前回は主に「ランディングページとは何か?」ということを説明しましたが、今日は効果的なランディングページを作成するために必要な要素を学んでいきたいと思います。(海外サイトunbounceの「The Landing Page Conversion Course」を参考にしています。)
効果的なランディングページを作るのに必要なのは「詳細な計画」です。
ランディングページを作成する上で必要な要素はたくさんありますが、それらの要素のどれか一つを取り入れたところで意味がありません。全ての要素が組み合わさることで初めてランディングページとして機能するのです。
【本日のコース概要】
今日のコースでは、効果的なランディングページを作成するにあたって必要不可欠となる要素について学んでいきます。
どのランディングページにも「これだけは絶対に必要」という5つの要素があります。
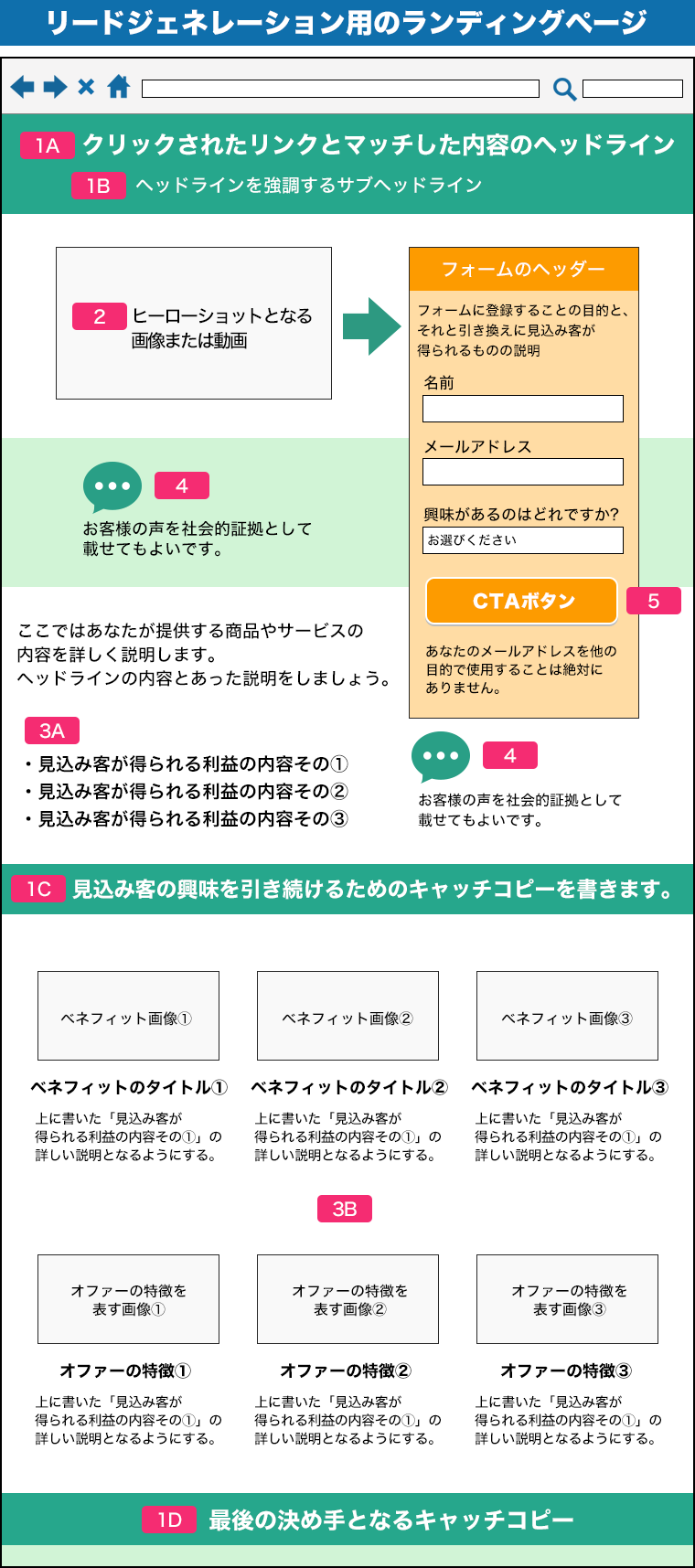
下の図で2つの異なるタイプのランディングページの作成方法の例を紹介します。
リードジェネレーション用のランディングページ

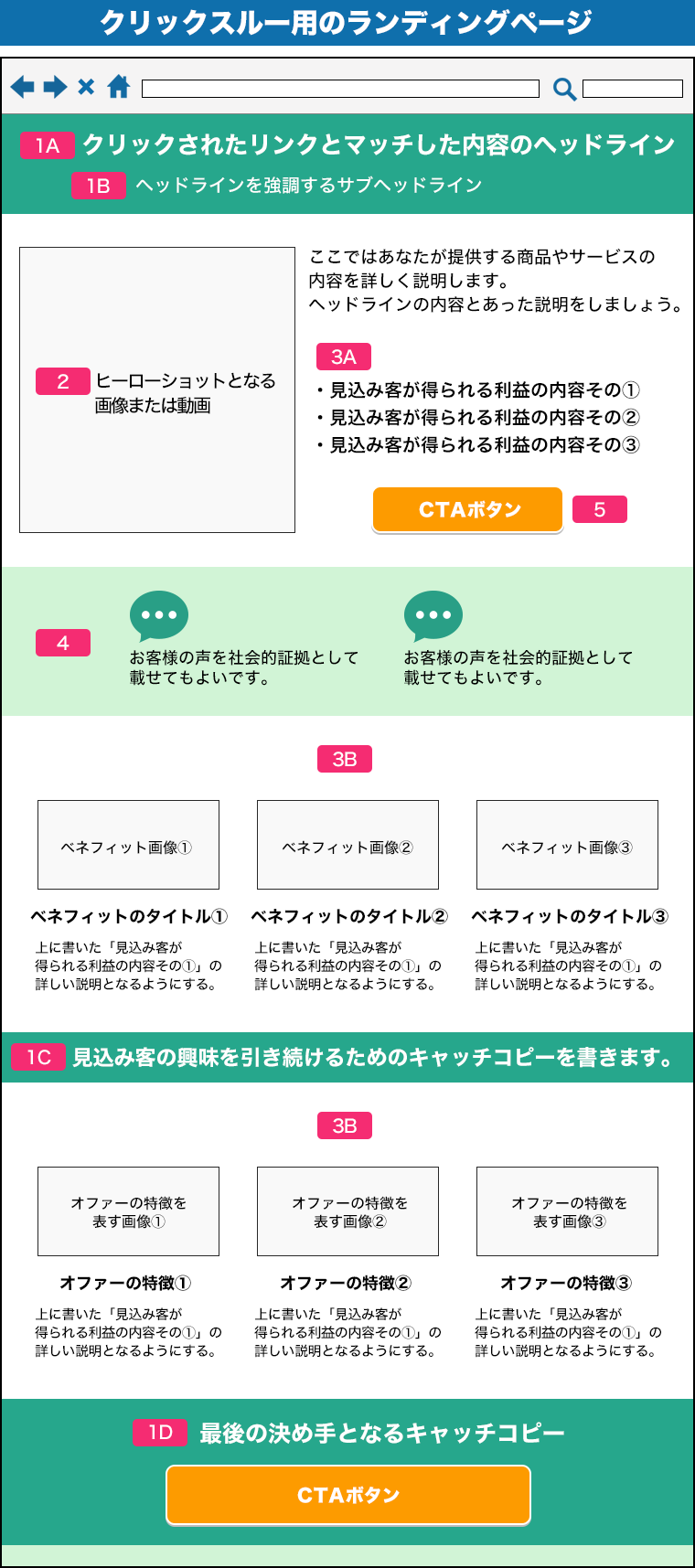
クリックスルー用のランディングページ

独自の価値の提案(USP)
あなたのランディングページの一番重要な部分ともなるのが、「独自の価値提案」です。
USPというのは 以下の4つのページ要素に分けることができます。そしてその4つの要素が合わさり、ランディングページ全体のストーリーが完成するのです。
A.メインとなるヘッドライン
B.サブヘッドライン
C.オファーの魅力をさらに強調するキャッチコピー
D.最後の決め手となる文
A.メインとなるヘッドライン
ヘッドラインというのは人々がまず最初に目にするものです。従って、訪問者があなたのサイトから得られるものは何なのか、ヘッドラインを読んだだけで分かるようにしておかなければなりません。そして、ページにたどり着く前にクリックされたリンクのメッセージとヘッドラインの内容がうまくマッチしていることも重要です。
B.サブヘッドライン
ヘッドラインを簡潔なものにするためには、どうしても長さが限られてしまいます。そこで役に立つのがサブヘッドラインです。
サブヘッドラインは二通りの使い方をすることができます。
- ヘッドラインの続きとなるものを書き、文を完成させる。
- 説得力のある文を加えることで、メッセージを強調する。
【覚えておこう】
訪問者がヘッドライン(またはサブヘッドライン)を見た時に、すぐにあなたのランディングページの目的を理解できないのであれば、どこかを改善する必要があります。誰かにあなたのページを見てもらい、内容を説明してもらう、といったことをしてみましょう。そうすることで改善点が見つかり、より効果的なUSPを作成することができるでしょう。
C. オファーの魅力をさらに強調する文
訪問者はあなたのページをスキャンしながら読み進めていきます。ですので、メインのヘッドラインやその他の小見出しなどは、読み手にとって目立つ存在でなければいけません。
あなたのランディングページの目的を理解してもらうのに役立つのが、ページがちょうど半分くらいまで読まれたころに出てくる「オファーの魅力をさらに強調する文」です。読み手に語りかけるような感じにすると効果があります。これは2つ目のヘッドライン的な役割をします。
例を挙げてみましょう。
メインのヘッドライン
ITの知識ゼロでもランディングページを簡単に作成し、テストまで行う方法
強調する文
HTMLを使わずに美しいランディングページをほんの少しの時間で作成することができます。
【覚えておこう】
この「強調する文」は、あなたが提供する商品やサービスが持つベネフィットなどを強調するときに使用すると良いでしょう。また、ヘッドラインの延長として用いることで、より高い効果が期待できます。
D. 最後の決め手となる文
最後の最後まで、あなたのオファーのベネフィットを伝えることが大切です。先ほど紹介した「強調する文」と役割は同じで、メインのヘッドラインを強調して、オファーの内容をより魅力的に見せましょう。クリックスルー用のランディングページには、ページの終わりに設置するCTAボタンとセットで用いるとよいでしょう。
注意:短いページで、ヘッドラインが常に訪問者に見えている場合は、これは特に必要ありません。
【覚えておこう】
長いランディングページでは、ページ内に何度かCTAを登場させることが一般的です。一番最後に設置するCTAには、決め手となる文を加えるのを忘れないようにしましょう。

自分のUSPが明確であるか、チェックするために5秒間テストというものを試してみてください。
テストを行ってもらう人に、5秒間あなたのランディングページを見てもらい、そして隠します。そこでその人に、ページの内容はどういったものだったか聞いてみましょう。その人がしっかりとページ内容を理解し、説明できるようになるまでUSPを改良し続けましょう。
「Five Second Test」というサイトもチェックしてみてください。オンラインで5秒間テストを試すことができます。
ちなみに、効果的なヘッドラインの書き方は、このコースのpart 5で学んでいきます。
ヒーローショット
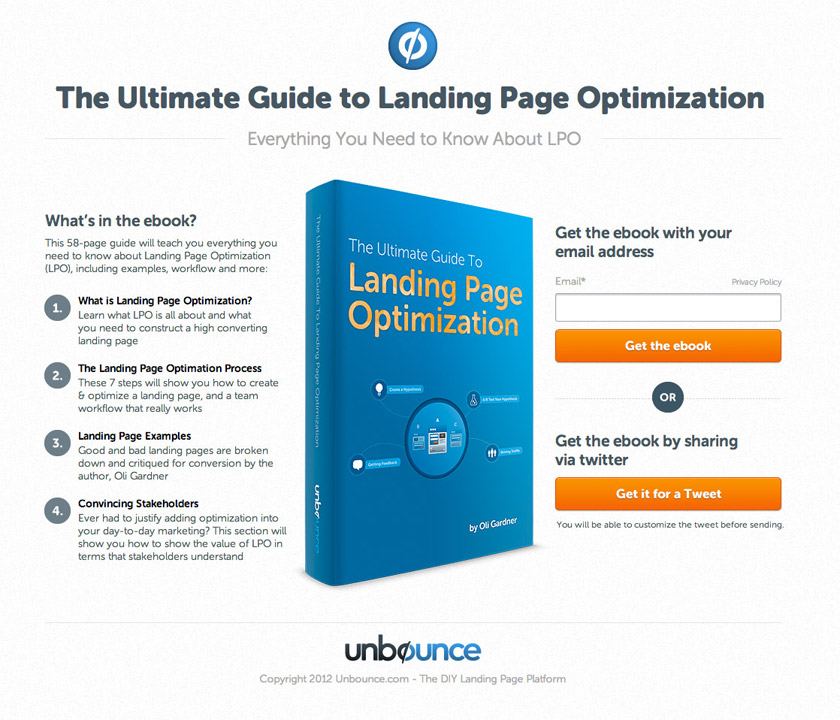
ヒーローショットとは、あなたの提供する商品やサービスを目立たせ、魅力的に見せるための画像や動画などのことをいいます。下記の例ではeブックの画像がヒーローショットにあたります。ページを独占しているのが分かります。

ヘッドラインとサブヘッドライン、そしてヒーローショットがうまく組み合わさっていて、ページの内容が明確です。
ヒーローショットをうまく利用するには、実際に商品やサービスが使用されている場面を見せるのがよいでしょう。少々ありふれた感じもしますが、テレビで見るコマーシャルのようなものが良い例です。あなたのオファーの内容によってどのようなヒーローショットを使用するかは変わってきますが、例として、
- オンラインサービスの場合 … 動画で内容を説明、もしくはスクリーンキャストを使用
- 物品の場合 … 商品が実際に使われている動画を使用
- eブックの場合 … コンテンツの内容を少し見せることで価値を証明する
商品やサービスをデモンストレーションするために、動画をヒーローショットとして使用しましょう。
Ecommerce blog GetElastic.comというサイトによると、商品を購入してもらいたいのであれば、動画による説明があるとかなり効果的だということが分かっているそうです。この統計を見て見ましょう。
- 52%の消費者が、「動画を見ることで購入する決断がしやすくなった」と述べています。
- 動画を見なかった人よりも、見た人のほうが、174%も購入率が高かった。
【覚えておこう】
ヒーローショットは、一目見てページ内容が分かるようなものでなければなりません。USPとヒーローショットがお互いに強調し合うようにするとよいでしょう。それら2つの内容が異なっていると、見込み客は混乱してしまいます。
【これも覚えておこう】
実際にあなたの商品やサービスが使われている場面を見てもらったほうが、理解を深めてもらえます。そうすることで「なるほど、こういうことか!」と思ってもらえるので、購入につながる確率も上がります。
A.見込み客にとっての利点を箇条書きにする
今まで紹介してきた要素をうまく利用してページを作成すれば、訪問者がここまでたどり着くころには興味を示してもらえているはずです。ここで、あなたの商品やサービスから見込み客が得るベネフィットの内容を箇条書きにするのです。
書き出す利点は、見込み客があなたのランディングページへたどり着いた理由ともなる、「悩み」の部分に直接訴えかけるようにしましょう。例えば食洗機だとしたら、「お皿を洗います」などというものではなく、「毎週何時間もの時間を節約することができます」などとするとよいでしょう。
他にも、携帯電話を例にしてみましょう。
悪い例
他社に比べて我々のバッテリーは2倍もパワフルです。
良い例
このバッテリーなら、2~3日おきにチャージするだけでよいのです。
見込み客にとってのベネフィットの効果的な書き方は、このコースのpart 5「ランディングページのためのコピーライティング」で紹介します。
【覚えておこう】
見込み客にとってのベネフィットを説明する際には、どのようにして彼らの悩みを解決してあげられるかを説明しましょう。「彼らが必要としているものは何なのか?」と自分に問いかけ、解決方法を一つずつ文に書き出してみましょう。
B. ベネフィットや特徴について詳しく説明する
利点を箇条書きにした後は、それらの内容をさらに詳しく説明していきます。その方法としてよいのが、まずはベネフィットについて詳しく説明し、その後で特徴となる部分を詳しく説明するのです。
ここで大切なのは、まず初めに商品やサービスのベネフィットを伝えることです。それをする前に特徴を書き出してはいけません。
ベネフィットの部分では、「どういった悩みを解決できるか」を説明し、そして特徴の部分では「どのようにそれらの悩みを解決していくか」を説明します。
所々にスクリーンショットなどの画像を利用して、実際に商品やサービスが使用されている場面を見せましょう。特徴を表すアイコンなどを使用するのもよいでしょう。
社会的証拠
社会的証拠には何といっても説得力があります。簡単にいうと、他にも多くの人があなたの商品やサービスを購入したり、参加しているということを見込み客に教えてあげるのです。「他の人もやっているなら…」と感じてもらうことができれば、購入へと繋がる確率も上がるでしょう。
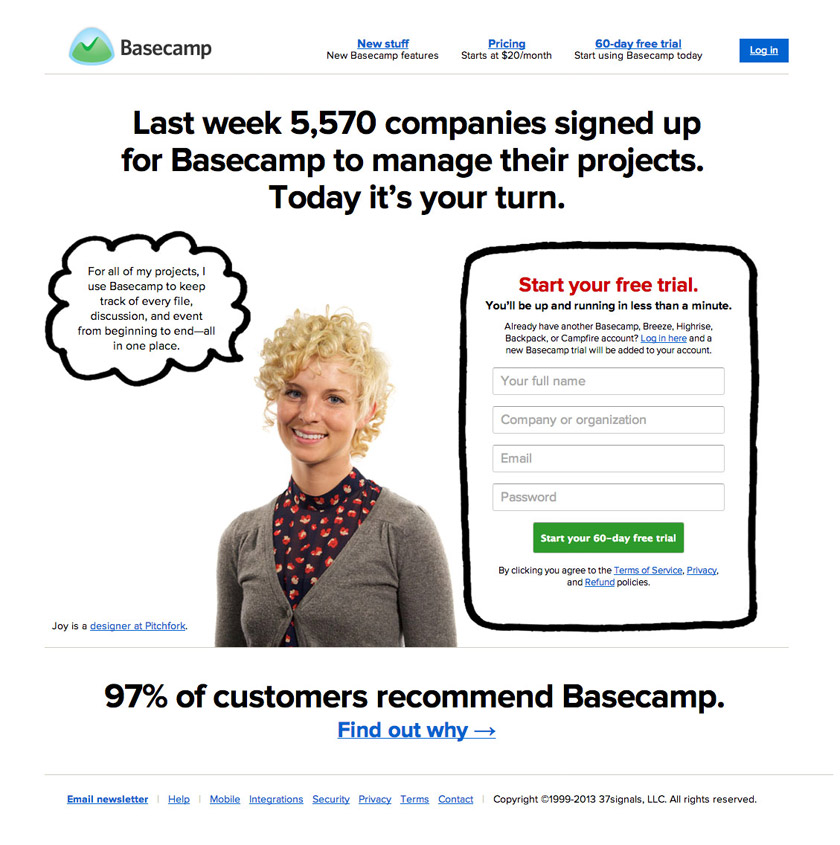
Basecampというサイトが非常に上手く社会的証拠をページに載せています。

ここで重要なポイントとなるのが、
- 実際に1週間にどれだけの人がサインアップしているのか、数字を表示している。
- お客様の声を載せる。信頼性を出すために、そのお客様の会社のリンクも貼っておく。
【覚えておこう】
人々は他人のレビューを参考にします。家電量販店で商品を選んでいる人や、どのレストランに行こうか迷っている人など、多くの人が携帯電話でレビューをチェックしているのはよく見る光景です。彼らの購入決断を容易にして、売り上げにつなげるためにも、社会的証拠は上手く利用しましょう。
目的はただひとつ、CTAをクリックしてもらうこと(フォームの有無に関係なく)
あなたにとってランディングページ上での目標はコンバージョンを獲得することですが、サイト訪問者には、それがCTAという形で表示されます。クリックスルー用のページであればボタン、リードジェネレーション用のページであればフォームの登録がこれにあたります。
コンバージョンを獲得するためにはCTAをクリックしてもらわなければなりません。ですのでこのCTAをどのようにデザインし、どこに設置するのか、キャッチコピーは何にするのか、などが非常に重要なポイントとなってくるのです。
ABテストのエキスパートであるMichael Agardという人物の言葉を引用します。
ランディングページ上で、CTAというのは見込み客をページから離れさせるか、それとも顧客として獲得するかの転換点となるのです。PDFファイルをダウンロードしてもらう、フォームに登録してもらう、商品を購入してもらう、他のページに移動する、などオンライン上で何か行動を起こしてもらうには、必ずこのCTAが必要になってくるのです。CTAボタンには、デザインとキャッチコピーという2つの重要な要素があります。ボタンのデザインを工夫して見込み客の注意を引き、一目見ただけでどこをクリックすればよいか分かるようにする必要があります。そして見込み客に最後の決断をしてもらうためにボタンのキャッチコピーも工夫する必要があるのです。
CTAのデザイン
良いCTAをデザインするには、他の例を見て参考にしてみるのが一番の方法といえるでしょう。Smashing Magazineのこの記事では、多くのCTAの例を見ることができるので参考にしてみましょう。
CTAのキャッチコピー
CTAのキャッチコピーを考える際に最も重要なのは、「クリックすると何が起こるのか」を明確にすることです。例えば、「eブックを無料でゲットする」、「5分間の見学ツアーに参加する」、「30日間無料でお試しする」などといったように、明確にしましょう。
アドバイス:キャッチコピーに悩んだら、「○○したい。」という文の○○の部分をキャッチコピーに使用してみるとよいでしょう。例えば、「無料のeブックをダウンロードしたい」といった感じです。
【覚えておこう】
CTAボタンのキャッチコピーに「提出する」という言葉は絶対に使ってはいけません。CTAボタンをクリックすると、次は何が起こるのかということを明確にしましょう。
リードジェネレーション用のフォームとしてのCTA
リードジェネレーション用のフォームはB2Bマーケティングにおいてとても役に立ちます。こちらが何か価値のあるものを提供する代わりに、相手の情報を得ることが目的です。見込み客を顧客にコンバートしていくために必要なフォローアップをするには、見込み客からメールアドレスなどの個人情報を得る必要があるため、CTAをクリックしてもらうこと(フォームに登録してもらう)はマーケティングの初めの一歩となるのです。
見込み客の個人情報を提供してもらう代わりにこちら側が提供できるものはたくさんあります。リードを獲得する際に重要なのは、相手に求める情報と、あなたがその代償として提供するもののバランスがうまく取れていることです。
見込み客のメールアドレスと名字を得たいのであれば、ニュースレターなどを提供すれば、良いバランスが取れていると言えるのではないでしょうか。しかし、ここで相手の会社の規模や電話番号などを聞くのはNGであり、コンバージョン率に悪影響となるでしょう。
リードジェネレーション用のフォームがあるランディングページの例



【覚えておこう】
見込み客に個人情報を求める際には、その代わりにあなたが提供するものの内容が適切であるか確認しましょう。欲張り過ぎるのは禁物です。
おまけ -「確認ページ」
確認ページとは、見込み客がフォームに登録した後などにすぐ目にするページのことをいいます。「ご登録ありがとうございました」などと書かれたページが表示されたり、コンテンツをダウンロードするためのリンクが提供されるページのことです。
クリックスルー用のランディングページでは、見込み客があなたから何かを購入し、顧客へとなった後に「取引が正常に行われた」ということを表示するページのことをいいます。
この確認ページというのは、実はさらなるチャンスが期待できる場なのです。
せっかくあなたの商品やサービスを購入してもらったのですから、顧客の熱が冷めてしまう前に、確認ページを利用してさらなるマーケティングを行いましょう。
- 顧客にソーシャルメディアであなたのことをフォローしたりシェアしてもらえるようにする。
- 何か特典を付けたり、特別オファーや他のコンテンツもダウンロードできるようにするなど、顧客の期待を上回るようなことをして周囲と差をつけましょう。
- ランディングページ内には書ききれなかった情報やアドバイスなどを載せるのも良いでしょう。もっと伝えたいメッセージがあった場合などは、この場を利用しましょう。
- 人々は、ガイドがあると行動を起こしやすいです。次に何をしたらよいか提案してあげるのも良いでしょう。
【覚えておこう】
コンバージョンを獲得するという目標が達成できたからといって、そこでストップしてはいけません。さらなるマーケティングの可能性を広げるためにも、確認ページを利用してマーケティングを続けましょう。
実際にランディングページを作成してみましょう!
さあ、いよいよ実践するときがやってきました。まずは、ゼロの状態のページからスタートし、これまでに学んできた要素を追加していく形で進めていきましょう。