紹介する写真では、注目して欲しい部分を囲むようにフレームを作っています。
コンセプトを表す例

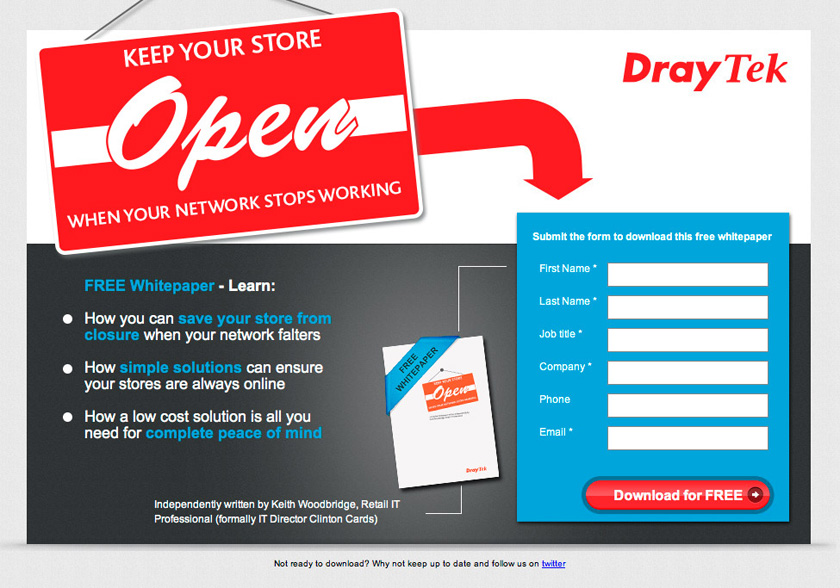
ランディングページでの例

【覚えておこう】
注目してほしい部分はカプセル化して強調しましょう。
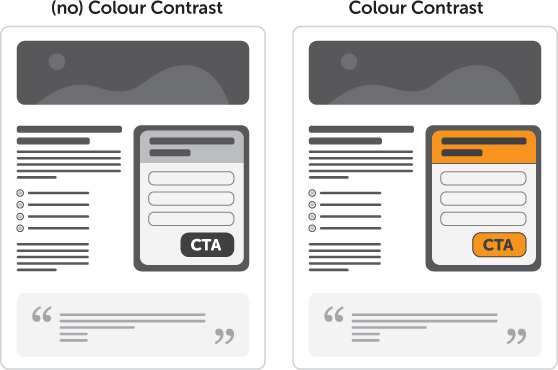
デザインの法則その② 「色とコントラスト」
ページ上で重要な部分を目立たせるためのベストな方法は、コントラストを利用することです。マーケティングの世界に長くいる方ならもうご存知だと思いますが、ボタンの色については今でも議論されています。緑より赤のほうが良いのか?青を使ったほうが良いのか?正直にお答えしますと、
ボタンの色を何色にするか考えるのは全くもって無意味です。
重要なのは、ボタンが背景や周りから目立っているか、ということなのです。それを見分ける簡単な方法は、ページ上で最も強い色味を持った色を探します。例えば、あなたのページが全体的に緑色であるのなら、ボタンの色は赤やオレンジにするとよいでしょう。
下記の画像は、コントラストを非常に上手く利用して注目してほしいものを目立たせている例です。これをあなたのランディングページにも適用するとすれば、ページは全体的に緑色にし、ボタンにはオレンジを使用するということになります。
コンセプトを表す例

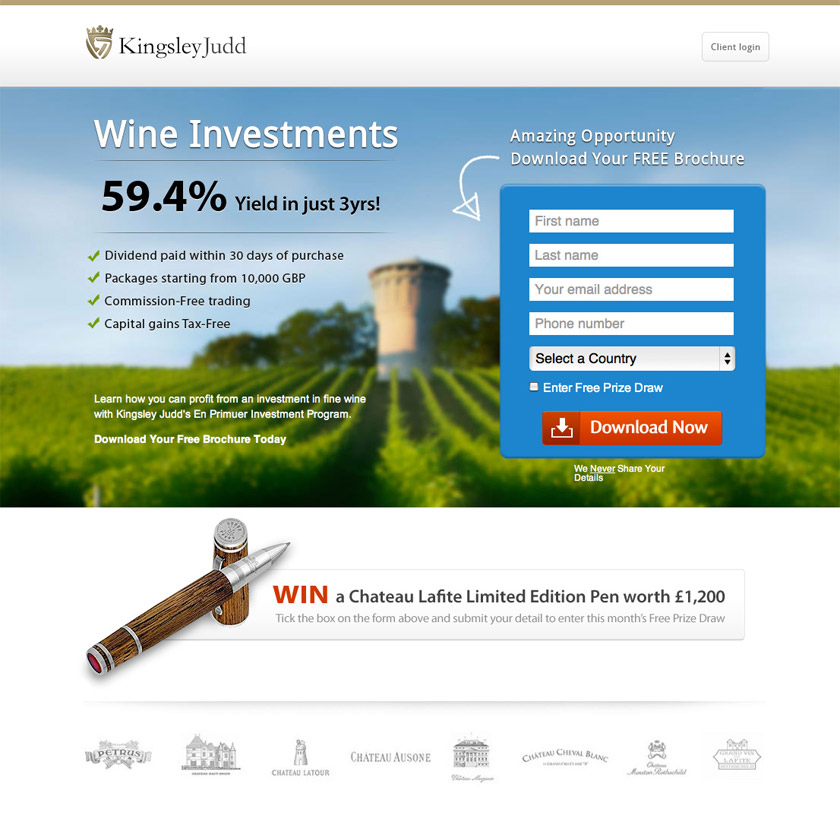
ランディングページでの例

上のランディングページはコントラストを上手く利用して、ページ上部を目立たせています。ページの青い部分にコンバートしてもらうために必要な情報が書かれていますが、訪問者の注意がそちらへ向くように作成されています。
【覚えておこう】
ページ全体には1つの色(トーンは変えて)を使いましょう。ただし、CTAだけは存在感を出すためにコントラストカラーを使用しましょう。
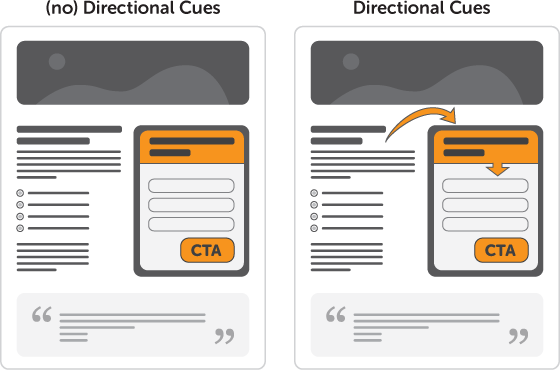
デザインの法則その③ 「訪問者を誘導するサイン」
これはどういうものかと言うと、ページ上で訪問者に注目してもらいたい部分を分かりやすく示すために矢印を用いたり、画像内の人物の視線を重要な部分に向けるなどといったことが挙げられます。このサインがあることで、訪問者がページにたどり着いてすぐに重要な部分に気づいてくれるので、コンバージョン率も上がります。
このサインとして使用するのは矢印が最も効果的であると言えます。見込み客を購入ページへ誘導する際に使うとよいでしょう。矢印があることで「ここは重要な部分だから注目して」と伝えることができるのです。
コンセプトを表す例

ランディングページでの例

視線を集める
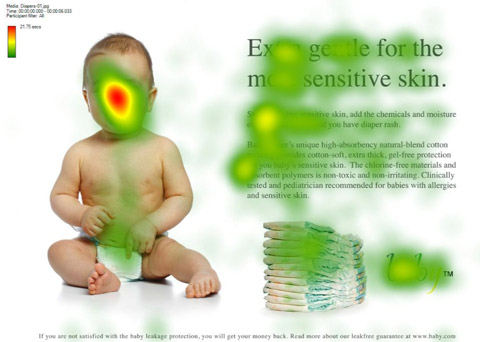
私たち人間の目は、他人が視線を向けている方向と同じ方向を見ようとする傾向があります。あるページでは、赤ん坊の写真を使用してアイトラッキングテストが行われました。下記がその結果をヒートマップで表したものです。赤ん坊の写真に多くの視線が集まっていることが分かります。

さらに2つ目の写真では、赤ん坊の顔にも視線が集まっていますが、より多くの視線を集めたのは赤ん坊が目を向けている方向に書かれた文字なのです。

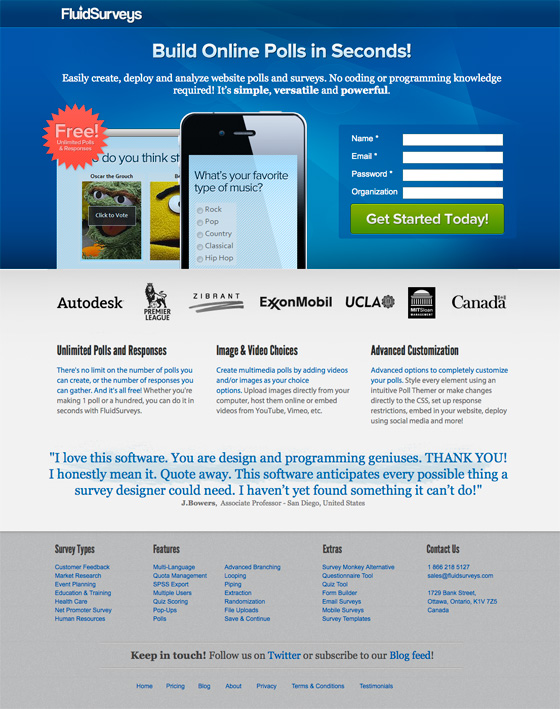
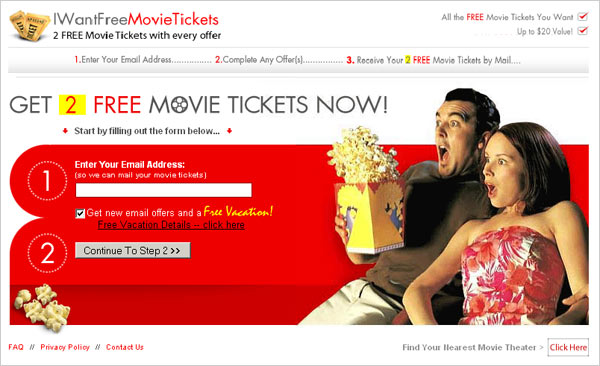
ランディングページでの例
下記で紹介するランディングページでは、カップルの写真が使用されていますが、彼らの視線がページ左側にあるフォームに向けられています。人は他の人の視線を追うという心理を上手く利用した良い例です。

【覚えておこう】
このように、矢印などを利用して訪問者の視線を集めましょう。最終的にはCTAにたどり着くように、いくつかの矢印を用いて訪問者を誘導するのもよいでしょう。
デザインの法則その④ 「余白を設ける」
ページの重要な部分を目立たせるためには、その周りは余白を設けることが大切です。このとき、余白の色は特に重要ではありません。
余白を設けることの目的は、CTAを背景から目立たせ、訪問者の目をCTAだけに向けることです。
ConversionXL.comというサイトより、Peep Lajaの言葉を引用します。
余白は重要な部分を強調するのに非常に効果的です。余白が多ければ多いほど、その余白で囲まれた重要な部分が目立ちやすくなります。
下記の画像を見れば余白がいかに効果的であるか分かると思います。画像右端のアンテロープにすぐに目が行くのではないでしょうか。

下記で紹介するランディングページは、余白が使われていない悪い例です。どこを見ればよいのか分かりにくく、ページの目的も明確ではありません。

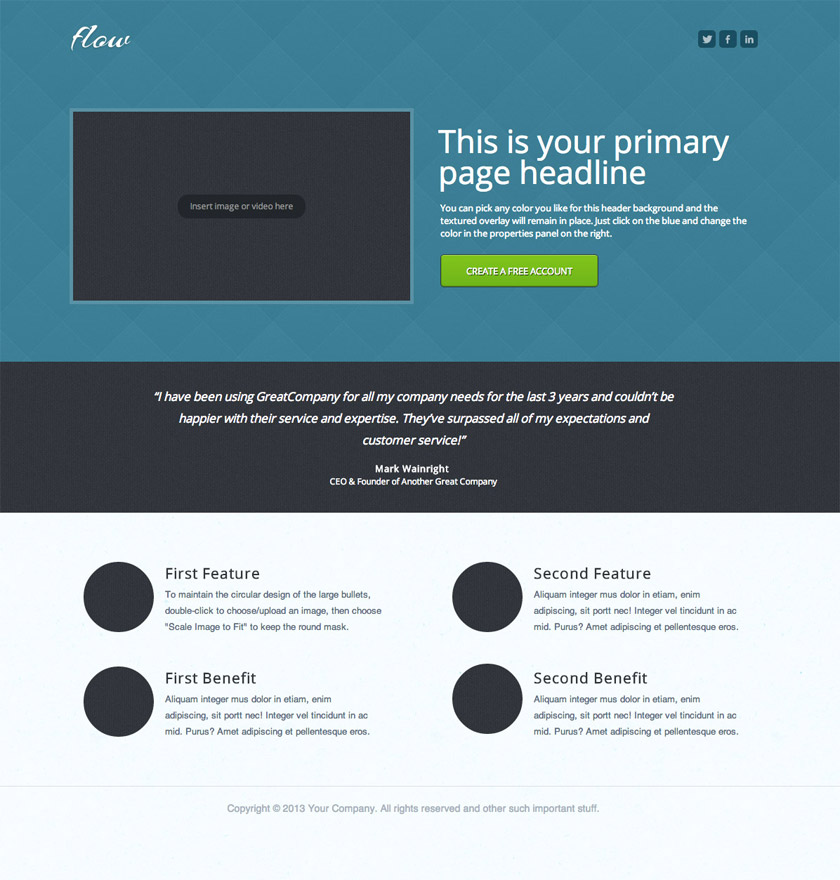
それと反対にこちらのランディングページは余白がしっかりと設けられていて、すっきりと見やすいページになっています。

【覚えておこう】
CTAなど、重要で目立たせたい部分の周りには余白を設けるようにするとよいでしょう。そうすることでCTAが見やすくなり、訪問者の注目もその部分に集まります。
これらのデザインの法則をリードジェネレーション用フォームの作成に活用する方法
どのようにしてこれらの法則をあなたのランディングページに適用していけばよいかまだピンとこないかもしれません。下記の図では、カプセル化、コントラスト、誘導するサインなどの法則を利用してより効果的なランディングページを作成する仕方を表しています。

右側のカプセル化されたフォームのほうがより目立っています。カプセル化はフォームをより目立たせるためによく使われる方法です。

こちらは初めのフォームよりもさらに目立っているのが分かります。フォームのヘッダーとCTAを目立たせるため、その部分は背景と対照的な色を使っています。
また、フォームのヘッダーとCTAボタンの色を同じにしていますが、これも人々の目を引く方法のひとつです。

最後に、矢印を2回使用することでよりフォームを目立たせています。1つ目の矢印は、説明部分からフォームへと誘導する矢印、そして2つ目はフォームのヘッダーからCTAへと誘導する矢印です。
これらの法則を活用し、効果的なランディングページを作成しましょう!