あなたもメッセージを伝えようと思うと、コピーでどうにかしようと考えるのではないでしょうか?でも、メッセージは、文章だけで伝えるものではありません。特にランディングページは、一瞬の勝負だと僕は考えています。それには、デザインが重要です。
========================
「メッセージ=言葉」ではない
あなたがメッセージを伝えたいのなら、良い“言葉”があればいいというものではありません。その言葉を伝えるための“環境”も言葉と同じくらい、いや、それ以上大切かもしれません。実は、サイトやランディングページでの、あなたのメッセージは、それらすべてが掛け合わさって、作り出されているのです。つまり、色や線の使い方、形や文字の種類などの小さなところも重要だということです。
私はこれまでに、ページのデザイン、色、またはSEOに不利になるデザインなどを、皆さんにシェアしてきました。しかし、多くの人たちは、美しいデザインというのは“持って生まれた才能のある人しか作り出せないものだと思い込んでいる”のです。
でも、決してそんなことはありません。
人は無意識のうちに、目で見る刺激に反応します。ですので「ウェブサイトは上品なものでなければならない」という考えは捨ててください。どんなに見た目が美しくても、うまく機能しないサイトには人は集まりません。そういったサイトはコンバージョン率も低いのです。使いやすく、ページの読み込み時間が早い、そういった機能性の高いサイトであればよいのです。そしてそれは、少し心理学的なことを知り、それをサイト作りに活かせば、あなたのサイトに来た人たちを、どんどん引き寄せることができるのです。
この記事では、心理学に基づくデザインについて、5つのアドバイスをご紹介します。実用的な例と、すぐにでもあなたのサイトで生かすことができるデザイン戦略についても、ご紹介します。
それではまず、最初のアドバイスです。
1.色やフォントの使い方で人々の感情を刺激する
まずは“色”についてです。
“色”というものは、人の感情を刺激するとても強い力あります。もしあなたが、私の『Quick Sprout』というウェブサイトを度々見ているのなら、『Quick Sprout』という名前を聞いたときに、あなたは“緑”を連想するではないでしょうか。なぜなら、私のそのサイトでは、重要な部分を“緑”にしているからです。

同じように、「コカ・コーラ」というブランド名を聞いたら、あなたは何色を連想するでしょうか?そう、“赤”ですよね。このように“色”によって、そのブランドの認識率が80%も上がるのです。
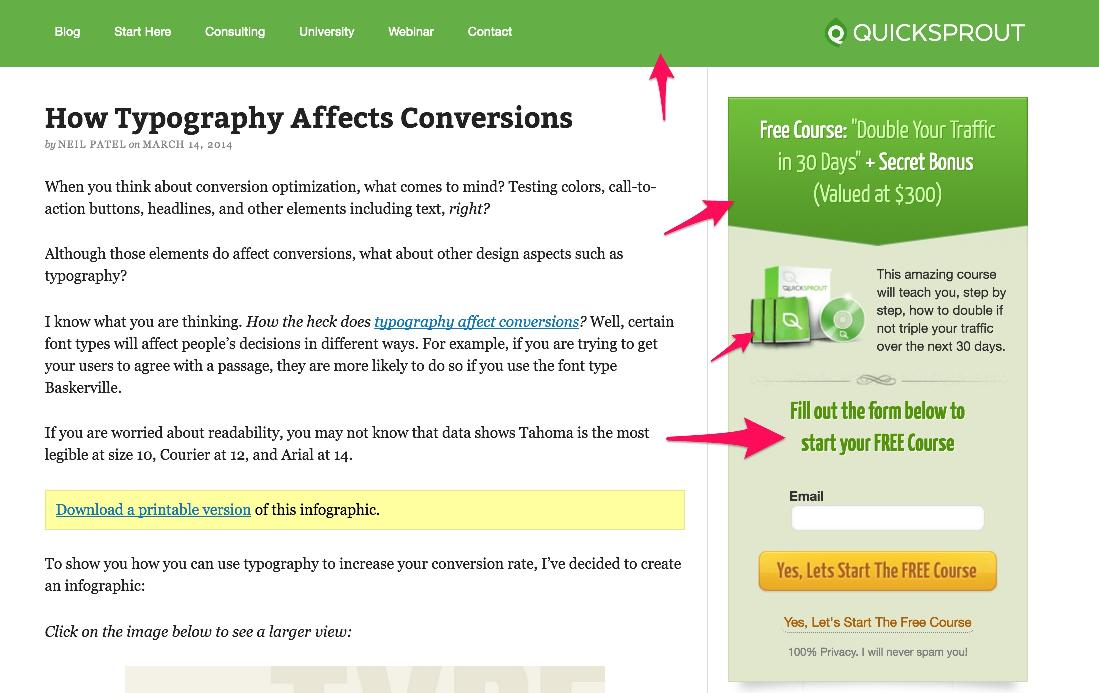
こちらを見てください。

これは「色がどのようにコンバージョンに影響するのか」についての驚くべき統計結果です。
“色の好み”というのは、性別や買い物の習慣などによっても違います。また、文化や国籍によっても違ってくるでしょう。例えば、アメリカでは「白」と聞くと結婚を想像しますが、インドでは「赤」が結婚を連想させる色なのです。
ここで、ひとつ覚えておいてほしいのは、「コンバージョン率を上げるための絶対的な色など存在しない」ということです。ですので「CTAボタンの色を“赤”から“緑”に変えたらCTRが21%も上がった」などという話を聞いて、それを鵜呑みにしてはいけません。あなたが、それを真似したからといって、同じ結果が出るとは限りません。大切なのは、常にABテストを行っていくことなのです。
それと同時に、あなたのブランドの個性を表現し、そして、ターゲットとなる人たちに共感してもらえるような“色”を選択することが大切です。
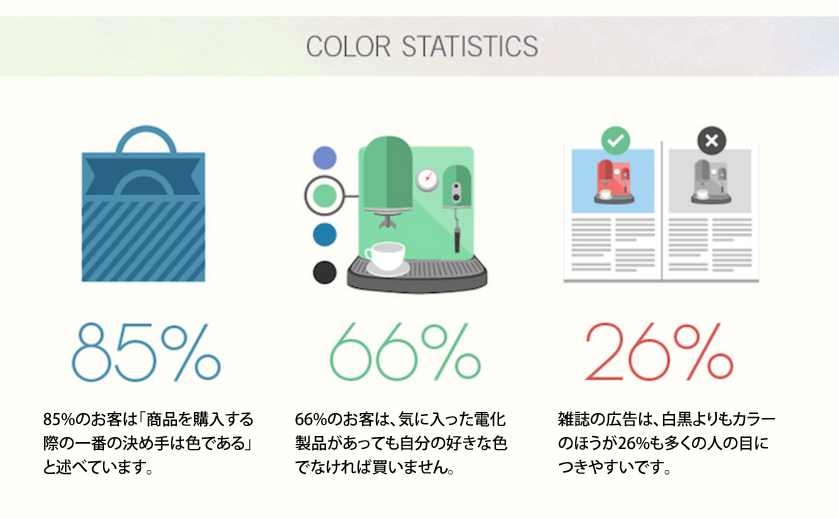
次の絵は、「ロバート・プラッチク」氏による“感情の輪”です。

先ほども言ったように、“色”は、感情に影響を与えます。この絵で表されているように“色”によって引き出される“感情”があります。ですので、自分のブランドのロゴに使う色を、慎重に選ぶ必要があるのです。
では、次にこちらをご覧ください。

これらのブランドが、多くの人たちから認識されているのは“色”の選択肢のおかげなのです。
このように、あなたがサイトで使用する色は、“ブランド価値を印象付ける色”であるべきなのです。多くの企業やブロガーたちは、何度も自分のサイトデザインや色の使い方を変えてテストしています。もしあなたが、これまでに“色”について真剣に考えてこなかったのであれば、今ここでじっくり考えてみましょう。
ここで一つ、色やデザインを大幅に変更したブログの例を紹介しましょう。

これは、Leo Babauta氏の2009年のウェブサイトの『Zenhabits.net』というブログページです。
そして、こちらが現在の彼のサイトです。キラキラするような色も使われていなければ、メールアドレスを聞き出すようなこともしていません。白黒だけのとてもシンプルなデザインです。

彼は文字通り、「禅」を自分のブログに取り入れたのです。それが良い結果を生み出し、今では毎月2000万人もの人々が彼のブログを訪れています。
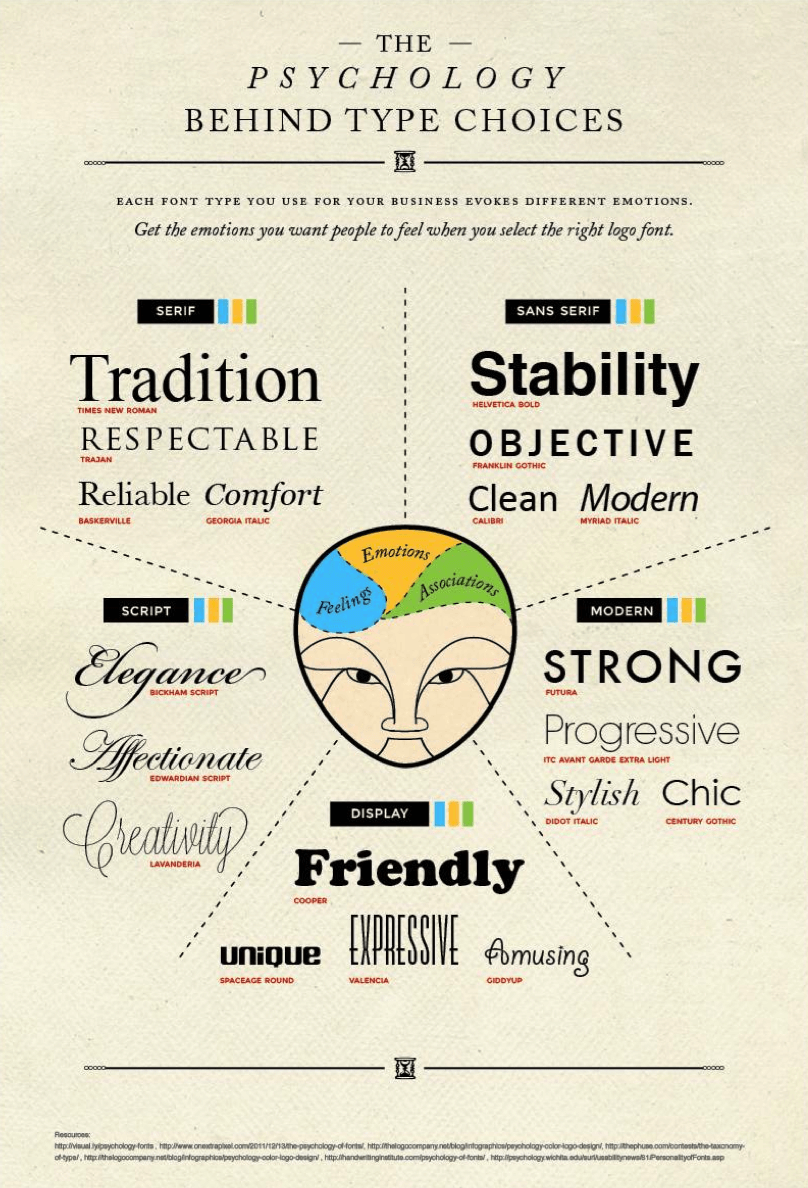
さて、次は「フォントの選び方」についてお話ししましょう。
まず初めに「紙に書かれたものを読むよりも、パソコンで文字を読むほうが難しい」ということを頭に入れておいてください。
はっきりと読みやすい“フォント”が、あなたの伝えたいメッセージを、より伝えやすくするのは言うまでもありません。“フォント”によって、サイトに訪れた人たちのウェブサイトに抱く感情は変わってきます。ですので、正しいフォントを選ぶことも大切です。

ワードプレスのような、人気のあるテンプレートを使っていると、どうしても他の人のウェブサイトと似たようなデザインになってしまいます。そこで、あなたのサイトにとって“正しいフォント”を使うことで、他のサイトとの“違い”を出すことができるでしょう。
グーグルが提供しているこちら(https://fonts.google.com/)のページを参考に、色々なフォントを見比べてみてください。
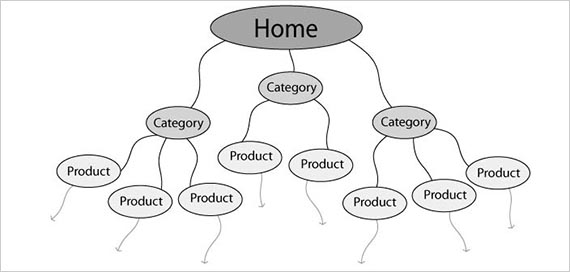
2.ゲシュタルトの法則を活用し、人々の注意を引く
多くの人は、バラバラになっているような状態のものだと、落ち着いて見ることができません。中心を軸に対称になっているような規則的で整ったものに目が行きやすいのです。
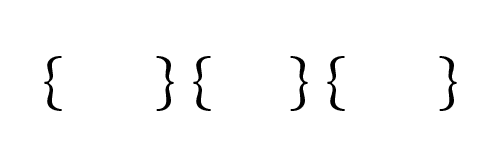
どういうことかというと、下のかっこの画像を見てみてください。あなたにも6個にバラバラ分かれた半カッコではなく、ペアになったカッコが3つ見えるでしょう。

では、この法則をどのようにあなたのサイトのデザインに生かすことができるでしょうか?
対称にうまくまとめられていると、スッとあたまに入ってきます。反対に、バランスが悪く、まとまりの悪いコンテンツは、読み手にすぐ理解してもらうことができなくなってしまいます。
ただし、CTAボタンなどの注目してもらいたいところには、逆に非対称なものを取り入れることによって、読み手の注意を引くこともできます。
3.直感的な感情を引き出す
この記事のはじめに「ただ美しいだけのウェブサイトでは高いコンバージョン率は望めません」と言いました。では、それがどういうことか、ここで詳しく説明します。
読み手の中枢神経を刺激することで、あなたのウェブサイトは素晴らしいと感じさせ「もっと見ていたい」という感情を抱かせることができます。
どういうことでしょうか?
これは、読み手の「本能的反応」を刺激するということです。
私たちは、ある特定のものには無意識に反応します。これは、性別や年齢に関係なく、比較的誰にでも共通しています。なぜなら、このような反応は私たちの脳に元々根付いているものだからです。
では、どのように人々に本能的に反応させ「もっと見たい」と思わせることができるのか?それには、ひとつの簡単な方法があります。
それは“カラフルな写真”を利用することです。
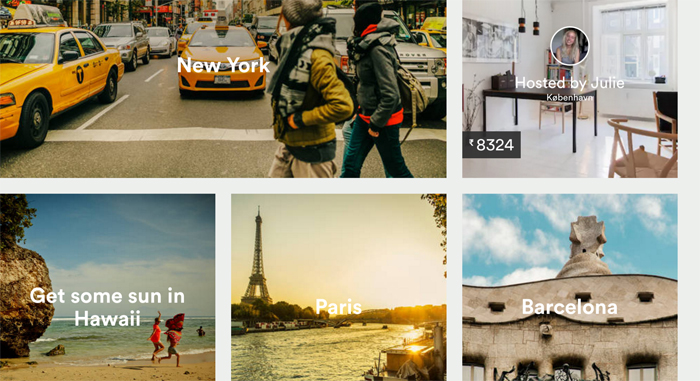
こちらの『AirBnB』というサイトは、美しい画像をたくさん使い、サイト訪問者によい第一印象を与えています。

これまでに“色”、“フォント”、“見た目”についての重要性をお伝えしてきました。それらを慎重に選ぶことは、読み手の信頼を得るのにとても大切なことだと言えるでしょう。
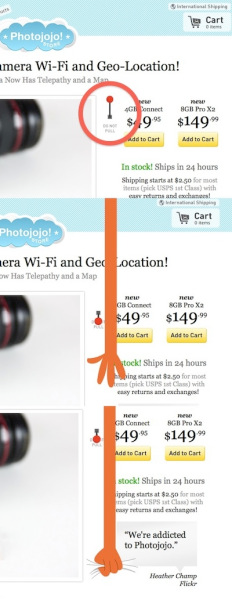
人の記憶に残るような、楽しい要素もウェブサイトに取り入れてみるというアイディアもいいでしょう。例えば、『Photojojo』というサイトの商品ページにある「レバーを引かないで」というボタンがあげられます。レバーを引くと、上から手が伸びてきて、商品の詳しい説明が書いてあるところまでスクロールしてくれます。

これは、サイト訪問者に商品の詳細を読んでもらう動機を与える素晴らしい方法です。このアイディアは、多くのユーザーやブロガーによって幅広く使われています。

4.ヒックの法則をサイトデザインに活用する
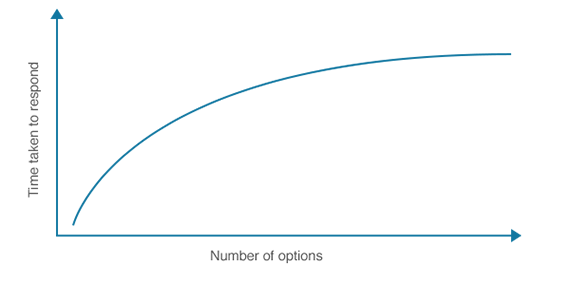
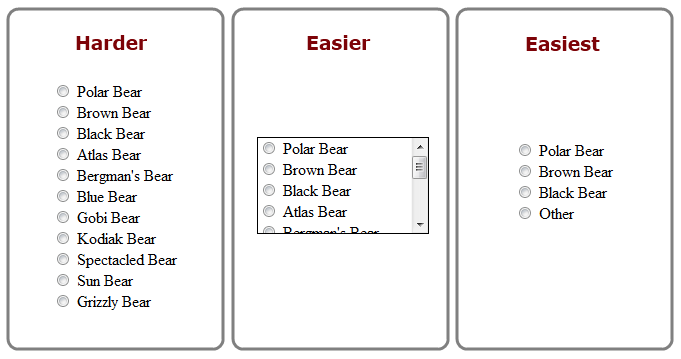
心理学者の「ウィリアム・エドマンド・ヒック」と「レイ・ハイマン」は、人々の情報吸収能力を知るために、ある実験を行いました。その実験によると「選択肢の数を増やすと、選択にかかる時間も相対的に増えていく」ということが分かりました。つまり「選択肢増やすと、迷わせてしまう」ということです。

この法則を実証した有名な例を紹介します。
あるスーパーマーケットで、販売しているジャムの種類を24個から6個に減らしました。すると、売り上げが3%から30%にまで上がったのです。
では、この法則をあなたのサイトデザインにどう取り入れたらよいでしょうか?それは、もしあなたが何かを売っているのであれば、10個も20個も、たくさんの商品を並べて、サイト訪問者を迷わせるのではなく、提供する商品の数を出来るだけ少なくすることです。
現代の人々は毎日、たくさんの情報を目にしています。ですので、あなたのウェブサイトを訪問してきたときに、その人たちの時間を大切にし、無駄のない情報を提供するようにしましょう。

ここで、覚えておいてもらいたい定番の要素をお伝えします。
その1:
入力フォームを使うのであれば、項目は必要最低限に抑えるようにしましょう。項目を増やせば増やすほど、コンバージョン率は下がっていきます。
その2:
サイト上に設置するソーシャルボタンがひとつ増えると、その分サイトの読み込み時間も長くなります。ですので、例えば10個のページそれぞれにソーシャルボタンを設置するのではなく、ブログだけのページを用意して、サイト訪問者がコミュニケーションが取れる場所を作ってあげると良いでしょう。
その3:
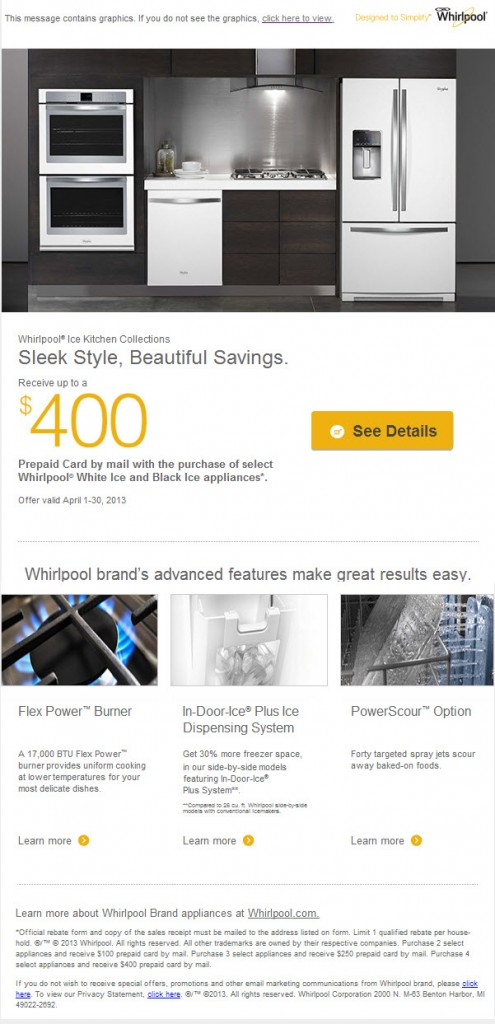
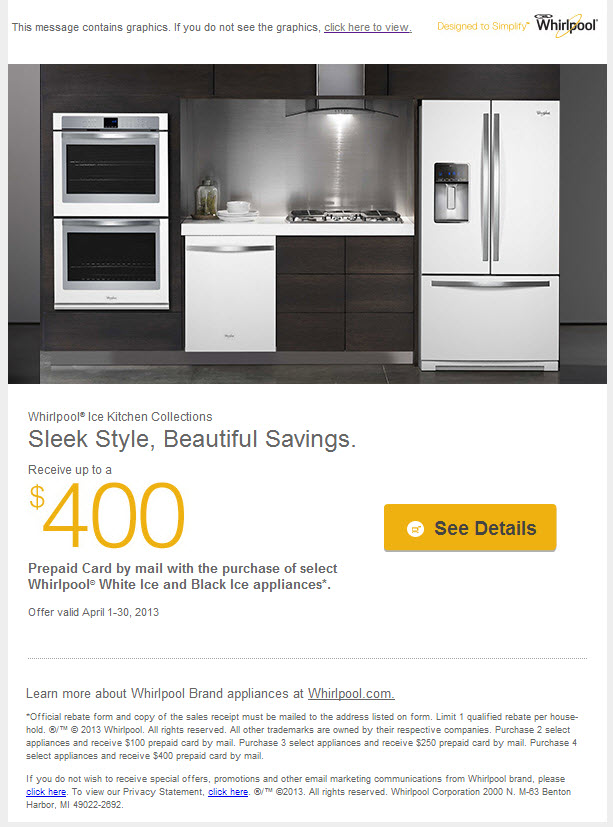
ランディングページにCTAボタンを作る場合には、たくさんのCTAボタンを設置するのは避けましょう。『Whirlpool』というサイトでは、3つあった補助的なCTAボタンを、ひとつのCTAボタンだけにしました。すると、メールキャンペーンのCTRが42%も上がったのです。
こちらを見てください。『Whirlpool』の元のランディングページです。

そしてこちらが、CTAボタンをひとつだけにした新しいバージョンです。

その4:
ナビゲーションバーも、サイトに関係のあるものだけにしましょう。

ホームページに張り付けるリンクは少ないほうがよいです。私のホームページにはアバブ・ザ・フォールド内にCTAボタンがあります。そしてリンクも11個しかありません。『amazon』を確認してみたところ、なんと141個もリンクがありました。ちなみに『Link juice calculator』(http://www.ecreativeim.com/pagerank-link-juice-calculator.php)というサイトを使えば、あなたのホームページ上にあるリンクの数を知ることが出来ます。
更に言うと、きれいにまとまったナビゲーションメニューは、ウェブサイトのSEOにも役立ちます。リンクが少なければ少ないほど、訪問者のサイト内の移動の流れがよくなります。
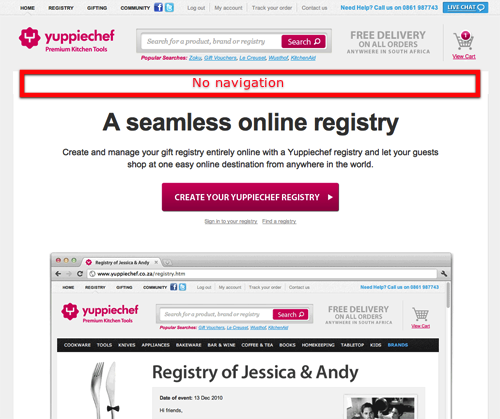
ホームページの上部からナビゲーションメニューを削除してみるのはどうでしょうか?そうすることで、CTAボタンだけにサイト訪問者の意識を集めることができるようになります。『Yuppiechef』というサイトでは、ナビゲーションメニューをなくしたところ、コンバージョン率が100%に上がりました。こちらが、ブライアン・ハリスによるコンバージョン率を上げることに集中したホームページです。

5.ユーザーを第一に考え、良い関係を築く
何よりもっとも重要なのは、サイト訪問者の“気持ちを理解し、深く関わっていく”ことです。人々があなたのサイトを訪問するその瞬間に、その人たちが望むものを提供できなければ何の意味もありません。
次に、見込み客を逃さないための2つの方法を紹介します。
Ⅰ.ユーザーにインタビューをし、テストをして、良質なサイトを作る
ユーザーのデータから分析するのもよいですが、それはベストな方法とはいえません。なぜなら、それだけでは見込み客が「なぜ、このような行動を起こしたのか」などを知ることは出来ないからです。
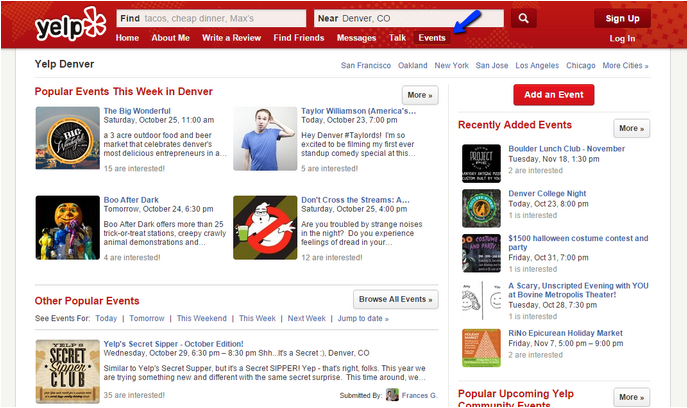
『Yelp』というサイトは、5つのテストを行いました。そして、その結果をもとにユーザーの特徴を分析しました。それによって、ウェブサイトに関する重要な要素について、大切なことを発見しました。例えば、『Yelp』の検索バーは特徴的で、使いやすいものでした。しかし、「イベント」というタブは、意外にも人の目につきやすいものではないことがわかりました。

こちら(https://www.uxpin.com/studio/blog/user-testing-design-qualitative-analysis-yelps-website/)にも『Yelp』について別の見方で解説しています。『Yelp』は、サイト自体はとても使いやすく、人の目を引くものになっています。それでも、まだ改善の余地があるということに気が付かせてくれました。
『UXPin』というサイトは、顧客の行動を観察し、種類別に分けるなどして、その特徴を分析しています。
Ⅱ.ストーリーを伝える
人々と感情的に繋がるためによく使われるテクニックの一つに、「ブランドに秘められたストーリーを伝える」というものがあります。あなたのサイトデザインもストーリーを伝えることができているかもしれません。しかし、それだけで人々にとって忘れられない、記憶に残るようなものになっているでしょうか?
ストーリーを語ることがどれだけパワフルなことなのか、過小評価してはいけません。イーコマースブランドの『Raven + Lily』は、商品に秘められたストーリーを語り、そしてサイトのデザインを変更することで売り上げを150%も上げることに成功しました。
ウェブサイトのデザインは、あなたのブランドの個性と、伝えたいメッセージをより力強くするための武器になります。ですので、サイトのデザインにおいて重要な5つのアドバイスをお伝えしました。
今回のアドバイスはパワフルな心理学の法則に基づいたものです。これらを意識することで、きっとあなたのウェブサイトをより魅力的にするのに役立つことでしょう。
いかがだったでしょうか?メッセージを伝えるためにコピーは大切です。でも、読んでもらわなければ、どんなに良いコピーでも意味がありません。そのためには「読みたい」と思わせることが大切です。それを一瞬で感じてもらうためのものがデザインです。人は雰囲気から感じるからです。僕もページを作る時に、一瞬で雰囲気を伝えるために、どんなレイアウトでデザインをすればいのか?ということをいつも意識しています。ぜひ、あなたも一瞬で心を掴むページを作るために、このサイトの内容を生かしてみてください。