ランディングページは、見込み客を顧客として引き込むための重要なツールです。僕としても、コンバージョン率を上げるために、常にテスト改善をしていくことが必要だと考えています。ただ、ポイントを絞らずに闇雲に変えていっても意味がありません。そこで今回は、効果が期待できるランディングページの良いところ、改善した方がよいところを考察している海外のサイト(Instapage)にて参考になる記事がありましたのでご紹介します。
========================
- 1.ウェビナーの平均視聴時間は56分
- 2.しかし、なぜランディングページなのか?
- 3.お手本にしたいウェビナー用ランディングページ20例
- 3-1.1.Kissmetrics
- 3-2.2.IBM Watson
- 3-3.3.Microsoft
- 3-4.4.Microsoft Azure
- 3-5.5.Best Buy
- 3-6.6.WordStream
- 3-7.7.Content Marketing Institute
- 3-8.8.Nvidia
- 3-9.9.Kapost
- 3-10.10.Forrester
- 3-11.11.Centers for Disease Control
- 3-12.12.Search Engine Journal
- 3-13.13.Groove
- 3-14.14.Upwork
- 3-15.15.Mastin Kipp
- 3-16.16.The Linux Foundation
- 3-17.17.DELUXE
- 3-18.18.HCL Tech
- 3-19.19.The Marketing Scope
- 3-20.20.Network Marketing Pro
- 4.あなただけのウェビナー用ランディングページを作成してみましょう
「ウェビナーは、今まで以上に企業にとって重要な役割を果たしている」とOn24のレポートでは報告しています。少し前までは、ウェビナーというのは、見込み客を集めるためだけに使われてきました。しかし、今では、見込み客から顧客になってもらうためにとても効果的であると言われています。
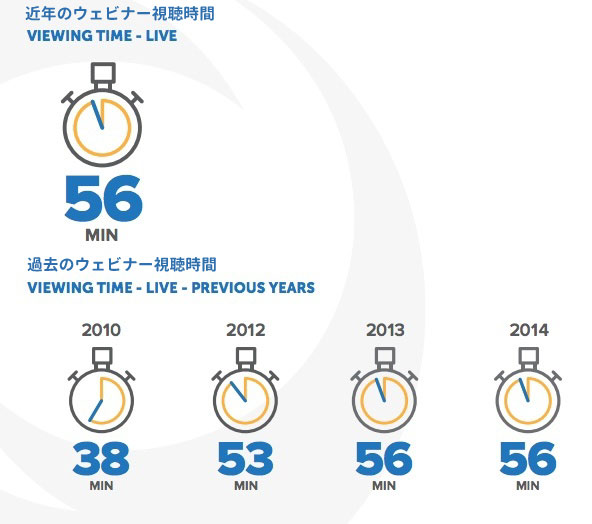
ウェビナーの平均視聴時間は56分

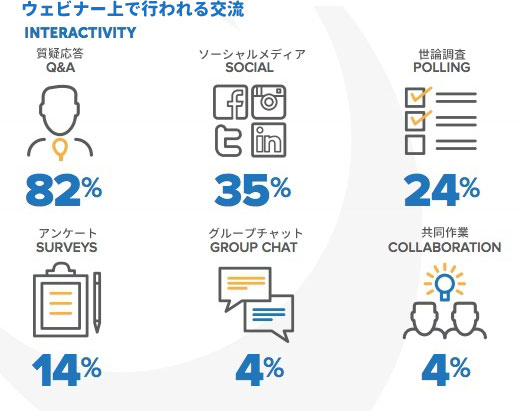
私たちの集中力は10秒程と、とても短いです。そして、顧客を引き込むのが大変な時代といわれています。なのに、ウェビナーは多くの人々を惹きつけています。あるデータによると、ライブウェビナー中に、82%ものユーザーが積極的に質問し、35%はSNSなどで交流し、24%は投票に参加し、そして22%はグループチャットやアンケートに参加することが分かっているそうです。

ということで、より多くの企業がウェビナーでのマーケティング戦略を強化していくなか、ランディングページを使って、コンバージョン率を上げていくことがとても重要になってきているのです。
しかし、なぜランディングページなのか?
ウェビナーをプロモーションする方法としてはメールもあります。ですが、そこから見込み客を「登録させるためのページ」が無ければ成功しないのです。
そこで重要となるのがウェビナー用ランディングページです。サイト訪問者が思わず参加したくなるようなヘッドライン、社会的証拠やお客様の声を使い、ウェビナーに参加することで得られる価値を伝えているのです。
それでは、ランディングページで何をすべきで、何をすべきでないのかを、お手本となるランディングページで見ていきましょう。
お手本にしたいウェビナー用ランディングページ20例
(注意:短いページのものは全て表示していますが、長いページのものはアバブ・ザ・フォールドの部分だけ表示しています。場合によっては、スクロールダウンしないと我々が指摘する項目が見れない部分もあるかと思います。また、多くのサイトがABテストを行っているので、画像とは別のバージョンが表示される可能性もあります。)
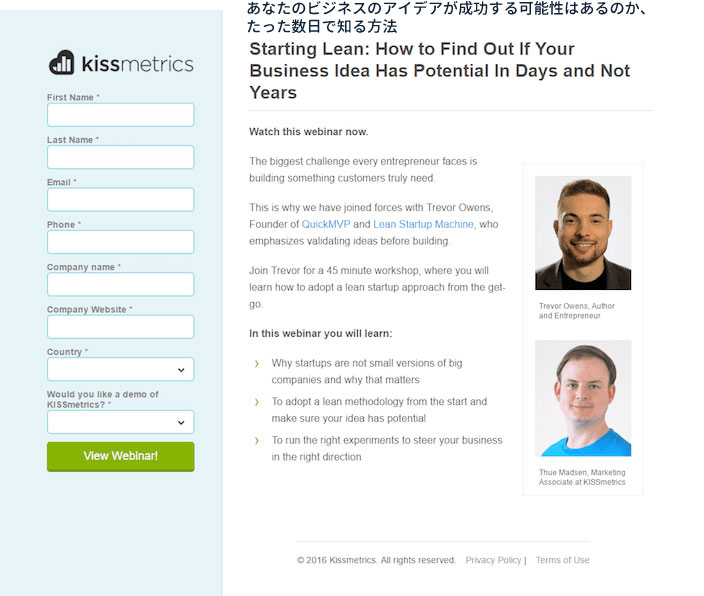
1.Kissmetrics

このランディングページのお手本にしたいところ
まずはヘッドラインです。どんなメリットが手に入るのかがすぐに伝わってきます。そして、そのメリットが短く箇条書きになっているので、とても読みやすくなっています。それに、ヘッドラインとサブヘッドラインが太文字と見やすくしていることで、どこを目で追っていけばよいのかが分かりやすいですね。また、ちらっとページを見ただけで、CTAボタンがどこにあるのか、分かりやすいはっきりとした色になっています。
改善してテストするポイント
ページを見ている人に視線を向ける人の写真を使うと、ページを見るのに気が散ってしまいます。それでは、コンテンツを十分に理解してもらえない可能性があるので避けたほうがよいでしょう。ある研究結果では、ランディングページに人の顔の写真を使用するのであれば、ページ内の重要な項目に写真の人の目線が向いているようにするとよいそうです。
もう一つ気になるところは、本当にこんなにたくさんの情報が必要なのか?というほど、入力フォームの項目が多すぎるところですね。
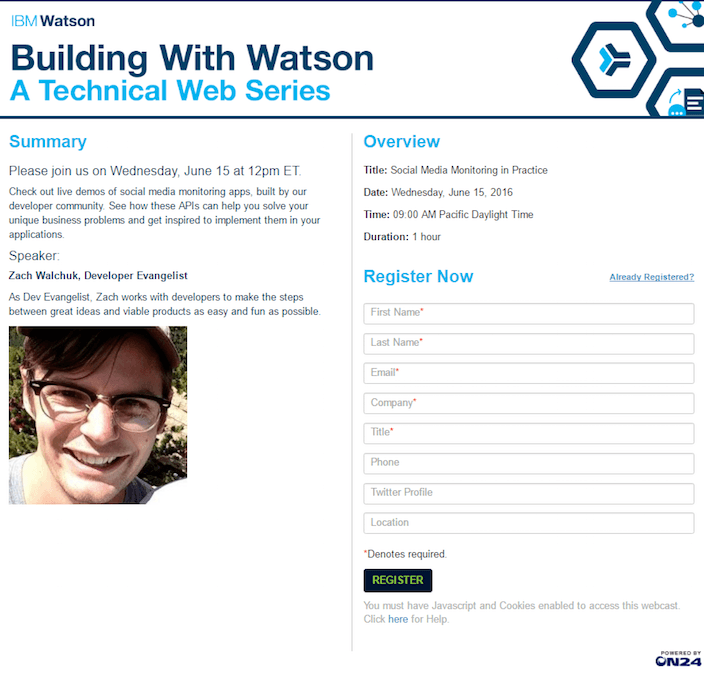
2.IBM Watson

このランディングページのお手本にしたいところ
ロゴにリンクの貼り付けやナビゲーションバーが無いところです。これなら、読者がすぐに他のページに移動してしまう心配がありません。また、見やすいヘッドラインとサブヘッドライン。そして、CTAボタンがコントラストカラーになっているので、読者がすぐに気が付きやすくなっています。
改善してテストするポイント
ページを見ている人のほうをじっと見るような人物の写真は避けたほうがよいでしょう。この写真のせいでサイト訪問者の気が散ってしまい、ページ内容が入ってこなくなってしまいます。また、このウェビナーに参加することによって、読者のビジネスの問題点が、どのように改善されていくのかを、もっと具体的に説明するとよいでしょう。
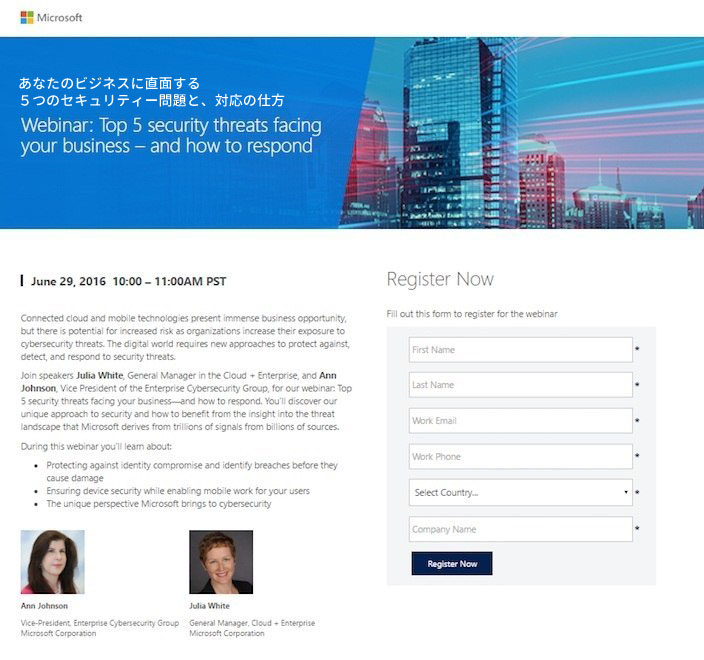
3.Microsoft

このランディングページのお手本にしたいところ
得られるメリットが明確に書かれているヘッドラインとウェビナーに参加することで、どんなことが学べるのかが箇条書きになっているところです。全体的にバランスのとれたページになっていて、ページ読者の気が散ってしまうこともないでしょう。
改善してテストするポイント
段落をもう少し短く区切ったほうが見やすくなるでしょう。それに、CTAボタンが分かりにくいので、簡単に見落とされてしまうかもしれません。
また、ロゴをクリックするとホームページにいくようリンクが張ってあるので、ウェビナーに登録する前にページ読者が離れていってしまうかもしれません。
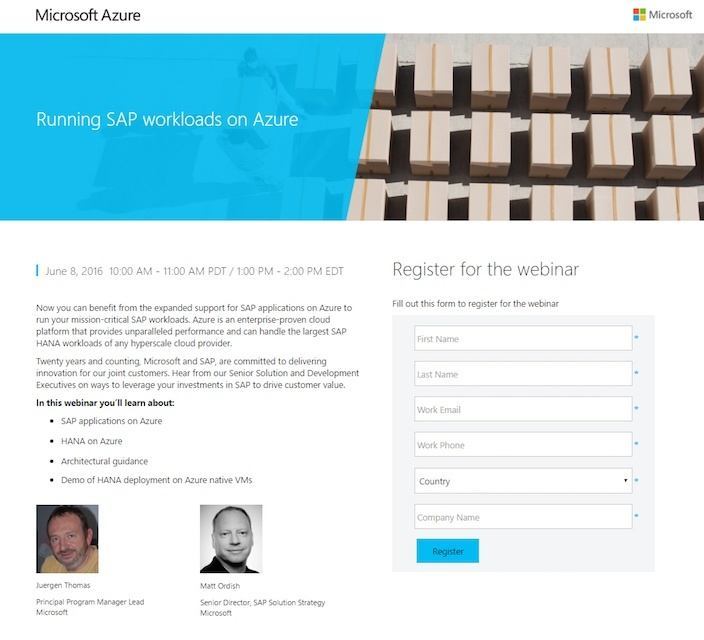
4.Microsoft Azure

このランディングページのお手本にしたいところ
ウェビナーでどんなことが学べるのかが箇条書きにされているので、メリットが分かりやすいでしょう。また、このランディングページはレスポンシブデザイン対応なので、タブレットやモバイル機器で見ている人にも見やすくなっています。
改善してテストするポイント
・リンクが張られているロゴが3つもあります、これではページ読者が別のページへと離れていってしまう原因になります。また、ヘッドラインがウェビナーで学べることについては書かれていますが、メリットが伝わってきません。
それと、ページ読者のほうをじっと見るような人の写真になっているので、気が散ってしまい、ページ内容をしっかりと頭に入ってこないかもしれません。
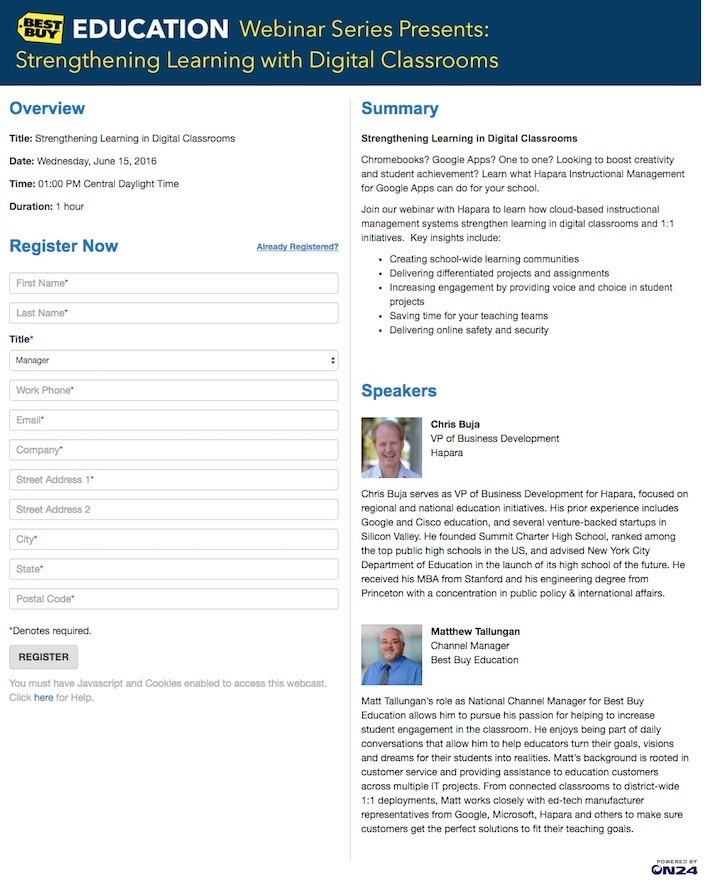
5.Best Buy

このランディングページのお手本にしたいところ
Besu Buyのページだと一目で分かるヘッダーです。また、目で追いやすいサブヘッドラインもいいですね。ウェビナーに参加することのメリットも箇条書きなっていて、分かりやすくなっています。
改善してテストするポイント
フォームに11項目も入力しなければいけないとなると、ためらってしまうユーザーもいるかもしれません。それに、CTAボタンが「登録する」といっただけなのでインパクトがありません。より大きくしたり、色を使うとよいでしょう。また、ブロックテキストで書かれたウェビナーのスピーカーの略歴は、「読みづらい」と感じるかもしれません。
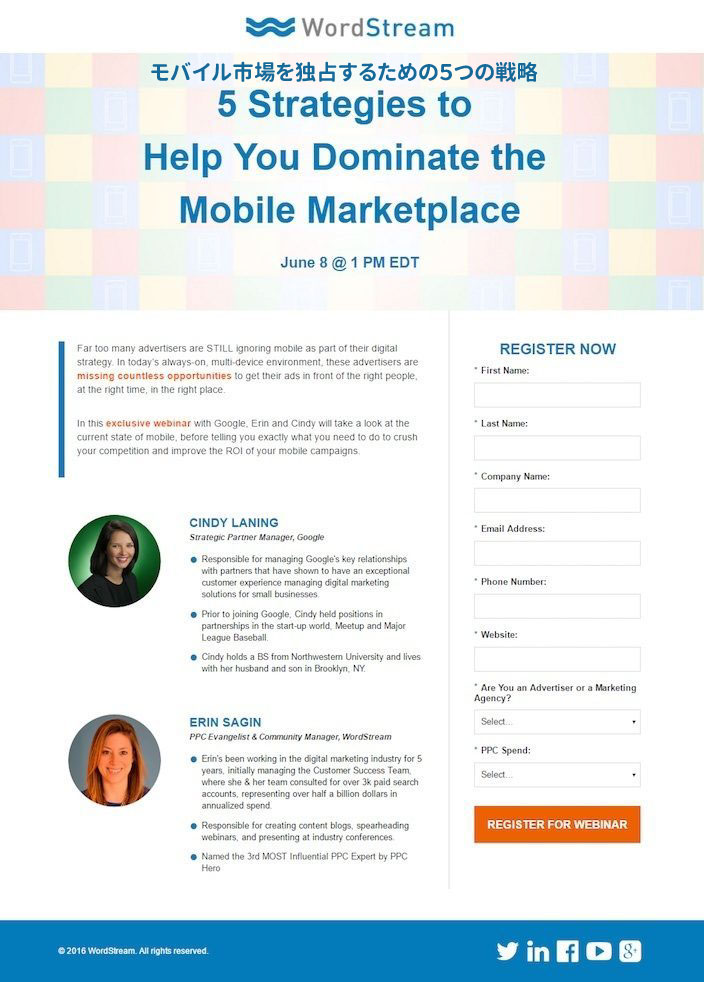
6.WordStream

このランディングページのお手本にしたいところ
ヘッドラインがウェビナーに参加するメリットが明確になっているところです。サブヘッドラインの位置もよく、太字で強調されているので読みやすくなっています。また、CTAボタンが明るくてはっきりとしていて、読み手の目をひくことができています。それと、スピーカーの経歴が分かり易く箇条書きで書かれているので読みやすくなっています。
改善してテストするポイント
リンクが張られている3つのロゴや、SNSボタンがあることで、読み手が別のページへと離れていってしまう原因になります。
入力フォームも項目を全て必須にするのではなく、本当に必要な情報だけを聞き出すようにしたほうがよいでしょう。そうしないと、読み手は躊躇してページから離れていってしまいます。
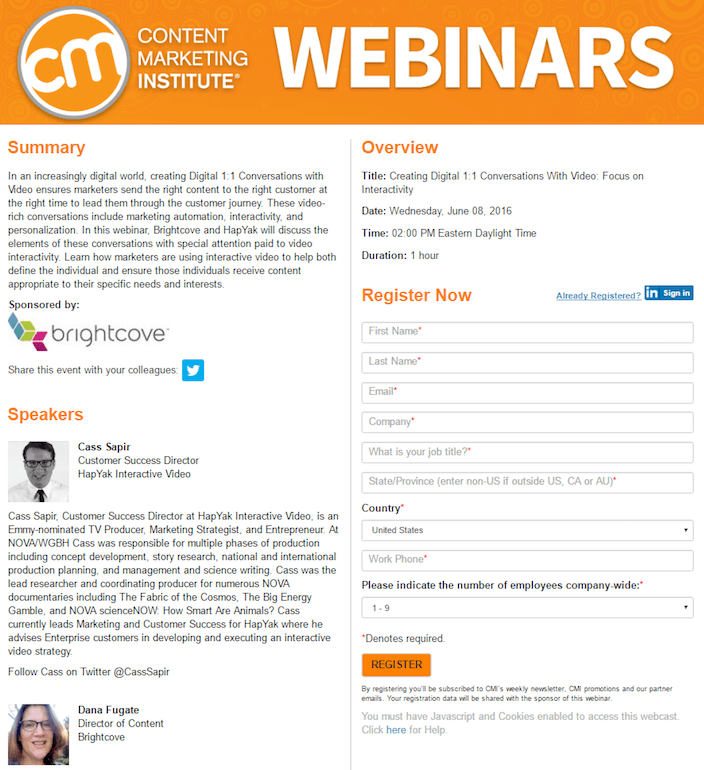
7.Content Marketing Institute

大きくて見やすいヘッダーによって、Content Marketing Instituteのページに来たということがすぐに分かります。サブヘッドラインも目で追いやすくなっています。また、ウェビナーに参加することでどのようなことが学べるのかが分かり易くまとめられているところもよいですね。
あとは、CMIのロゴにリンクが張り付けられてなく、ナビゲーションバーもないので読者が他のページへ移動してしまう心配がありません。
改善してテストするポイント
ブロックテキストで書かれたウェビナーのスピーカーの略歴は、ページ読者にとって読みやすいものではありません。それと、全体的にページがごちゃごちゃしていて、色々なロゴやボタンもあって、CTAボタンも小さいので、クリックさせにくくしている可能性があります。また、本当にこんなに多くの個人情報与える価値があるものなのか?というくらいフォームに入力する項目が多すぎです。
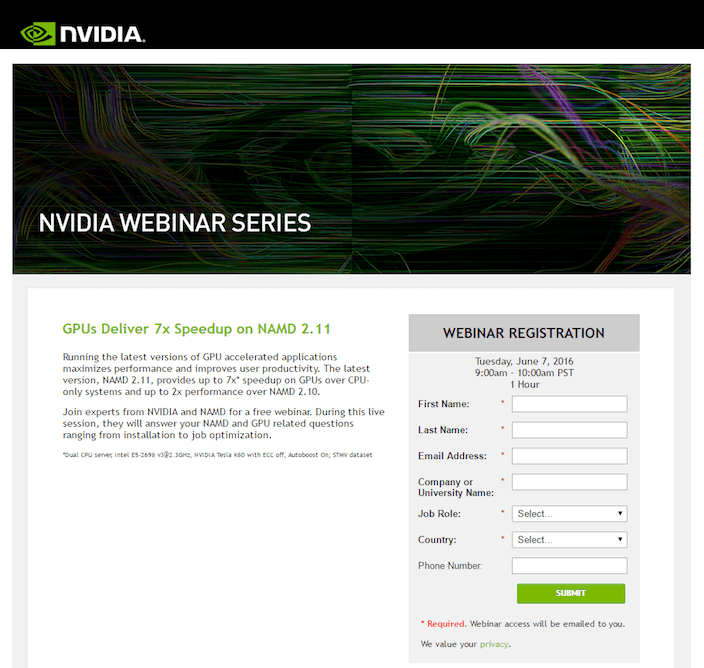
8.Nvidia

このランディングページのお手本にしたいところ
ナビゲーションバーがないので、ページ読者がすぐに他のページへ移動してしまうことがありません。もう一つは、フォームの下にある「プライバシー」のリンクは、サイト訪問者の個人情報が安全に保護されているという安心を与えています。スピーカーたちの写真と経歴が分かり易く表示されているところもいいですね。
改善してテストするポイント
ロゴにホームページへのリンクがあるため、クリックすればこのランディングページから簡単に去ることが出来てしまいます。
また、どんなメリットが手に入るのかヘッドラインに書かれていないので、もっと明確にするべきでしょう。それに、「提出する」というだけのCTAボタンはもっと工夫したほうがよいでしょう。
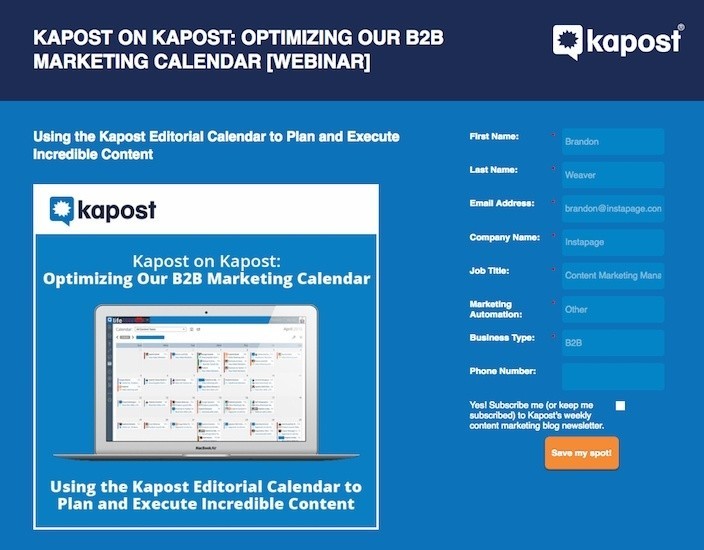
9.Kapost

このランディングページのお手本にしたいところ
まず、CTAボタンの「あなたの席を確保します」ではなく、「自分の席を確保する」という言葉がいいですね、それに青い背景から飛び出すかのようになっているので目を引きます。それと、短く分けられた段落は見やすく、ウェビナーに参加することのメリットも箇条書きで分かりやすいです。
また、Kapostのカレンダーのスクリーンショットを載せることで、ページ読者が自分のマーケティング用カレンダーがどのように使いやすくなるのかが一目瞭然です。
改善してテストするポイント
ロゴにリンクが張ってあることやコンテンツの中にある外部リンク、フッターのところにあるリンクなどが、このページから離れされる原因となってしまいます。
それと、ヘッドラインが「私たちがどうやって自分たちのマーケティング用カレンダーを最適化したのかを見てください」とありますが、ページ読者にとってっ興味があるのは、自分のカレンダーがどう使いやすくなるのかだけです。なので、「あなたのKapostマーケティング用カレンダーを使いやすくする方法を学ぶ」などとしたほうがよいでしょう。
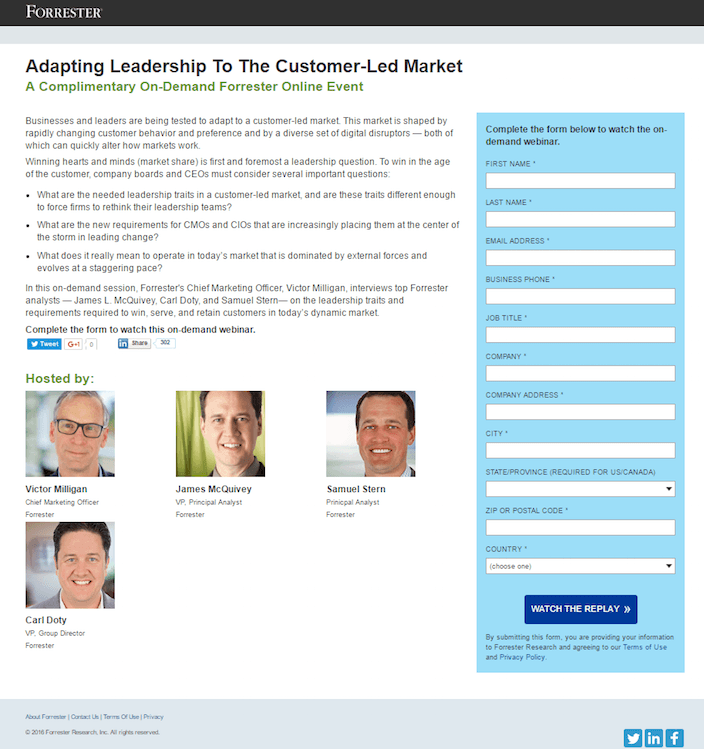
10.Forrester

このランディングページのお手本にしたいところ
段落が小さく読みやすいですね。それに、ウェビナーでどのようなことが学べるのかが箇条書きで分かり易く書かれています。また、フォームの下にある利用規約とプライバシーポリシーのリンクがあるので、個人情報は安全に保護されていると安心させることができています。
改善してテストするポイント
まずフォームに入力する項目が11個は多すぎです。それと、ロゴにリンクが張ってあることや、フッターにSNSボタンがあると、ページ読者がリンクをクリックしてしまいうと、このランディングページを去ることになってしまいます。ですので、FacebookやTwitterなどでウェビナーについて広めてもらいたいのであれば、ウェビナー登録後に「ご登録ありがとうございました」と表示されるページに、SNSボタンを設置するとよいでしょう。
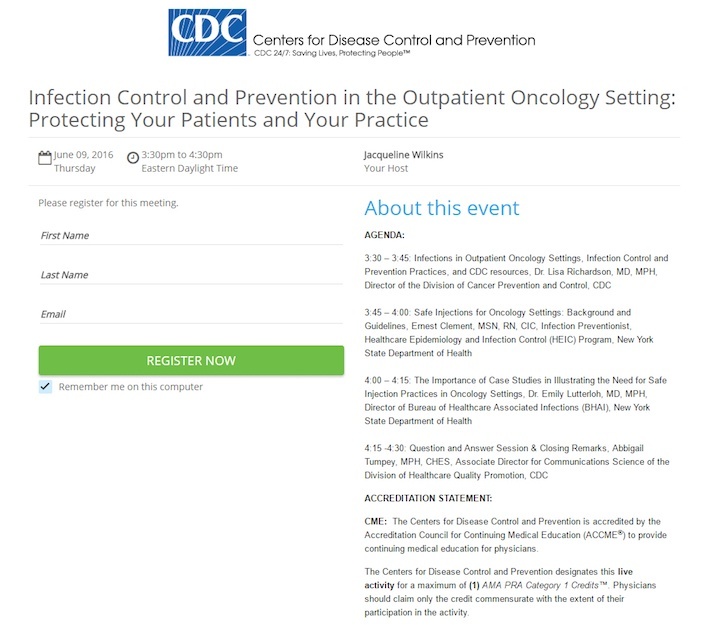
11.Centers for Disease Control

このランディングページのお手本にしたいところ
このページの面白いところは、ウェビナーの内容が15分間隔で書かれているところです。これなら、ページ読者が内容をしっかりと確認できます。また、CTAボタンの色がはっきりとしているので、クリックしやすくなっています。それに、ナビゲーションバーがないので、他のページへ移動してしまう心配がありません。
改善してテストするポイント
ロゴにホームページへ移動するリンクが張り付けられているため、それをクリックしてしまうと、このランディングページから去ってしまいます。それに、大きなブロックテキストは、読みづらい印象を与えてしまいます。また、ヘッドラインは、読者が手にすることができるメリットをより強調したほうがよいでしょう。
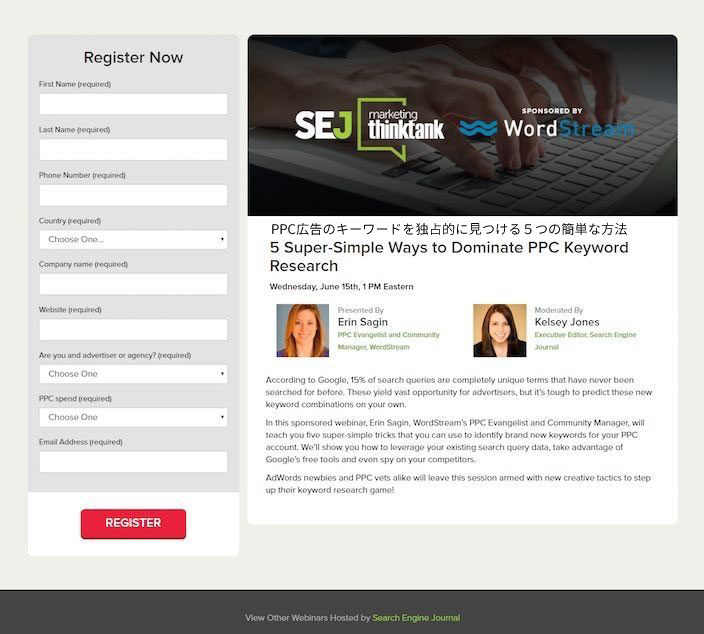
12.Search Engine Journal

このランディングページのお手本にしたいところ
ヘッドラインで手にすることができるメリットが強調されており、その内容も短い段落に分けられていて、詳しく説明してあります。また、明るい赤のCTAボタンが目立っていてよいですね。
改善してテストするポイント
フォームの入力項目が9つというのは、少し多いです。ウェビナーの内容は、これらの個人情報を提供する価値のあるものになっているでしょうか?また、ホームページへのリンクや「Search Engine Journalによる他のウェビナーも見てみる」というリンクは、このランディングページからページ読者が移動してしまう可能性があります。
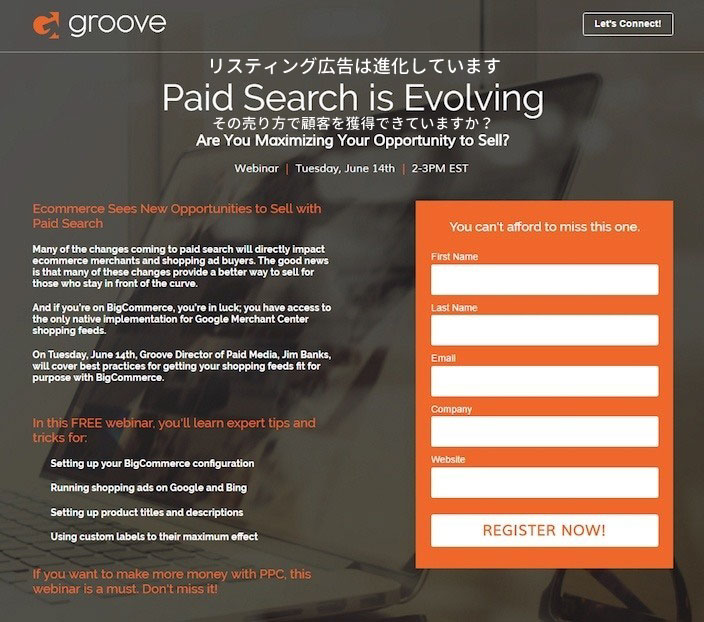
13.Groove

このランディングページのお手本にしたいところ
ページ読者に問いかける、疑問形のサブヘッドラインとなっていることろがいいですね。また、フォームの項目が少ないところもよいです。それに、「無料」という言葉は、価値のあるものをタダでもらえるということで行動を促すのに効果的です。また、フォームのすぐ上にあるヘッドライン「絶対にこのチャンスを逃さないでください」も行動を促すのに効果的です。短い段落に分けらていて読みやすくなっていて、ウェビナーに参加することで手にすることができるメリットも箇条書きで明確になっています。
「10万人のメール購読者を獲得する方法」という明確なヘッドラインがよいです。しかし、このようなヘッドラインはパワフルで良いのですが、サイト訪問者に「本当に10万人の購読者を獲得するために詳しく教えてもらえる」と思われるため、本当に約束できる場合のみ使用したほうがよいでしょう。また、ウェビナーに参加することで、手にできるメリットが箇条書きになっていて読みやすくなっています。それに、緑色のCTAボタンが目立つのでページ読者の目を惹いています。あと、下にスクロールすると、スピーカーの経歴が見られるようになっているので、どんな人なのかが分かるようになっています。
改善してテストするポイント
ロゴにリンクが張り付けられていることやソーシャルボタンが張り付けられているため、そのリンクをクリックしてしまうと、このページから離れることになってしまうので、避けた方がいいでしょう。
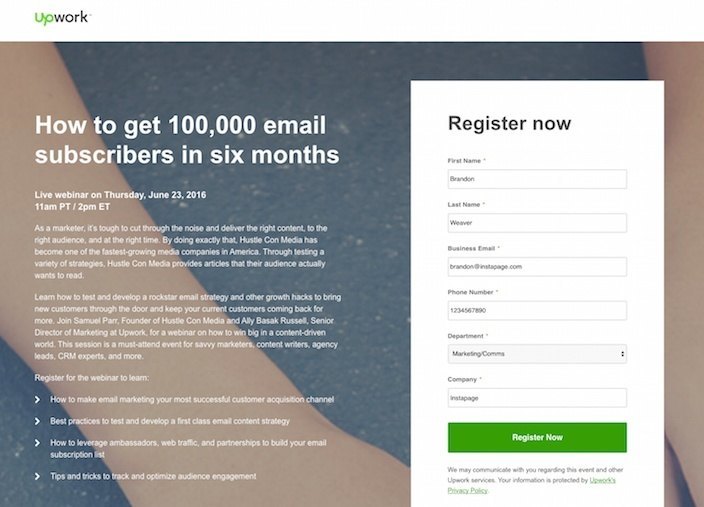
14.Upwork

このランディングページのお手本にしたいところ
・「10万人のメール購読者を獲得する方法」という明確なヘッドラインがよいです。しかし、このヘッドラインはサイト訪問者に「本当に10万人の購読者を獲得するために詳しく教えてもらえる」と思われるため、このようなヘッドラインはパワフルで良いですが、本当に約束できる場合のみ使用したほうがよいでしょう。
・ウェビナーに参加することで得られる利益が箇条書きになっている
・短い段落に区切られていて読みやすい
・緑色のCTAボタンが目立つのでサイト訪問者の目を惹く
・下にスクロールすると、スピーカーの経歴が見れるようになっている
改善してテストするポイント
・ロゴにリンクが張り付けられているため、サイト訪問者がそのリンクをクリックすればあなたのランディングページから離れることになってしまいます
・ソーシャルボタンに関しても上記と同じことが言えます。
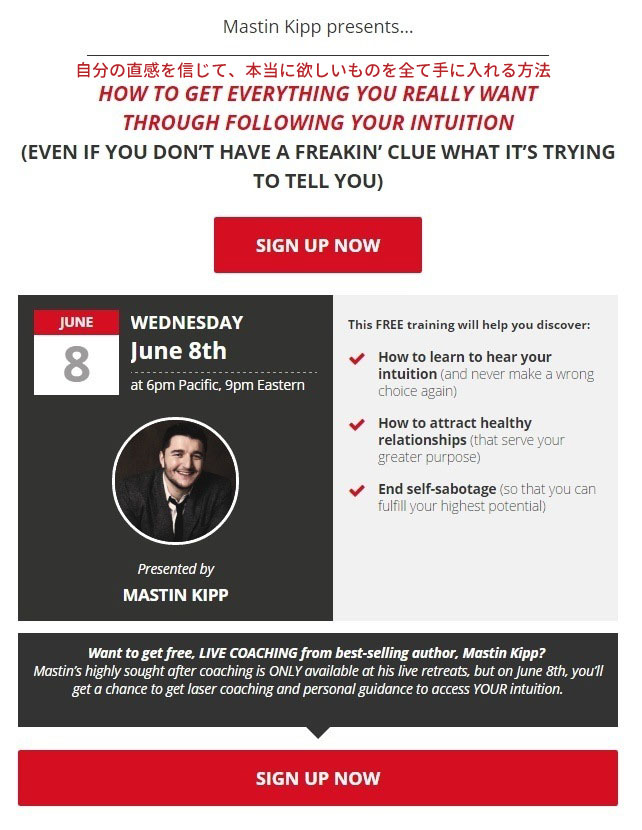
15.Mastin Kipp

このランディングページのお手本にしたいところ
まずは、ヘッドライン。どのようなメリットが手にできるのかが明確に伝わります。CTAボタンがいくつかあることは、コンバージョン率アップが期待できます。また、CTAボタンの上に、Maston氏にコーチングしてもらえるという、めったにない機会ということも説明されています。
また、ナビゲーションバーがないため、ページ読者にはこのページにとどまるか、ページを閉じるかのどちらかの選択肢しかないでしょう。さらに、「無料」という言葉により、行動を起こさせやすくしています。
改善してテストするポイント
ヘッドラインの「あなたが本当に欲しいもの全てを手に入れる」という言葉は信じてもらえないかもしれません。その他にも「もう二度と間違った選択はしない」など少々言い過ぎだと感じる表現が見られます。
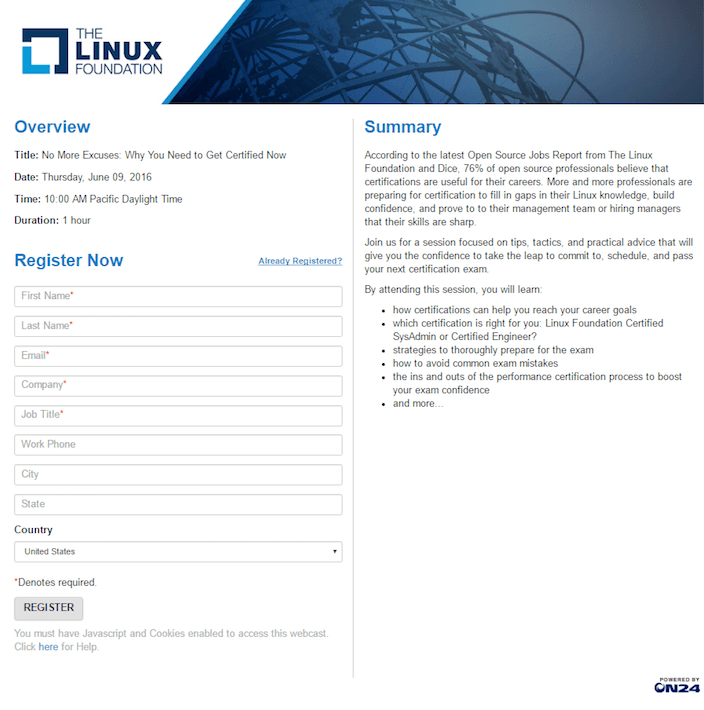
16.The Linux Foundation

このランディングページのお手本となるところ
短い段落に分けられていて読、ウェビナーに参加することで手にすることができるメリットが箇条書きで分かり易く書かれています。また、サブヘッドラインが見やすく、目で追いやすくなっています。それと、ロゴにリンクが張られていないので、ページ読者がロゴをクリックして他のページに移動してしまう心配がありません。
改善してテストするポイント
ヘッドラインの「言い訳するのは終わりにしましょう。どうして今すぐにでも証明書をもらう必要があるのか」というのは、メリットが何なのかが全く伝わりません。
パッと見た時にCTAボタンに何の特徴もないので、色やフレーズなどもっと工夫が必要でしょう。
・On24のロゴにリンクが張られているので、サイト訪問者がそのリンクをクリックすると、このページから離れていってしまいます。
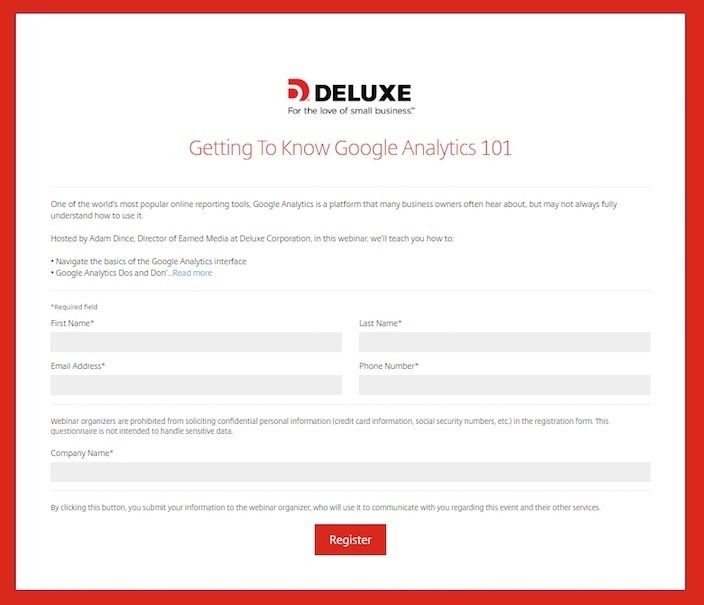
17.DELUXE

このランディングページのお手本にしたいところ
ロゴにリンクの貼り付けやナビゲーションバーがないので、他のページへ移動しされてしまう心配がありません。見た目も文字数が少ないので読みやすくなっていて、手にするメリットが箇条書きで分かり易く書かれています。また、CTAボタンがはっきりしていて分かり易くなっています。すこし残念なのは周りを赤で囲っていなければより目立ったはずです。
改善してテストするポイント
入力フォームで電話番号を聞くことはやめたほうがいいでしょう。ページ読者が必要であると感じるもの以外は入力しません。また、CTAボタンの「登録する」という言葉は普通すぎます。もう少し工夫してみてはどうでしょうか。
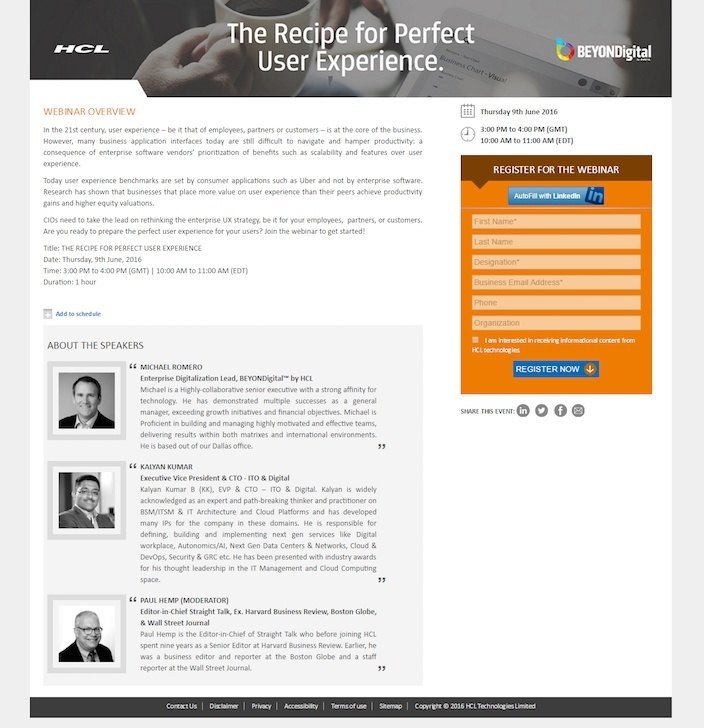
18.HCL Tech

このランディングページのお手本にしたいところ
なんといっても「Autofill with Linkedln」というボタンを使えば、一瞬でフォームを完成させることができるようになっていることです。そして、青いCTAボタンが、オレンジ色の背景から飛び出してくるようなものになっています。
改善してテストするポイント
スピーカーの経歴が全てブロックテキストで書かれていると、ページ読者が「読みづらい」と感じるかもしれません。それに、難しい言葉が多く使われていて、読者には理解しづらい部分があるかもしれません。難しい言葉を使って賢く見せようとするよりも、簡単な言葉を使って簡潔に説明したほうがよいでしょう。
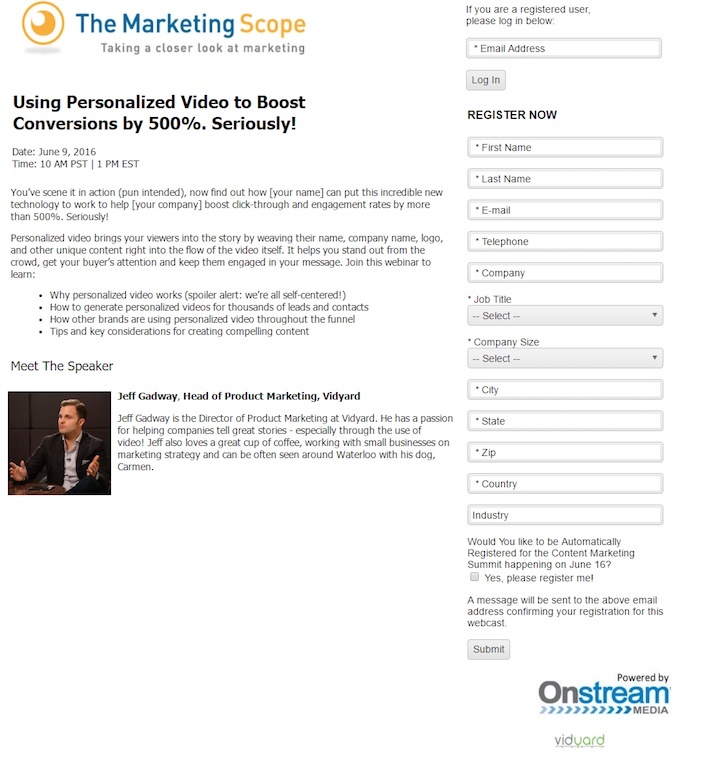
19.The Marketing Scope

このランディングページの良い点
・ヘッドラインに数字が入っていることで、手にするメリットがはっきりとわかります。やはり、大げさな言葉を使うよりも、具体的な数字を使うほうが効果的です。「コンバージョン率を大幅に上げる方法」よりも「コンバージョン率を500%上げる方法」のほうがより興味を持ってもらえるでしょう。。
改善してテストするポイント
いくつかのロゴにリンクが張り付けられているため、このランディングページから離れていってしまう可能性があります。それと、CTAボタンが何の特徴もないので、気づかれないかもしれません。また、フォームのほとんどが必須項目になっていて、しかも12個というのは多すぎです。
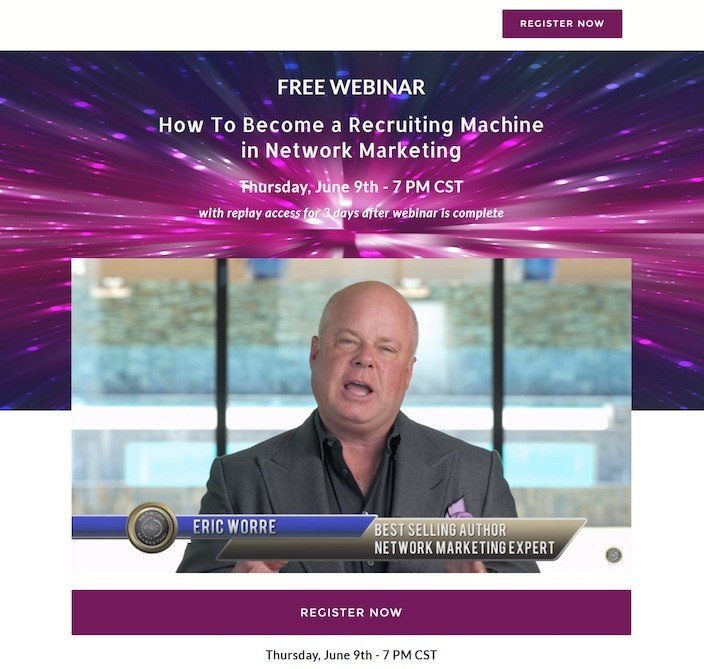
20.Network Marketing Pro

このランディングページのお手本にしたいところ
「無料」という言葉を使うのは効果的でしょう。ヘッドラインも「○○する方法」となっているので、メリットが簡単に伝わります。ウェビナーでどのようなことを学べるのか、動画で説明しているところ、CTAボタンを2つ設置しているところが面白いですね。
改善してテストするポイント
動画があろのはいいですが、少し長すぎます。最高でも2分の動画、1分だとさらによいでしょう。また、CTAボタンの色が背景と同色なので、分かりづらくなっています。
あなただけのウェビナー用ランディングページを作成してみましょう
世界的に有名なブランドのランディングページを例に学んできましたが、次はあなた自身のウェビナー用ランディングページを作る番です。
Instapageのデザインもカスタマイズも簡単に出来るテンプレートを使用して、見込み客に登録してもらえるランディングページをあっという間に作ってみましょう。
これらのランディングページは僕から見てもとてもよくできていページばかりです。それでも、やはり改善した方がよいところはあります。挙げられている改善ポイントには共通しているものが多くあります。その部分を参考にテスト改善していくことで、あなたのランディングページが最適化され、コンバージョン率を改善していけるのではないでしょうか。