今回はランディングページの評価とともに、ABテストに関するアドバイスをしている記事(unbounce)をご紹介したいと思います。
サイト訪問者が初めてページを訪れる際の反応や、より効果的なページを作るための方法、そしてその方法が本当に効果的であるかを知るために分析を行いますよね。その分析のプロセスを例とともに詳しく説明していきたいと思います。
ABテストをする際にどんな点に気を付けたらよいのか、理解してもらえるはずです。
注意:それぞれのランディングページはUnbounceを利用した顧客によって作成されており、ページ作成者の許可を得て紹介しています。
それではページの評価とABテストのアドバイスを紹介していきましょう!
とその前に…
始める前に、やってはいけないミスについて触れておきましょう。
あの古い、Windowsの灰色の「送信」と書かれたボタンを覚えていますか?覚えていますよね。そのような悪い例の真似をするのはやめて、より関連性があり有益なCTAを作成していかなければなりません。クリックするとどうなるのか、サイト訪問者が分かるような内容でなければなりません。そして、CTA全てにおいていえることですが、決して、何があっても、「送信」なんていう言葉は使ってはいけませんよ。
そのような言葉を使用している人たちは、評価の際にしっかりと(優しめに)注意していきますからね。
あとこれも覚えておいてください。どんなページであれ、改善の余地があるのです。そして改善するためにはテストすることが一番なのです。では始めましょう…
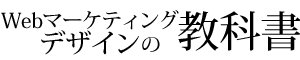
1.Right Signature

評価
このページの長さだと、ページ上部と下部に別れた2つのセクションがあるのかと思ってしまいます。何とかページを短くしつつも、顧客の要望に応えるようなページにするとよいでしょう。
ABテスト仮説
サイトの特徴を長々と説明するセクションを減らし、必要と思われるものだけを載せるとよいでしょう。そうすることで、本当に伝えたいメッセージを簡潔に伝えることができ、サインアップの数も増えることでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
ページを短くする
「More Reasons~」(もっと詳しく知る)と書かれたセクション全てを一つのリンクに変えてみましょう。そのリンクをクリックするとライトボックスが開き、そこでより詳しい特徴が書かれたページを表示させるようにするとよいでしょう。そうすることで、余分なページが省かれてすっきりとしたページになるはずです。
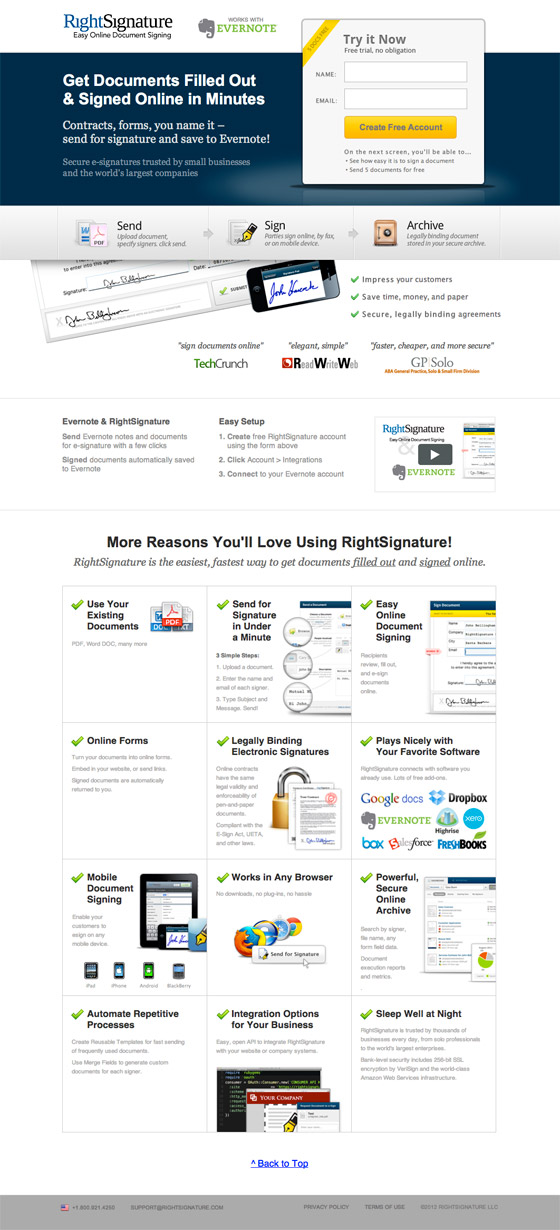
2.Macquarie University

評価
これを批評するのはなかなか難しいですね。とてもよいランディングページだと思います。あ、でもあの使ってはいけない「送信」という言葉が使われていますね!あとはリンクが多いように思います。せっかくの良いページに傷をつけないためには、情報を載せすぎないことも大切です。フォームも改善の余地があると思います。それは下記で説明するとしましょう。
ABテスト仮説
フォーム
このページは何のためにあるのか、ということをよく考え、メッセージを強調してみましょう。しっかりとコミュニケーションをとることで、訪問者が自分たちにとっての利益を理解し、フォームに入力してくれる人も増えることでしょう。
ページ上のリンクについて
リンクが設置されていることで、せっかくの見込み客を逃してしまうことになるかもしれません。余計なリンクは全て取り除きましょう。そうすれば、ページ離脱率が下がるとともに、フォームを入力してくれる人が増えて、コンバージョン率も上がることでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
フォームの目的を明確にする
フォームのヘッダーというのは、なぜ個人情報が必要であるのかを説明する、せっかくのチャンスなのです。「イベントに登録する」と書かれていますが、ざっと見る限り、イベントについては何も書かれていません。「送信」ボタンがあったところで、何一つ明確になっていません。人それぞれのレベルにあった情報をもらえるのですか?入学可能なコース案内などをもらえるのでしょうか?テストする際には、ヘッダーで見込み客が得るものをしっかりと明記し、それをCTAで強調するとよいでしょう。
「送信」ボタンは絶対にダメですよ
これはもう警告済みですからね。
リンクについて
ページ上のリンクは全て取り除いてしまいましょう(個人情報保護方針以外)。どうしても何かリンクを張り付ける必要があるのなら、ライトボックスを利用するようにして、見込み客たちにはランディングページにとどまってもらいましょう。
「よくある質問」ページをライトボックス内に設置してみましょう。
そうすれば、現在のようにわざわざ外部リンクを利用して質問に答える必要はなくなります。これでページ内のリンクは、CTA、個人保護方針、よくある質問の3つに絞られるわけです。
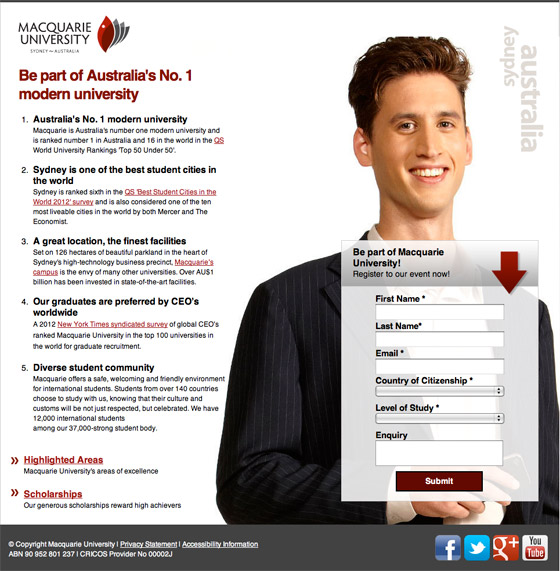
3.KISSmetrics

評価
最初にこのページを見たときは、eブックのダウンロード用ページかと思いました。しかし読み進めていくと、そうではないことが分かりました。どうやらマーケティングに必須の6つのツールが紹介されているレポートのようです。どんな情報が入っているのか、その6つのツールのリストなどが明記されていると興味が湧きますね。あとレポートの長さと、それぞれのツールがどの程度詳しい情報を提供しているのかも知りたいところですね。
ページのメッセージがはっきりとしていないように思います。最初のほうには「cheet-sheet」(カンニングシート)であると書かれているのに、途中で「bundle」(バンドル)に変わっています。これでは少し混乱してしまいますね。
最後に、一番下にある「社会的証明」の部分ですが、「見て見て」感が強く出ていて、このページの目的とはあまり調和していないように思います。
ABテスト仮説
レポートに含まれている会社や企業名などをリストアップして、「カンニングシート」とは一体どんなものなのか、ということを明確にすればダウンロードされる確率も上がるでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
レポートに含まれているツールをロゴを使って表す
実際のレポート画像の中に6つのツールとは何なのかが一目で分かるようなロゴを用いてみましょう。
訪問者の目の妨げになるものは省きましょう。
表示されている企業ロゴは3分の1に減らしましょう。このページで一番重要なものは「レポート」であることを分かってもらわなくてはいけません。上で挙げたようなツールのロゴを使用するなら、企業ロゴはより目立たなくするためにもグレーに色を変えてみるのもよいでしょう。
確認ページ
このページの目的は「無料コンサルテーション」に登録してもらうことなので、目立つ場所にそのことが分かるようにしておきましょう。
キャッチフレーズを加える
ロゴの部分にキャッチフレーズを加えて訪問者の興味を引くのもよいですね。例えばこのようなキャッチフレーズです。
1:「グーグルアナリティクスで確認すれば分かります」
2:「多くの有名企業によって使用されています」
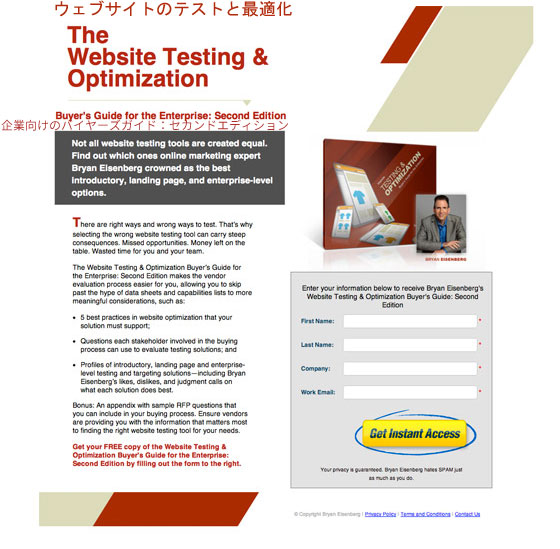
4.Bryan Eisenberg Ebook

評価
Bryanのことは多少知っているとはいえ、Call To Actionについての本を書いた人物のランディングページを評価するなんて、少々怖い気もしますけど…。あまりプレッシャーを感じずに評価していこうと思います。
初めてこのページを見たときに思ったことは、サブヘッドラインを読むまでは、ヘッドラインの文が完成しない、ということです。サブヘッドラインは、ヘッドラインの続きを書くために使われるのではなく、ヘッドラインに書かれていることをサポートする役割を持つものであると思います。
フォームの部分がカプセル化されていて、ページの他の部分より明らかに目立っているのがよいですね。
ページ上下部分にあるデザインですが、これは訪問者の気を散らすものだと思います。せっかくのeブックの画像を邪魔しているようにも見えますね。
ABテスト仮説
ページ右上にあるデザインを省いて、フォームをより上に押し上げることにより、ページがすっきりとするでしょう。それによりダウンロード数も上がるはずです。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
フォームの位置を上げる
右上のデザインを削除し、eブックの画像をフォーム内に取り込んでみましょう。そうすることでフォームの位置がファーストビューに表示されるようになり、「eブックが欲しいならフォームに入力することが必須」ということも一目瞭然です。
より明確なヘッドライン
右上のデザインを削除し、ヘッドラインをページ上部の全体に表示させましょう。そしてサブヘッドラインは、ヘッドラインの内容をサポートするようなものにしましょう。私の提案としては、ヘッドラインは「ウェブサイトのテストと最適化 バイヤーズガイド」、そしてサブヘッドラインは「業者選定ならブライアン・アイゼンバーグにお任せください」などとするとよいと思います。
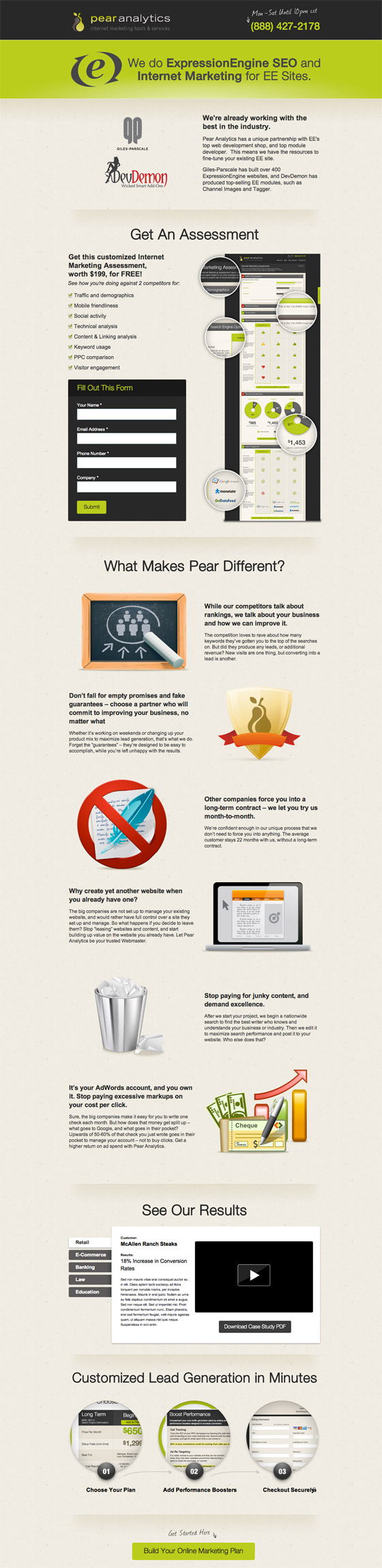
5.Pear Analytics

評価
これはかなり長いランディングページですが、訪問者にしっかりと情報を理解してもらい、その上で決断してもらうにはとても良いページだと思います。このページの目的は、訪問者に「無料診断」に申し込んでもらうことです。なのでページの一番下にあるCTAボタンにより、訪問者を他のページに移動させてしまっては意味がありません。訪問者にフォームを入力してもらうことに焦点を置くべきですね。
ABテスト仮説
「無料診断に申し込んでもらう」ことに焦点を置きましょう。そうすることで、より多くのフォームが登録され、質の高いリードや、顧客の獲得につながることでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
焦点を定める
少し修正を加えながらページを短くしつつも、フォームに焦点を置きましょう。
修正の例として、
- ページ下部にあるリードジェネレーションのセクションは削除してしまいましょう。
- ページ下部にあるCTAボタンを「無料で診断してもらう」に変えて、クリックされるとページ上のフォーム入力の部分にジャンプするようにしましょう。
- フォームのヘッダーを「無料でインターネットマーケティングに関する診断をしてもらう」などに変えてみましょう。
- 「送信」と書かれたCTAボタン(またですね!)を、「無料診断してもらう」などに変えましょう。
ライトボックスを利用する
6つのベネフィットを箇条書きにして表示し、ページを短くしましょう。ライトボックスを利用して必要なときにだけ表示されるようにするとよいでしょう。
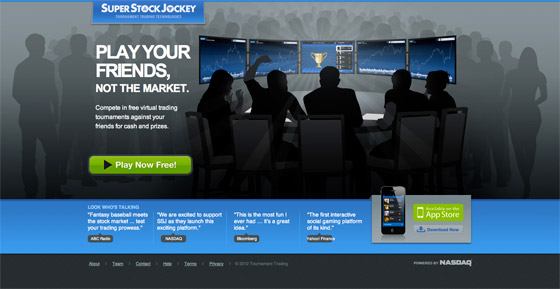
6.Super Stock Jockey

評価
このバーチャル・トレーディング・ゲームがどのようなプラットフォームを使用しているのか分かりませんが、「無料でプレイする」と書かれたCTAボタンがあるということは、オンラインバージョンのものがあるのか、もしくはダウンロードするものがあるのか…。
どんなに素晴らしいゲームなのかを説明している部分もないので、いまいち分かりにくいですね。
ABテスト仮説
プラットフォームを明確にし、どんなゲームなのかを詳しく説明すれば、CTAがクリックされる確率も上がるでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
CTAボタンのフレーズを変える
「無料でプレイする」から、「無料でオンラインでプレイする」に変えてみましょう。(もし本当にオンラインゲームであるのならば)
ゲームの特徴やベネフィットを説明する
訪問者が分かりやすいように、箇条書きで特徴などを説明しましょう。または、ライトボックスを利用するのもよいでしょう。
社会的証明
人気があるゲームだと知ってもらうために、すでにどのくらいの人がトーナメントに参加しているのか、などを説明するとよいでしょう。
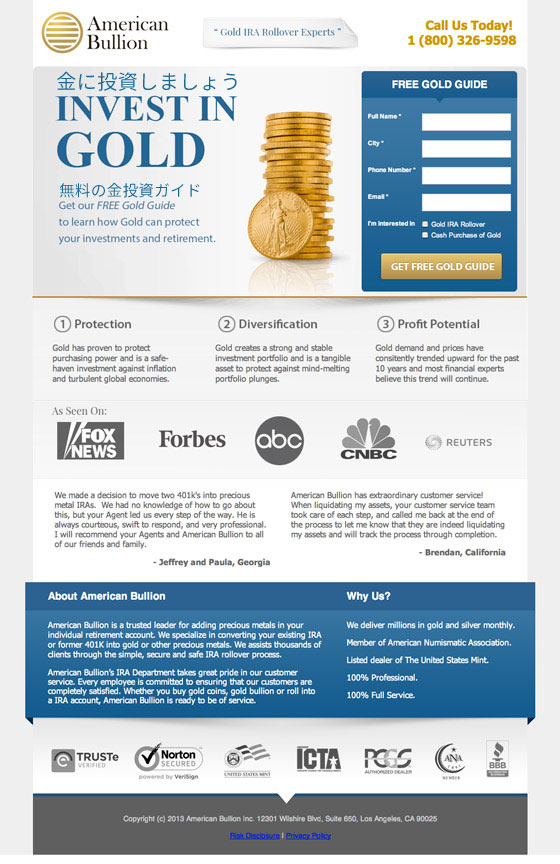
7.American Bullion

評価
さて、どうしましょうか。大変素晴らしいランディングページなので、批評する部分がありません。ということで、私が気に入った部分を紹介していきます。
私が気に入った点
なんとも明確なヘッドライン
このページがどういうものなのか、実に簡潔に述べられています。
シンプルな出だしのパラグラフ
フォームを完成させることで、何を得ることが出来るのかしっかりと書かれています。
完璧なフォームのヘッダーとCTAボタン
ヘッダーもCTAボタンもどちら非常にすっきりとしていて分かりやすいです。
情報が明確である
だいたい知っておくべきことは、ファーストビュー内に書かれていますが、それでは満足しない人は、ページ下のほうにある顧客やメディアからの証言を含む社会的証明もチェックするとよいですね。
ただ一つ、このページに加えるものがあるとすれば、ページ真ん中にある3つの項目の上にサブヘッドラインをつけるということくらいでしょうか。例えば、「金投資について」とかはどうでしょう。
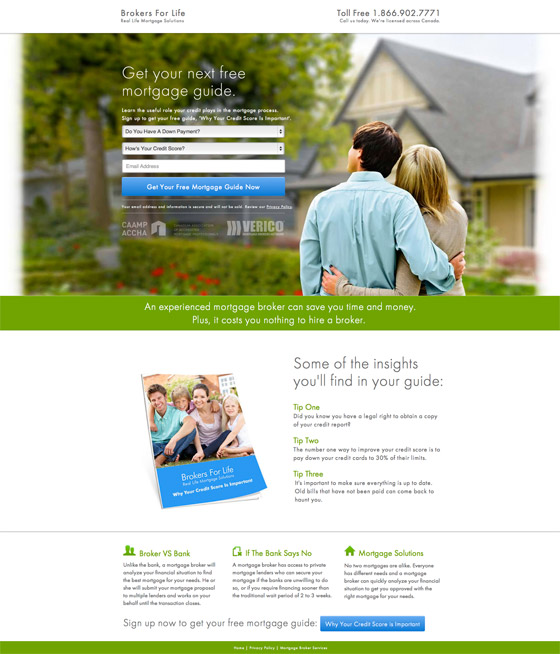
8.Brokers for Life

評価
これもまた良いページの例ですね。ページ下部にあるCTAボタンをクリックすると、ちゃんとフォームの設置されているトップにジャンプするようになっています。ですが、ページの中で最も大切であるヘッドライン、フォーム、トラストシンボルの部分が読みにくいです。テキストが小さく、背景画像と混ざってしまっているように見えます。
ABテスト仮説
フォームの部分をカプセル化して目立たせ、このページの目的をはっきりさせることによって、フォームが登録される確率も上がるでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
フォームをカプセル化する
ヘッダー画像内にあるフォームをボックスで囲み、背景から飛び出している感じにしてみましょう。
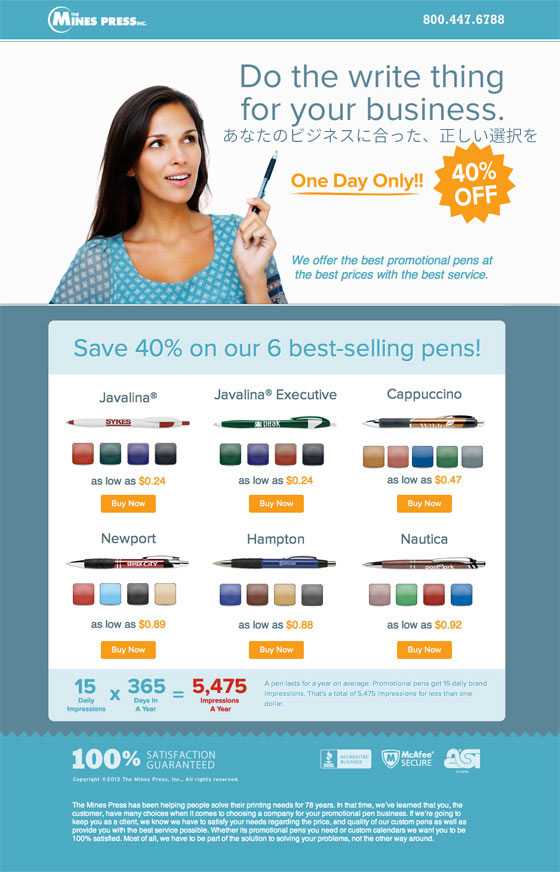
9.Mines Press Pens

評価
ヘッドラインを読んだだけではこのページが何についてのページなのか分かりません。それで少し下を見ると「プロモーショナルペン」というものを売っている、ということが分かりますが、プロモーショナルペンとは一体何なのでしょうか?さらに少し下を見ると、計算式のようなものが書かれていますが、これも非常に分かりにくいですね。
ABテスト仮説
「プロモーショナルペン」というものが何なのか、どういったベネフィットがあるのかを詳しく説明することで、CTAボタンがクリックされる確率が上がるでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
プロモーショナルペンとは?
ヘッドラインでプロモーショナルペンとは何か、ベネフィットは何なのかを説明するとよいでしょう。例として、ヘッドラインで「プロモーショナルペンはあなたのビジネスの○○をお手伝いをします」、サブヘッドラインで「○○ができるようになります」のような感じにするとよいでしょう。
詳細
「最も売れている6種類のペンが40%オフ!」と書かれていますが、その下に、プロモーショナルペンの説明と、それを使うことのベネフィットなどを紹介するとよいでしょう。
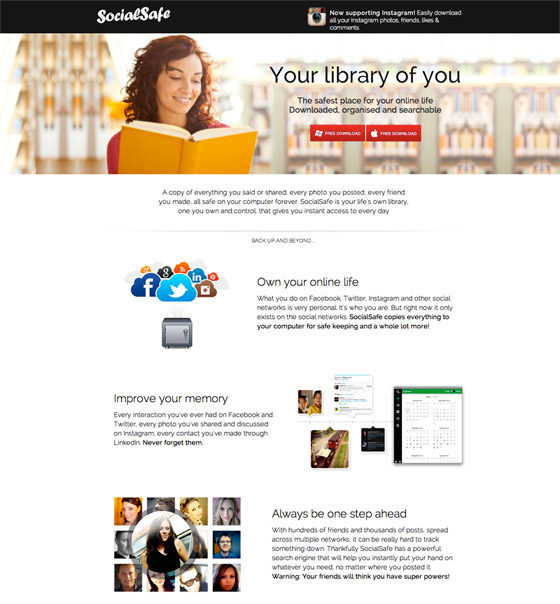
10.Social Safe

評価
検索結果からこのページにたどり着いたとしましょう。「あなた自身の、ライブラリー」とヘッドラインにありますが、これではデジタルソーシャルメディア商品ということは分かりません。背景画像に図書館の画像が使用されているため、余計に分かりにくいです。より下に進めば、詳しい説明があるので分かるのですが、ヘッドラインを見ただけでは、そこまで読み進める気にはならないかもしれません。
ABテスト仮説
ヘッダー画像をもっとソーシャルメディアっぽくし、ヘッドラインもそれに見合ったものに変えましょう。そうすれば、ダウンロード数も増えることでしょう。
また、社会的証明となるものをページ上部に持ってくると信頼感が増すので、ダウンロード数が増えると思います。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
ヘッダー画像
商品の内容がすぐに分かるようなヘッダー画像を使用しましょう。
フローダイアグラム
ページの一番下にフローダイアグラムがありますが、これはページ上部にあったほうがよいくらいです。なんなら、ヘッダー画像内に取り込んでもよいかもしれません。
ヘッドライン
ヘッドラインに「ソーシャルメディア」という言葉を使ってみましょう。そうすることで、ソーシャルメディアに関するものであることが明らかになりますよね。サブヘッドラインで「プロフィール」という言葉を使ってヘッドラインを強調するのもよいでしょう。
社会的証明
ページ下部にある社会的証明のセクションをページ上部に移動させましょう。「何百万もダウンロードされている」という部分も一緒に、ダウンロードボタンの横にでも移動しておきましょう。
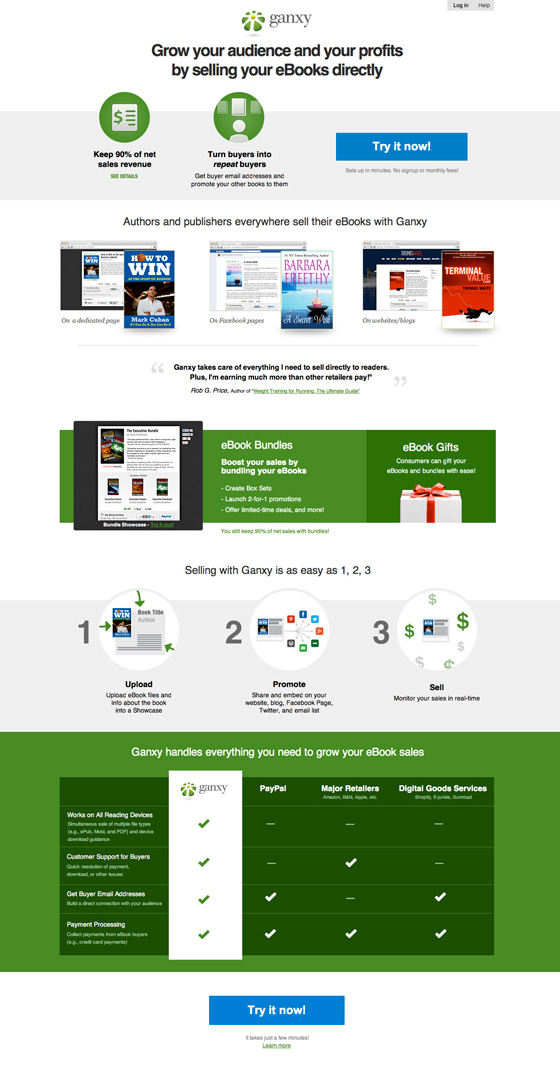
11.Ganxy Ebook Sales

評価
CTAボタンのキャッチフレーズ「今すぐ試す!」とありますが、実際に何を試すのかが全く分かりません。
ABテスト仮説
CTAボタンに、サービスの内容やベネフィットを取り込むことで、クリックされる確率も上がるでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
CTAのフレーズ
何にサインアップするのかが明確になるようなフレーズを利用しましょう。そうすることで、ヘッドラインも強調することができます。「今すぐeブックの販売を始める」などとするとよいでしょう。
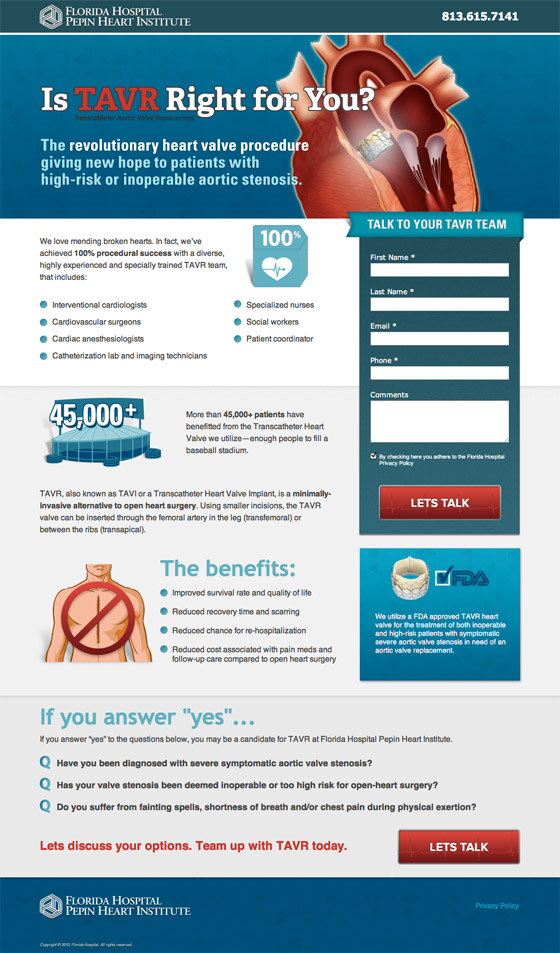
12.Florida Hospital – TAVR

評価
これも良くできたランディングページの例ですね。「TAVR」が何のことなのかはすぐに分かりませんが(すぐ下に書かれてはいるのですが、小さくて読みずらいですね)、ターゲットが明確なのであれば、ヘッドラインもそれに合った、明確なものにしましょう。
ABテスト仮説
ヘッドラインの「TAVR」という言葉を明確にし、理解してもらうことにより、より多くのフォームが登録されることでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
ヘッドラインを変更する
頭字語ではなく、正式名称をヘッドラインに表示させましょう。TAVRの意味は最初のパラグラフで詳しく説明するとよいでしょう。(その情報だけで人々が理解できるかは分かりませんが)
PPCの最適化
もしも検索エンジンに広告を載せてトラフィックを集めているのであれば、ヘッダー画像にはグラフィック画像を用いて、その上にテキストを表示させるようにしてみましょう。これにより品質スコアが上がり、ABテストの結果にも変化があるはずです。
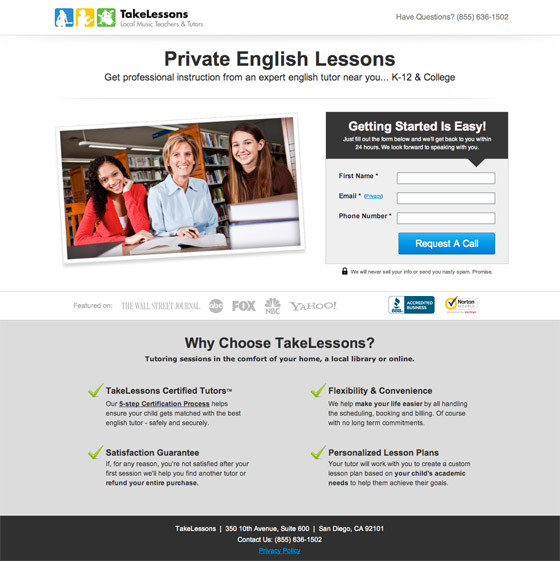
13.TakeLessons

評価
サービスを受けることができる地域が決まっているようなので、その範囲を明確にするとよいですね。
ABテスト仮説
サービスを展開している地域をリストアップして訪問者に知ってもらうことで、より多くのフォームが登録される確率も上がるでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
サービス展開している地域
サービスを行っている地域はどこなのか、明確にしましょう。地図などを使用して分かりやすくするのもよいですね。
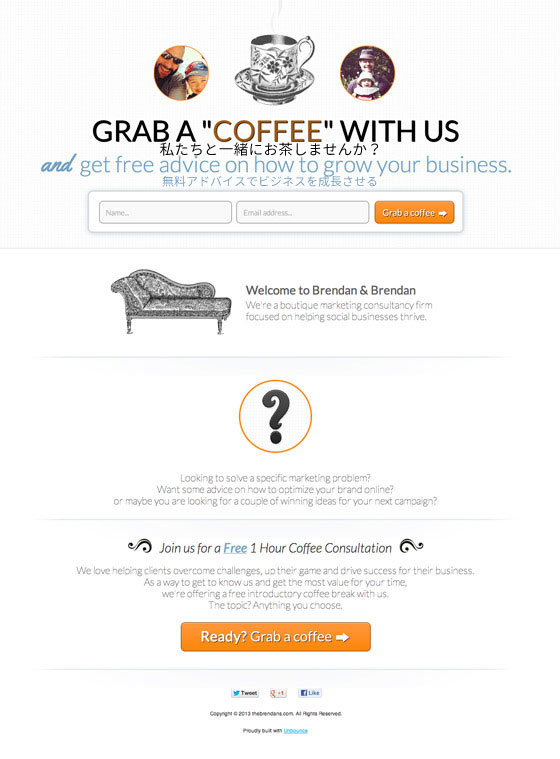
14.Grab a Coffee with the Brendans

評価
「私たちと一緒にお茶しませんか?」とありますが、「お茶する理由は?」「“私たち”って誰?」「場所は?」など、ちらっと見ただけでは、何のことだかさっぱり分かりませんね。
「ビジネスを成長させる」ともありますが、これもまた曖昧な表現ですね。下のほうを読み進めていくともっと詳しい説明があるので、その一部を利用して、ヘッドラインをサポートするとよいでしょう。
ABテスト仮説
「オンライン・マーケティング・コンサルテーション」を提供しているウェブサイトである、ということを説明し、理解してもらえば、フォームの登録率も上がるでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
ヘッドライン
「1時間無料のコンサルを予約する」と、もとのヘッドラインをテストして比べてみましょう。サブヘッダーを利用して、コンサルが行われる場所も明確にするとよいでしょう。(ローカルなのか、オンラインで行われるのか)
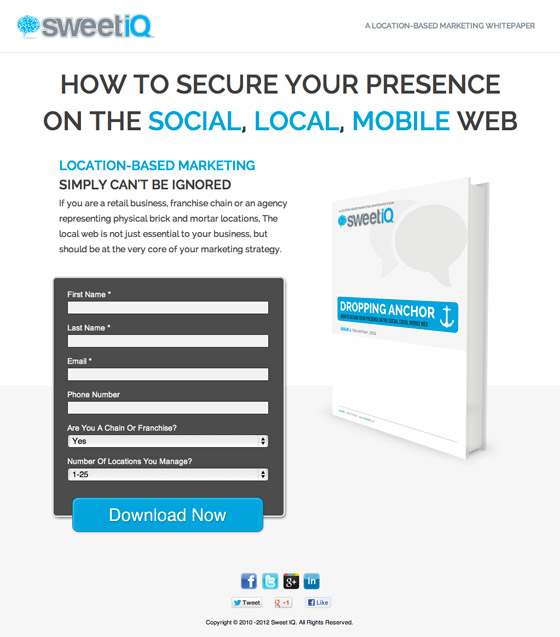
15.SweetIQ Whitepaper Download

評価
eブックダウンロード用のページとしてはスタンダードだと思います。ただデザインがちょっと面白みにかけますね。オンライン上でやり取りが行われるのであれば、ローカルビジネスのためのものである、ということを前もって理解してもらう必要がありますね。
そうするには、実際のビジネスの写真をeブックに載せる、もしくはランディングページの背景画像として利用する、またはCTAボタンに「ローカル」の文字を入れるなどしてアピールするのもよいですね。
ABテスト仮説
CTAボタンに、実際に存在するローカルビジネスであることが分かるようなフレーズを用いるとよいでしょう。そうすることでダウンロード数も増え、有望な見込み客も増えることでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
CTAボタンのフレーズを変える
「ローカルビジネス戦略に関するeブックを今すぐダウンロード」などとして、テストしてみましょう。
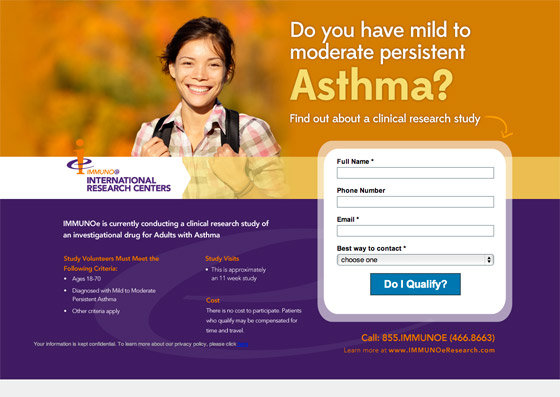
16.Do You Have Asthma?

評価
このページにはこれといって批評する部分が見つからないので、良い点を紹介していきます。
なぜこのランディングページが良いページなのか
ヘッドラインもサブヘッドラインも明確で分かりやすい
フォームへの誘導が分かりやすい
サブヘッダーの下のほうからフォームにかけて、矢印を使用してうまいこと訪問者をフォームへと誘導しています。
フォームのカプセル化
フォームを目立たせるためにカプセル化している、非常に良い例です。8番目に紹介したサイトで私が言っていたのはこういうことです。
詳細
訪問者が知っておくべき詳細が、分かりやすいシンプルな言葉で書かれている。
問いかけるようなCTAボタン
CTAボタンのフレーズが「自分にはサービスを受ける資格があるか?」という疑問形になっているのがよいですね。
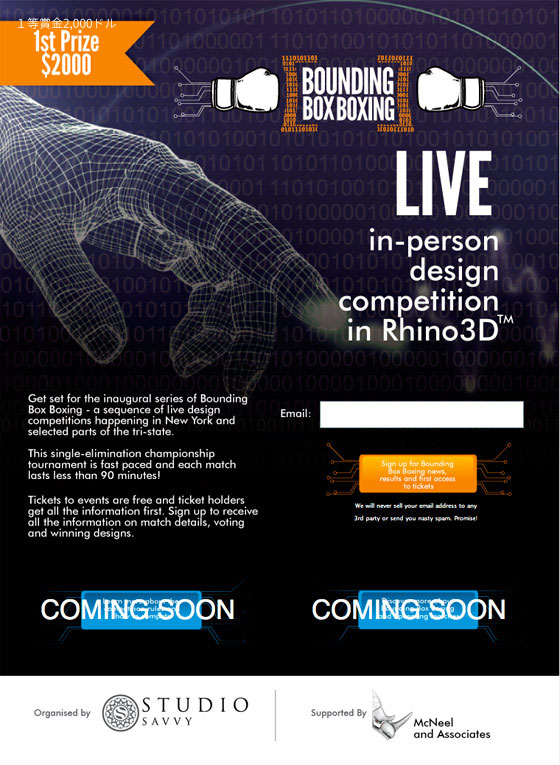
17.Bounding Box Boxing

評価
ページデザインはなかなか魅力的なのですが、「Bounding Box Boxing」が何なのかがいまいちよくわからないので、サイトにとどまるか考えてしまいます。
Rhino 3Dというのは、何かを視聴するものなのでしょうか?それとも、モデリングツールか何かなのでしょうか?
「賞金」と書かれているのも混乱を招きます。観客として賞金を勝ち取ることができるのでしょうか?もしそうでないのであれば、この部分は削除するべきです。オーディエンスにとって何が重要か、ということに焦点を置きましょう。
CTAボタン内にテキストが盛り込まれ過ぎて、もはやもうボタンではなくなっています。また、なぜメールアドレスを提供しなければならないのかも分かりません。そして「COMING SOON」と書かれたボタンがありますが、このCOMING SOONの下にもテキストがあるようですが、これは全く読めません。
ABテスト仮説
チケットを持っている人はデザイン・コンペティションに参加することができる、ということをヘッドラインで明確にしましょう。そうすればフォーム登録率もあがるはずです。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
ヘッドラインをテストする
「ニューヨークで開催される3Dデザインコンペティションの無料チケットを手に入れる」などといった新しいヘッドラインに変えてテストしてみましょう。
「よくある質問」を加える
私でもこんなに多くの疑問があるのですから、他の訪問者だって同じはずです。「よくある質問」のセクションを設けるとよいでしょう。
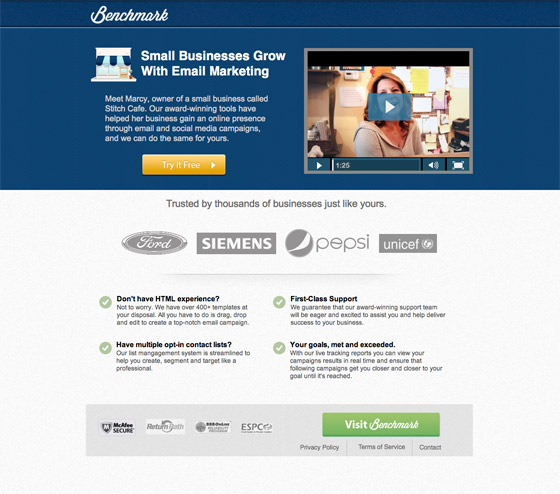
18.Benchmark

評価
スモールビジネスについて話しているページなのに、大企業のロゴが見られますね。これでは訪問者に企業向けのサービスを提供していると思われてしまうかもしれません。
それぞれ色とキャッチフレーズのついた2種類のCTAボタンがありますが、これはどちら1つに統一したほうがよいですね。
オファーが明確ではありません。メールサービスを提供する会社は100とあるけれど、この会社が他社とどのように違うのか、全く分かりません。
ABテスト仮説
明確な価値提案を使用して、他とは違うことをアピールしましょう。そうすれば訪問者も興味を持ち、次のステップに進んでくれるでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
タグライン
スペースも余っていて勿体ないので、企業ロゴのすぐ横にタグラインを追加するとよいですね。
ヘッドラインを強調する
他とは違う、ということを強めにアピールしましょう。どうしてBenchmarkを選ぶのか?違いは何か?メインとサブの2つのヘッドラインに分けてみるとよいでしょう。
ソフトウェアが実際に使用されている画像や動画を使用
一番最初に顧客証言を載せるのではなくて、まずはヘッドラインをサポートする内容を箇条書きにして書き出し、ソフトウェアの動画なり画像なりを加えるとよいでしょう。(そして、顧客証言はその下あたりに持ってきます。)
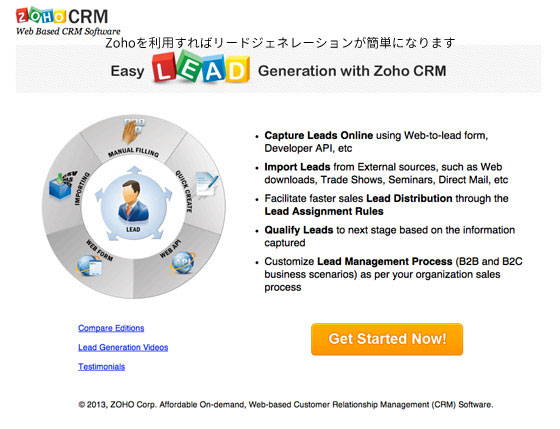
19.Zoho Lead Generation

評価
ぱっと見たところ、シンプルで長さもちょうどよいページに見えますよね。ですがよく見ていくと、このページは一体何についてのページなのか、どんな商品を提供しているのか、よく分からなくなってしまいました。ヘッドラインは明確だと思います。リードを創り出すのですよね。しかしダイアグラムを見てみると、リードをエントリーする方法がマニュアルであると表示されています。これにも混乱気味です。
CTAボタンは大きく、分かりやすくてよいのです。ただ残念なことに、「今すぐ始める」というフレーズでは、何を始めるのかが分かりません。商品の目的やベネフィットが分かる内容にするとよいでしょう。
ABテスト仮説
CTAボタンをテストする
CTAボタンにより詳しい説明を加えて、商品を使用する目的やベネフィットが明確になれば、クリックされる確率も上がることでしょう。
ダイアグラム
ダイアグラムの代わりに短めの動画を使用してみるとよいかもしれません。その動画で商品について詳しく説明すればCTAボタンのクリック率もあがると思います。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
CTA
CTAに使用するキャッチフレーズを「より多くのリードを獲得し、管理する」などに変え、その下にもとの「今すぐ始める」というCTAボタンを設置すると良いでしょう。
動画
ダイアグラムと動画ではどちらが効果があるかテストしてみましょう。動画の内容は、リードの獲得方法を説明するシンプルなもので構いません。
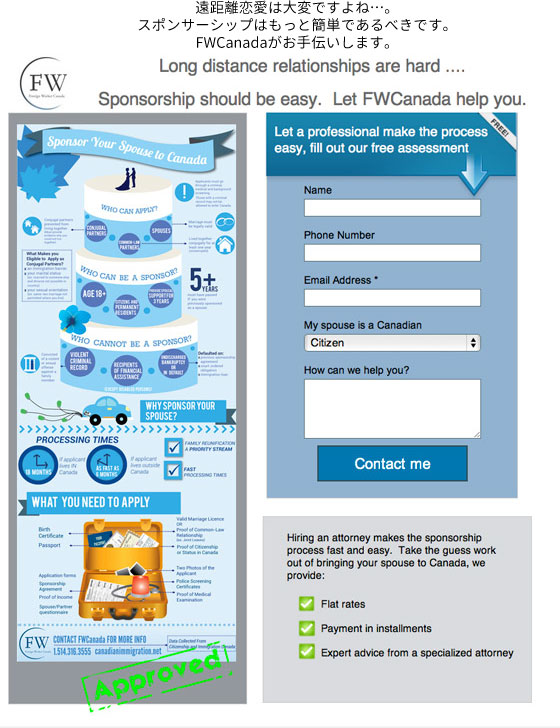
20.Spousal Immigration to Canada

評価
ランディングページでこのようなインフォグラフィック(情報画像)を目にするのは初めてです!読むのに時間がかかりますが、とてもかっこいいですね。
出だしのヘッドラインは具体的すぎる感じがするので、もっとシンプルな内容にしてもよいと思います。インフォグラフィック内の「配偶者のスポンサーになってカナダ移住」というヘッドラインは良い感じです。
ABテスト仮説
「ページの目的=ページタイトル」となるように変更してみましょう。そうすることでページ離脱率が減り、コンバージョン率も上がることでしょう。
インフォグラフィックを、箇条書きタイプのものに変更してみましょう。そうすることで、重要な部分がより明確になり、読む手間も省けます。訪問者のサイトに対する理解が深まり、フォーム登録率も上がるでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
ページタイトル
「配偶者のスポンサーになって、カナダに移住しませんか?」などに変更し、「スポンサーシップのお手伝いならFWCanadaにお任せください」などとサブヘッダーに加えましょう。
インフォグラフィック
「誰が申請できるのか」、「誰がスポンサーになれるのか」、「申請方法」など、インフォグラフィックで示されている重要なポイントを抜き出し、箇条書きにまとめなおしてみましょう。
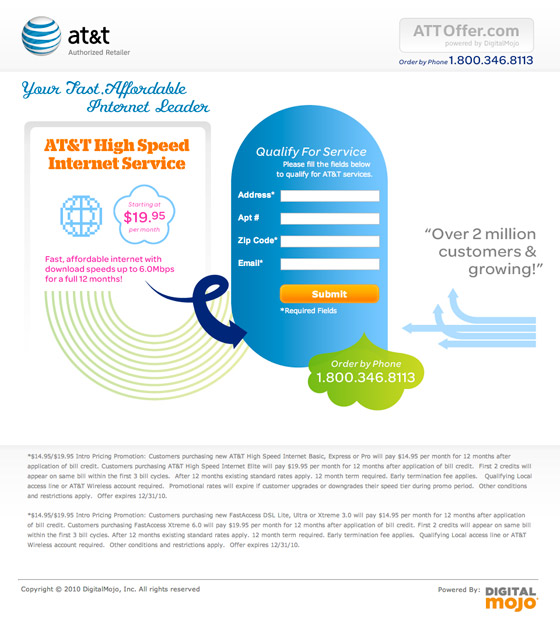
21.AT&T Authorized Dealer

評価
パッケージ内容やプラン内容が記載されていないので、何かが足りないと感じさせるページですね。(活字部分に記載されてるのかもしれませんが、わざわざ読もうとは思いません)
ボタンをクリックすれば瞬時にサービスを受ける資格が与えられるのか、それともメールで次のステップの内容が送られてくるのか、特に書かれていません。
そして「送信」と書かれたCTAボタンがありますね…。
ABテスト仮説
フォームを登録することの目的を訪問者に分かりやすく説明し、理解してもらえればメールアドレスを登録してくれるでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
フォーム
フォームに入力し、登録したらすぐに資格が与えられるのであれば(オンラインですぐ確認できるのか)、混乱を避けるためにもメールアドレスの欄は省きましょう。もしもメールで知らされるのであれば、その趣旨をフォームのヘッダーかCTAボタンで知らせましょう。
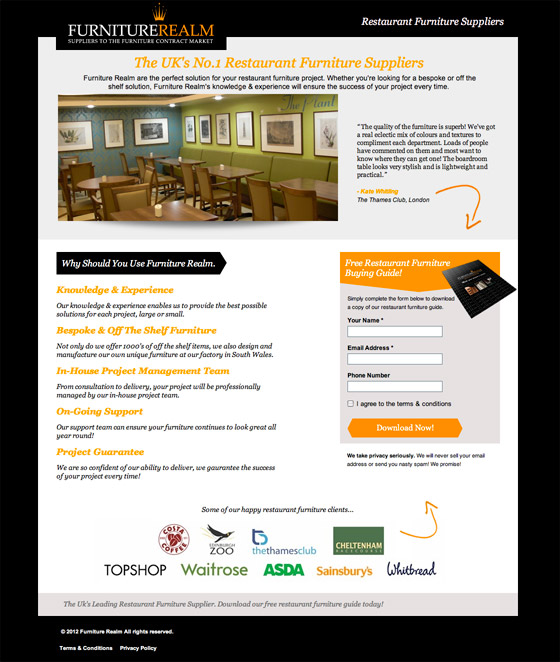
22.Furniture Realm

評価
このページでのコンバージョンの目的は何なのでしょうか?レストランで使用する家具のバイヤーズガイドをダウンロードすることである、ということを理解するまでに少し時間がかかってしまいました。ですので、ヘッドラインを変えてみるとよいかもしれません。
ABテスト仮説
コンバージョン率を上げるためにヘッドラインを変えてみるとよいでしょう。そうすれば、訪問者がフォーム入力まで進み、ガイドをダウンロードしてくれる確率も上がるはずです。(そしてリードの獲得にもつながります)
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
ヘッドライン
このページで一番重要なのはヘッドラインを変更してテストしてみることです。2行に分けて書いてみると良いかもしれません。例えば、1行目は「レストラン用家具・バイヤーズガイドを無料でダウンロード」とし、2行目は「イギリスナンバーワン業者が発行」などとするとよいでしょう。
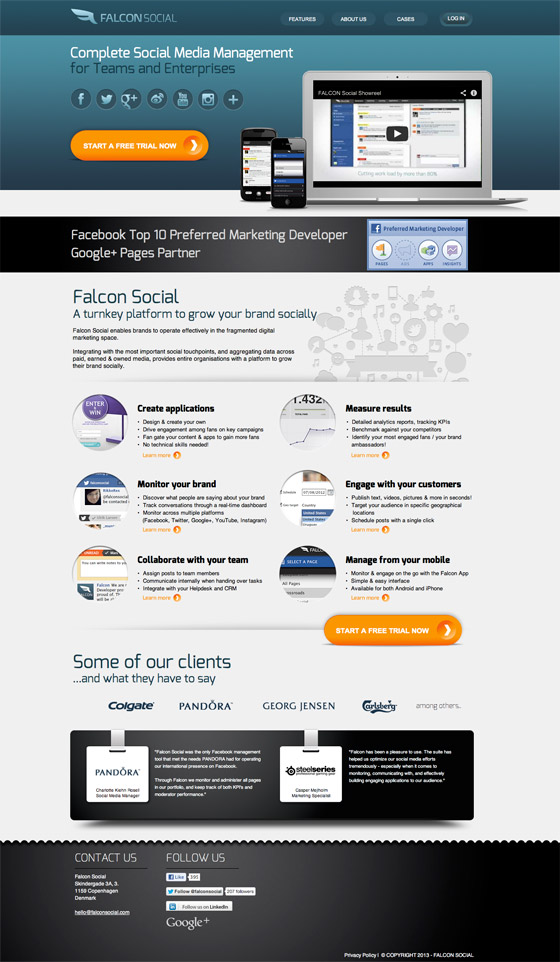
23.Falcon Social

評価
このページはマイクロサイトなので、ヘッダーとフッターは取り除いてしまってよいと思います。
このページの非常に良い点は、私がずっと言い続けてきたことですが、ライトボックスを利用するということです。訪問者が「もっと詳しく知る」などと書かれたリンクをクリックしたときにのみ表示されるものです。
しかし、無料トライアルを開始してもらう前に、もう少し詳しい説明が必要だと思います。トライアル期間はどのくらいか、ベネフィットは何なのか、などを紹介するとよいでしょう。
ABテスト仮説
CTAボタンには、トライアルを受けることで得られる利益は何なのかを表すようなフレーズを使用しましょう。そうすればサインアップする訪問者の数も増えるはずです。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
CTAボタン
「あなたのブランドを社会的に成長させる」や「○日間無料トライアルに申し込む」などの新しいCTAボタンのフレーズと、もとのものをテストして比べてみましょう。
24.Orion Space Burial

評価
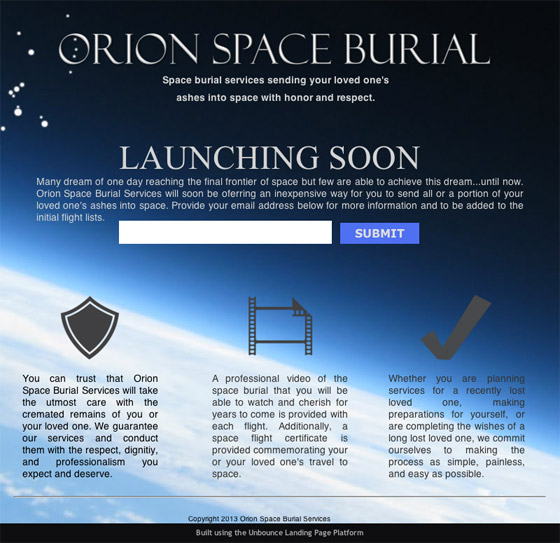
このランディングページに対する第一印象は、まさに「Wow!」でした。自分の遺灰を宇宙に打ち上げるなんて、なかなかすごいコンセプトですよね。
「COMING SOON」(近日○○予定)は多くのページで見られますが、このページにある「LAUNCHING SOON」(近日打ち上げ予定)は今まで見た中で最も賢い言い回しだと思います。(ちなみに、私は今まで約2万ほどのランディングページを見てきました)
あと最後にもう一点。もうお分かりかと思いますが、CTAボタンが「送信」となっています。「送信」なんてつまらないフレーズは絶対に使ってはいけません。この場合は、「もっと詳しい情報を知る」などにするとよいでしょう。
ABテスト仮説
どのように遺灰が運ばれるのか、費用はいくらなのか、などについて説明を加えるとよいでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
CTAボタン
CTAボタンのフレーズを「詳しい仕組みや費用などを知りたい方は、メールアドレスを入力」などに変えてみましょう。
25.Dodo Power & Gas

評価
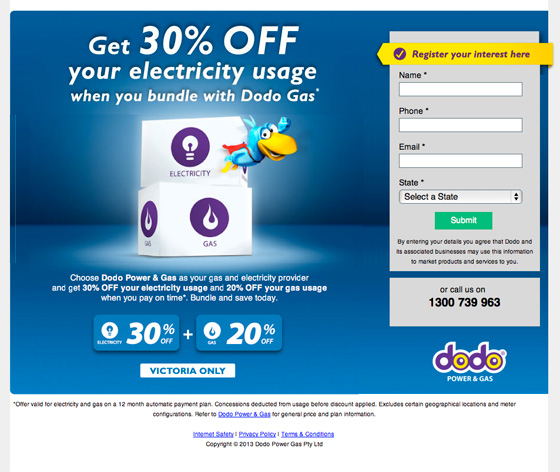
全体的にシンプルなランディングページですが、ひとつ、訪問者の混乱を招くものがあります。フォーム入力欄に、地域を選択する欄があるにもかかわらず、ページ右下には「ヴィクトリア(州)のみ」と書かれています。また、必須項目の隣についている星印とヘッドライン横にある星印が同じで紛らわしいので、ヘッドラインには他の印を使うとよいでしょう。
「送信」ボタンですが、これはもっとフォームの内容に関連するフレーズに変えたほうがよいでしょう。
その他は、繰り返しになりますが、ヘッドラインには画像よりもテキストを使用することが重要になります。アドワーズの品質スコアで厳しくペナルティを受ける原因となりますので気を付けましょう。
ABテスト仮説
フォームのメールアドレス入力欄を必須にしなければ、見込み客と直接電話で話をする機会をより多く持てるようになるでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
フォーム内容
メールアドレス入力は必須にはせず、CTAボタンに「エージェントから電話がかかってくる」ということが分かるフレーズを使用するとよいでしょう。
- フォーム登録率を上げるため、訪問者の好む連絡方法を選択できるようにするとよいでしょう。
26.Tap for Tap

評価
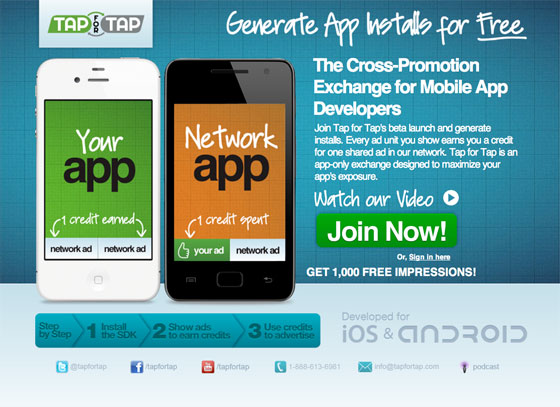
コンセプトはかっこよく聞こえるのですが、仕組みを理解するためにページの一語一句よまなければなりませんでした。
動画もあるのですが、このページではなく他のページにあるのです。また、その動画にはライトボックスが使用されていますが、このアイディアはランディングページ上で取り入れられるべきです。電話のスクリーンの中で動画を視聴できるようにするとよいでしょう。コンセプトも2つあるようなので、動画も2つ用意するとさらによいでしょう。
ABテスト仮説
電話のスクリーン内に、コンセプトを説明する動画を盛り込むとよいでしょう。そうすることで、コンセプトも明確になり、コンバージョン率も上がるでしょう。
ABテストする際のアドバイス
仮説を証明するためには何をテストしたらよいか:
動画
現在のページと、別のページにあるライトボックス動画のページと、新しい「2つの電話スクリーンそれぞれに埋め込まれた2つの動画」のあるページをテストしてみましょう。
さて、以上になります。26個のランディングページを、評価やアドバイスとともに紹介してきましたが、いかがでしたでしょうか?自分なりのABテスト仮説がありますか?コメント欄で是非シェアしてください。
そして、今回のまとめの中で覚えておくべき点は何だったかと言いますと…
みなさん、ライトボックスを利用しましょう!