今日は、ランディングページを最適化し、ABテストする方法について学んでいきたいと思います。一度ABテストを行ってみて成功すると非常に満足感を得ることができるので、このコースの中で最も楽しく学んでいただける内容となっています。
一日でもテストしていない日があるのなら、それはせっかくのチャンスを無駄にしているのと同じです。
【本日のコース概要】
ランディングページの最適化は次の6つのステップから成り立ちます。
ランディングページ最適化のプロセスを知っておくことは非常に重要です。
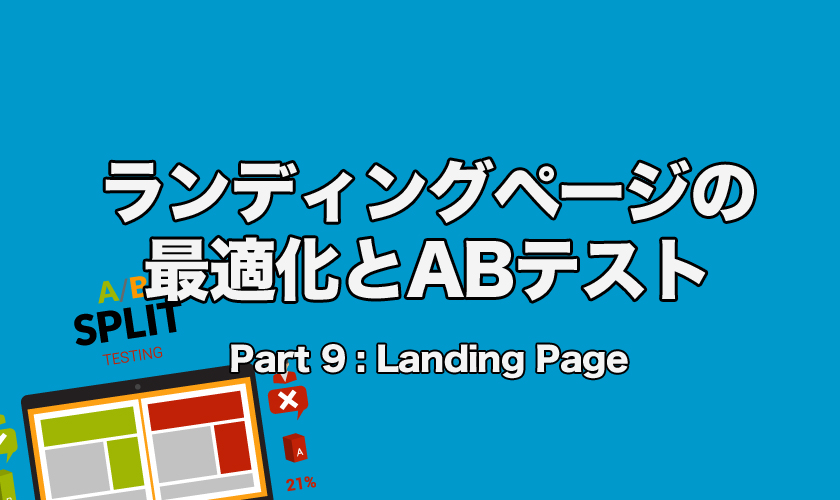
下記の図は、ランディングページ最適化のステップを表したものです。ステップ6まで行ったら、再びステップ3に戻り、ABテストの結果をもとに繰り返しテストを行います。

目標を明確にする
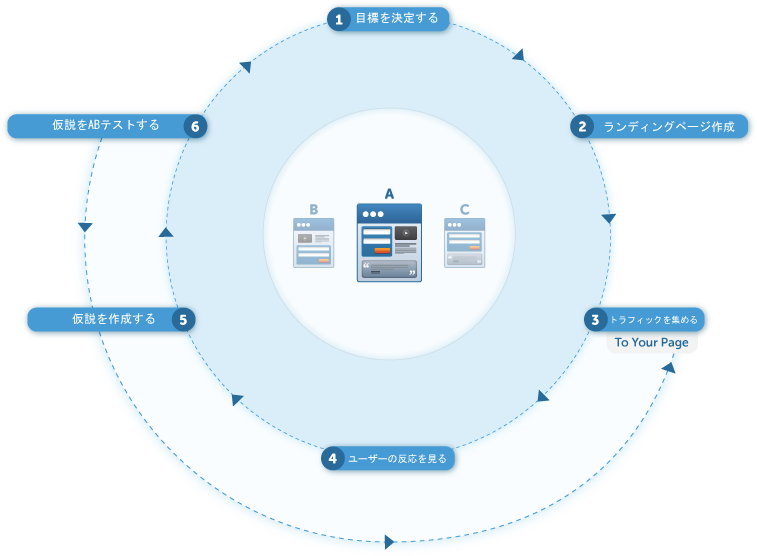
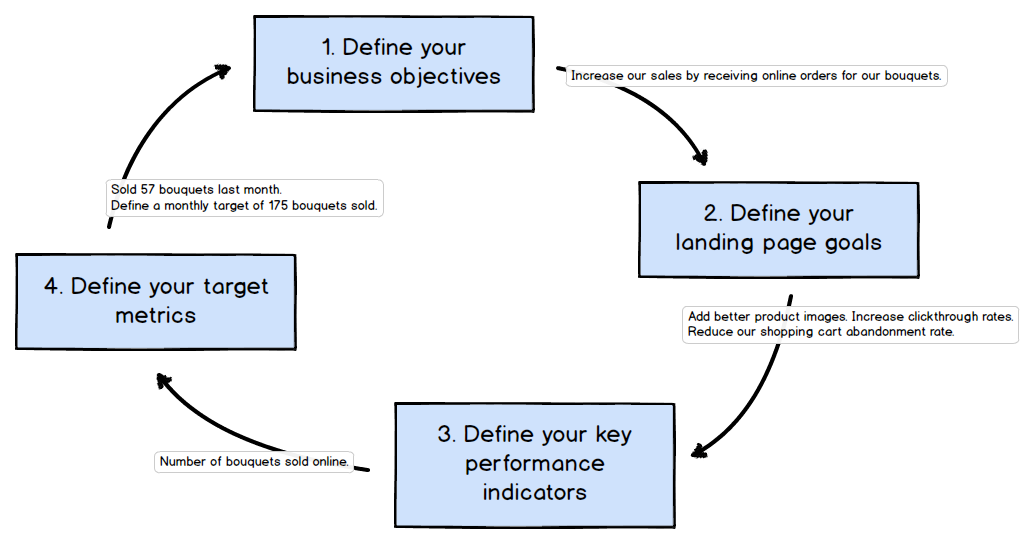
コンバージョンの専門家であるConversionXL.comのPeep Lajaは目標を決める際には以下の4つのポイントを参考にすると良いと述べています。

ステップ1.ビジネスとしての目標を決める
「なぜあなたのランディングページは存在するのか?」という質問を自分にしてみてください。この質問に対する答えが、この目標にあたると言われています。
(例)オンラインで経営するフラワーショップの目標は、「ブーケの注文をオンライン上で承り、売り上げを増やすこと」である。
ステップ2.ランディングページの目標を決める
この目標は、ステップ1で決めた目標をもとに立てましょう。ステップ1の例をもとにすると以下のようなことがランディングページの目標となるでしょう。
- 商品の写真はもっと良いものを使用する
- クリックスルー率を増やす
- カート離脱率を減らす
ステップ3.KPIを明確にする
KPIは「重要業績評価指標」と言われます。
“KPIにはビジネスの目標達成に向けて正しく行動できているかを計測する役割があります。
(例)フラワーショップの目的はブーケを売ることです。この場合KPIは「オンライン上で売れたブーケの数」を指します。
ステップ4.ターゲットとなる指標を決める
KPIを正しく利用するためには、ターゲットとなる指標を定める必要があります。例えば先月のフラワーショップのブーケの売り上げ数が57だったとすると、その数を毎月175に増やす、といった指標を定めることができます。
Peepが紹介している方法を使用すれば、目標達成に向けて正しい行動を取ることができるでしょう。
【覚えておこう】
目標を明確にすることで、ランディングページのメッセージの伝え方などの戦略も立てやすくなるでしょう。また、KPIを定めておくことで、ABテストを通して何を達成したいのかも明白になります。
ランディングページを作成する
目標を決めたら、ランディングページを作成してみましょう。
コンテンツをどのように作成していくかはすでにお教えしてあります。ではそれら1つ1つのコンテンツをどのように組み合わせ、完璧なページへと仕上げればよいのかということについてお話していきます。
ということで、コンテンツの集め方、作成の仕方、構成方法を学んでいきましょう。
ランディングページ作成のプロセス
ランディングページの目標を達成したいのであれば、一致性のあるページデザインを活用することが重要なカギとなります。
一致性のあるページデザインとは
一致性のあるデザインとは、ランディングページに必要な全ての要素を並べ合わせて、目標と一致した内容のデザインに仕上げることを意味します。
デザイン作成のステップは以下のようにまとめられます。
- 紙にランディングページの目的を書き出しましょう。
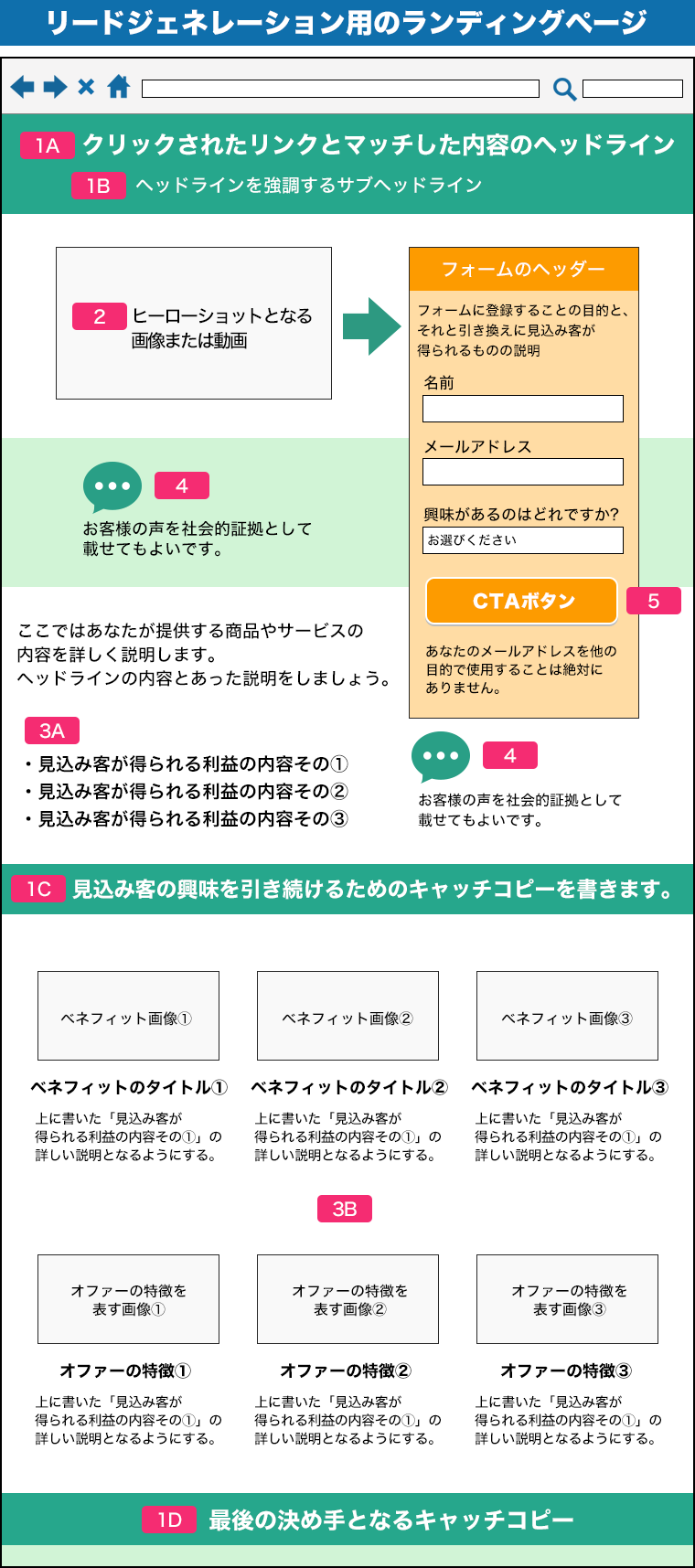
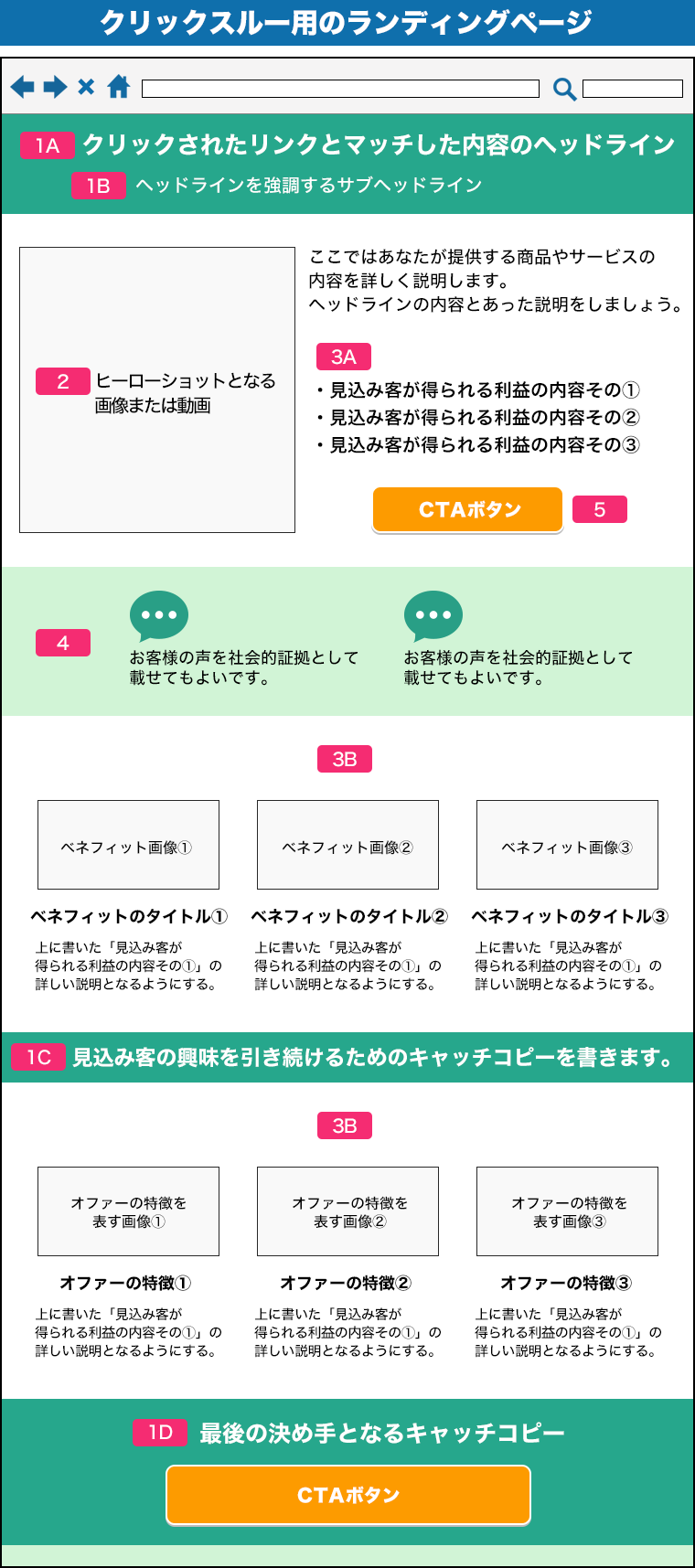
- 下記の図をプリントアウトし、切り取ります。(クリックスルー用のページかリードジェネレーション用のページか選んでください)
- 2で切り取ったページ要素を、重要だと思われる順に並べていきます。
- それぞれの紙を裏返して、内容を補足する文を書きます。(画像や動画には詳しい説明も加えてください)
- 並べた順に、声に出して読んでみましょう。
- 達成したい目標とページ内容が一致していないと感じるようであれば、書き直す必要があります。
リードジェネレーションページ用
以下の図をプリントアウトして切り抜き、ページを構成してみましょう。

クリックスルーページ用
以下の図をプリントアウトして切り抜き、ページを構成してみましょう。

これでランディングページ作成に必要なものは揃いました。
【覚えておこう】
ランディングページを作成するときは、要素の1つ1つがページの目的達成のために上手く機能していることを確認しながら作成しましょう。ページ内の文章は何度も繰り返して読み、改善点を見つける努力をしましょう。
ページにトラフィックを集める
「どうやって自分のランディングページにトラフィックを集めるのか?」これは皆さんが疑問に思うのではないでしょうか。
簡単に言ってしまえば、答えは「マーケティング」です。自分の会社を宣伝するのと同じように、ランディングページも宣伝する必要があります。ソーシャルメディアでのフォロワーがいなかったり、メールのコンタクトリストを持っていない場合、一番手っ取り早いのはGoogle AdWordsやFacebook、LinkedInなどの有料広告を利用することです。
ユーザーはどうページを評価しているのかを知る
コンバージョン率を確認できるくらいのトラフィックが集まるようになったら、ページ最適化のためにもユーザーの反応を知ることが重要です。同じ会社の同僚から評価してもらうのも良いでしょう。
ユーザーフィードバック
ユーザーのフィードバックを集めることは、仮説を立てそれをもとに新しいアイディアをABテストする際にとても参考になります。見込み客があなたに「どう売ればよいのか」を教えてくれているも同然なのです。
ランディングページ内でアンケートを行う
Qualarooのようなツールを利用して見込み客からのフィードバックを得ましょう。そうすることで今後どのようにマーケティング方法を改善していけばよいか、ヒントをもらえるはずです。
ライブチャット
見込み客は信頼できるビジネスを見つけられるかどうか、ある程度の不安を抱えています。その不安を解消するために様々な方法が取り入れられていますが、ライブチャットもそのうちの1つです。ライブチャットを利用すれば、見込み客の質問にすぐに答えることが出来ます。そうすることで見込み客の不安を和らげ、コンバートしやすくするのです。Olarkというライブチャット用のツールは多くの人に使われています。
社内の人間にフィードバックを求める
同じ会社の人間にページを評価してもらうのも1つの方法です。(その際には普段あなたのランディングページを見ない人を選ぶとよいでしょう)
5秒テスト
5秒テストを行うことで分かるのは、ヘッドラインが明確で、見込み客にしっかりとメッセージが伝わっているかということです。ページ内に留まるか去るか、見込み客はあなたのページにたどり着いてから5秒以内に決めるのです。
どのようにテストするか
スクリーン上に何も映っていないパソコンの前にテストの対象者となる人を座らせます。そしてあなたのランディングページを5秒間見せます。その後ページを閉じて、こう聞いてみてください。
「何についてのページでしたか?」
ヘッドラインが明確であったなら、どのような内容のページだったかすぐに答えられるはずです。ですがもし答えられないのであれば、それはページを改善する必要があるということです。
このテストをオンライン上で行うのであれば、FiveSecondTest.comというサイトがお勧めです。
【覚えておこう】
ABテストする際には、見込み客のフィードバックを参考にしましょう。
テスト仮説を作成する
仮説とは、何をテストするのか、そしてなぜそのテストが成功すると考えるのか、その一連の過程を意味します。仮説が正しかったか、間違っていたかを知るにはABテストを行いましょう。見込み客のフィードバックとすでに設定済みのKPIをもとに仮説を作成するとよいでしょう。
ABテストとランディングページ最適化についての研究を行っているMarketing Experimentsというサイトでは、以下の3つのポイントに基づいた効果的なテスト仮説の作成方法を紹介しています。
- 考えられる問題
- 問題の解決策
- 解決策から期待できる結果
上記3つのポイントを、以下の公式に当てはめて仮説を立てるとよいでしょう。
○○○(分析によって発見した問題点など)を○○○(問題点の解決策となるであろうもの)に変えれば、○○○(自分の目標や、設定したKPI)という結果が得られる。
ABテスト仮説の例
先程例に出したフラワーショップのKPIを覚えていますか?「オンライン上で売れたブーケの数」でした。これをもとに仮説を作成してみましょう。
考えられる問題
オンラインのアンケートでは、見込み客が「ブーケの画像が小さすぎるため、実際にどのくらいの大きさなのか分かりづらい」と感じていることが分かった。
問題の解決策
色々な角度から写真を撮り、より大きな写真を利用する。
解決策から期待できる結果
画像が大きくなったことで、見込み客はイメージがつかみやすくなり、オンライン上での購入が増える。
これらを先程の公式に当てはめてみましょう。
商品画像のサイズを、見込み客に見やすくなるよう変えれば、オンラインストアでの売上増加が期待できる。
これで何をテストし、テスト結果から何を期待できるかが明確になってきたのではないでしょうか。
【覚えておこう】
仮説の作成に時間をかけることで、ページの目的と自分が定めたKPIを再認識することができます。リサーチを行い問題を見つけ出し、上記で紹介した簡単なポイントを頭に入れて仮説を作成しましょう。
仮説をABテストする
ランディングページが出来上がり、解決すべき問題も分かりました。ページ最適化のための仮説も作成しました。次のステップは、ABテストを行うために新しいページを作成することです。
ABテストの例
先程から例に出しているフラワーショップをもとに、新しいページを作成してみましょう。
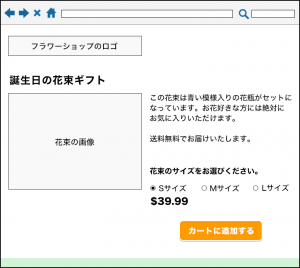
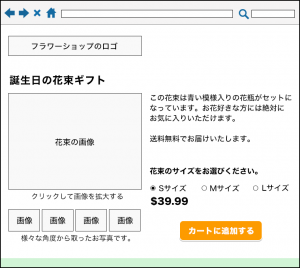
下記のランディングページ画像を見ればお分かりいただけますが、
- 右側の元のページはブーケの画像は小さいままです。
- 左側の新しいページでは画像がより大きく表示され、クリックすると拡大できるようになっています。さらに色々な角度から取られた写真も載せてあります。


これでテスト仮説に基づいた新しいページの完成です。
他にテストすべき要素
ランディングページには他にもABテストすべき要素がたくさんあります。下記で紹介するのは一般的によくテストされるランディングページの要素です。
- メインヘッドライン
・ユーザーから得たフィードバックや顧客証言から得た情報をもとに、色々なベネフィットを伝えましょう。
- ヒーロー画像
・画像を変えてみましょう。実際に誰かが商品を使用している画像を使用してみるとよいでしょう。
・動画と画像ではどちらが効果的かテストしてみましょう。
- CTA
・part 3のコースで紹介した「CTAボタン作成のための8つのガイドライン」を参考に、新しいデザインも試してみましょう。
- フォーム
・項目数を減らしてみましょう。
・ページ内にいくつかフォームを設置してみましょう。
- ページ全体の長さ
・長いページと短いページとではどちらが良いのか、比べてみましょう。
ABテスト用ガイドライン
テストから決定的な結果を得るには、関係の無いデータは省く必要があります。テストが正しく行われているかを知るには以下の3つのポイントを確認してみましょう。
・テストの対象となるそれぞれのページが、少なくとも100以上のコンバージョンを獲得している。
・テストを開始してから最低1週間以上経過している。
・統計的有意性が95%に達している。
Unbounceや他のツールを利用すれば統計的有意性を計算することが出来ます。
テストを始めると、統計データが気になって仕方なくなることでしょう。テストすることで訪問者について知ることができますし、「会社を改善するよう努めている」ということを知ってもらえるのです。
【覚えておこう】
ランディングページの要素をどのようにテストすべきかは、仮説を参考にすることを忘れないでください。
このプロセスを繰り返し行うことが大切です。
フィードバックを集め、ABテストを行うというこのプロセスに終わりはありません。なぜだと思いますか?「どんなに良いページでも改善の余地があるから」です。毎回正しいテストを行えるとも限りません。ですからABテストはずっと続けていくべきなのです。
それでは早速ABテストを行ってみましょう!
顧客について全てを知り尽くしていると感じますか?もう一度考えてみましょう。自分が知っていると思っていても、常に新しい発見があるのです。フィードバックを集め、仮説を立てることを繰り返し行いましょう。